How to Create iContact Email Signup Forms in WordPress
In this tutorial, we will learn how to integrate MailOptin with iContact email lists. This will allow you to capture and save leads using our email sign-up form.
First, please ensure you’ve connected iContact by saving your application API credentials to the connection settings in MailOptin.
Then go to the Optin Campaign page and click the Add New button at the top to create an optin form.

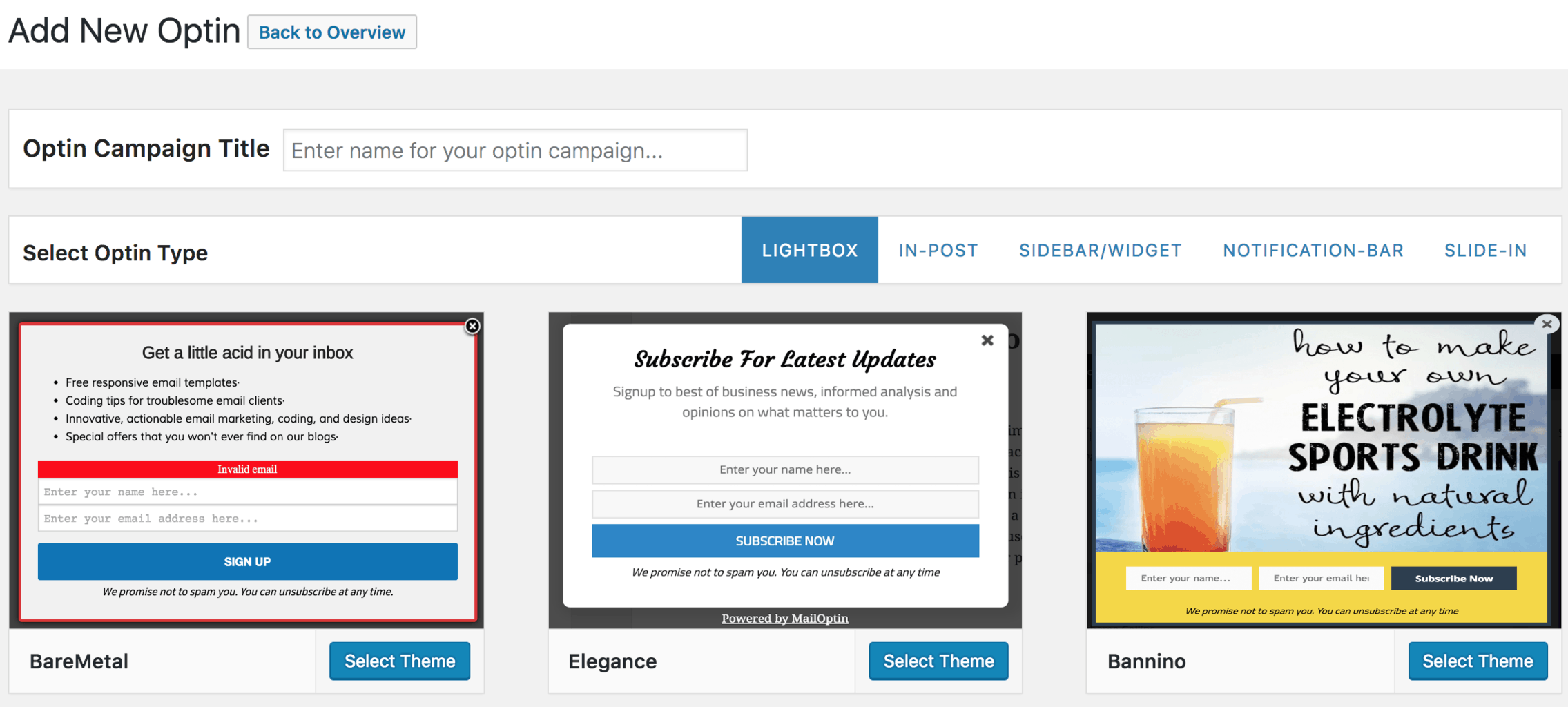
Enter a title for the campaign, select the optin type (for this tutorial, we’ll choose Lightbox), and click the optin form design you want.

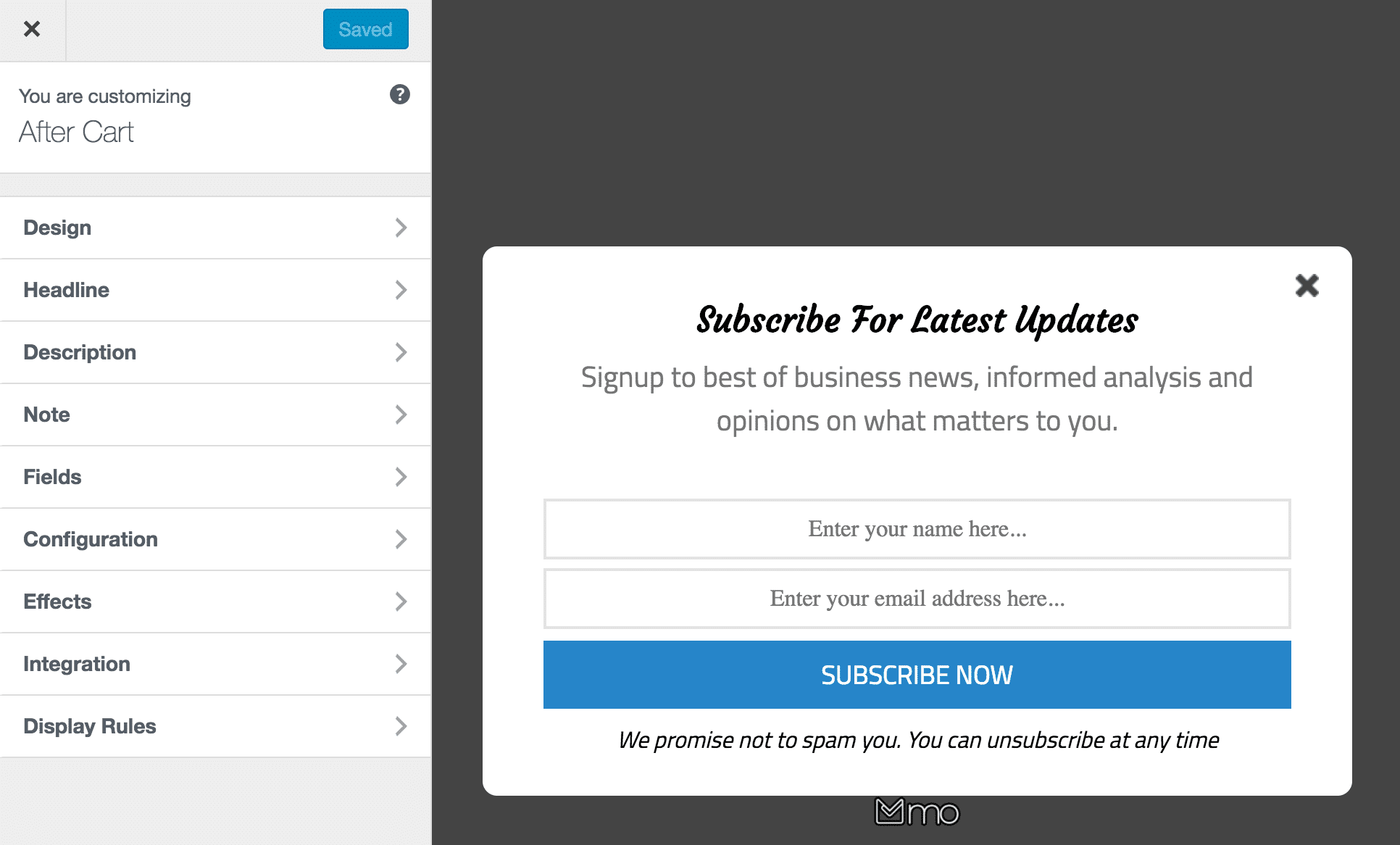
You will then be redirected to the form builder, where you have options and the flexibility to customize the optin form to your heart’s content.

See: Adding Extra Fields to Your Optin Form
After customizing the form, open the Integration panel, Select iContact in the Select Integration dropdown, and the mailing list to subscribe users to.
![]()
To get the opt-in to display on your site, toggle the activate switch ON at the top (close to the “Save Changes” button).
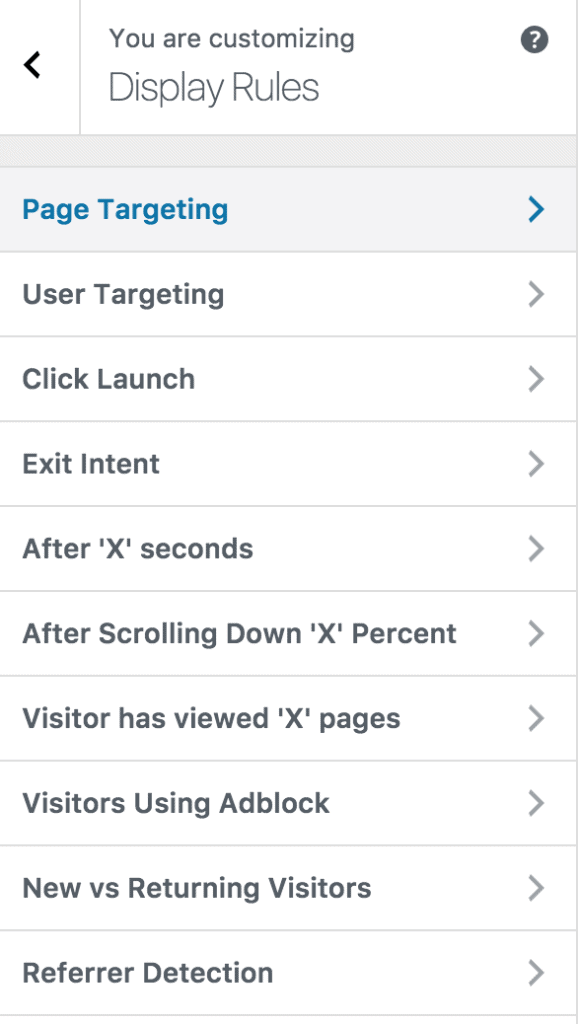
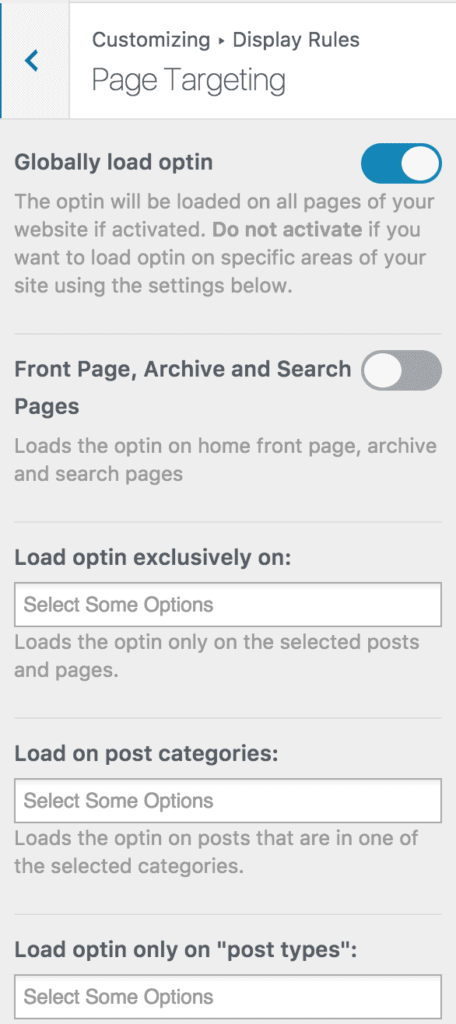
Navigate to the “Display Rules” panel.
If you want the opt-in form to be displayed everywhere (all pages) of your WordPress site, also check “Globally load optin“; otherwise, use the page-level targeting and triggers to determine how and where in your site the opt-in will be shown.


Finally, save the changes. Preview your website, and you should see the optin displayed. If it doesn’t show up, clear your website and browser cache.
You can follow the guide below to learn how to create other popular email opt-in forms. Don’t forget to select “iContact” in the “Integration” panel.
