How to Display Contact Form 7 in a Popup in WordPress
Contact Form 7 makes it easy to create contact forms and embed them in WordPress posts and pages.
A contact form on your website is a great way to communicate with your visitors. But some people may need an extra nudge to fill out a contact form to reach out with questions, problems, or general inquiries.
That’s why creating a contact form popup can greatly boost user experience (UX) while simultaneously growing your email list.
This guide shows you how to display the contact form 7 in a lightbox, popup, or modal.
To follow along, please ensure that you have installed MailOptin on your WordPress website.
Displaying Contact Form 7 Forms in a Popup
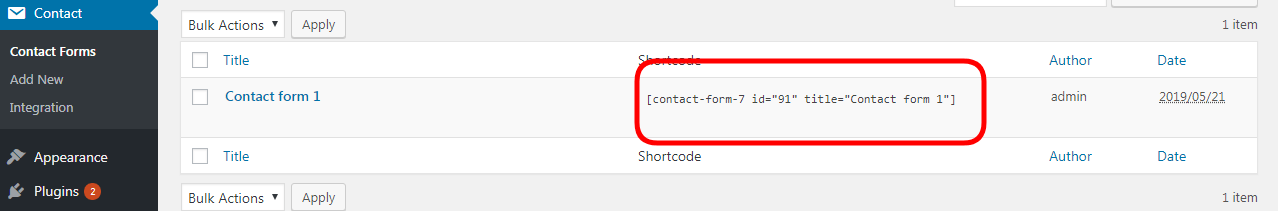
Open Contact Form 7 and copy the shortcode of the form you want to display in a popup.

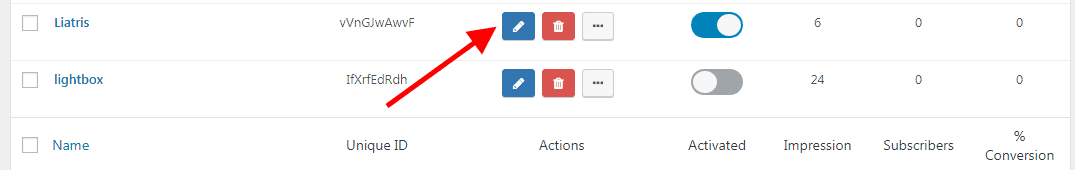
Next, create a new opt-in form. If you would instead use an existing form, open it in the campaign customizer by clicking on the campaign name or the blue pencil icon shown below.

Finally, replace the default fields with your form’s shortcode. To do this;
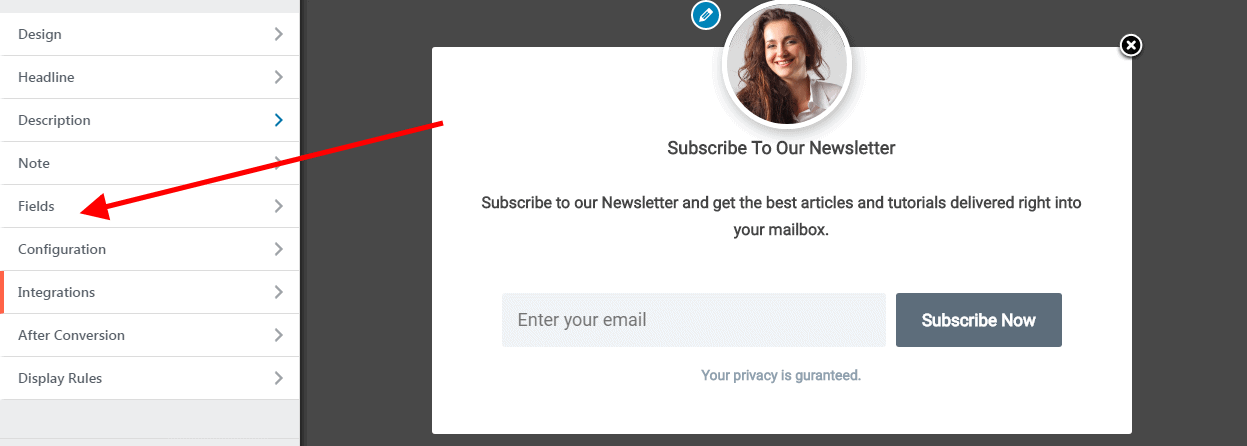
First, click on the fields panel…

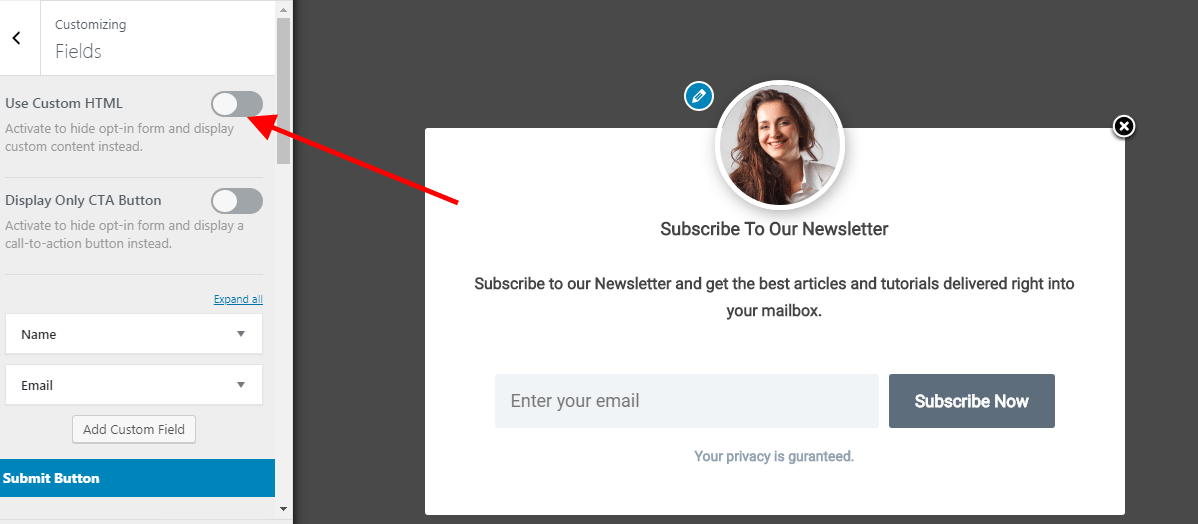
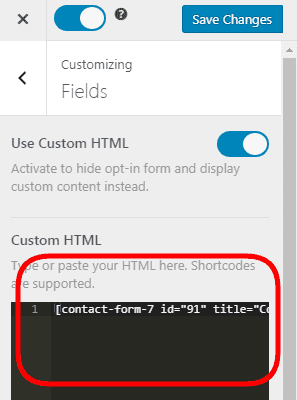
… then click on the Use Custom HTML toggle.

You will see a new code editor appear. Paste the shortcode you copied into the editor.

Remember to change the form heading and description to match your form’s purpose and save your changes.
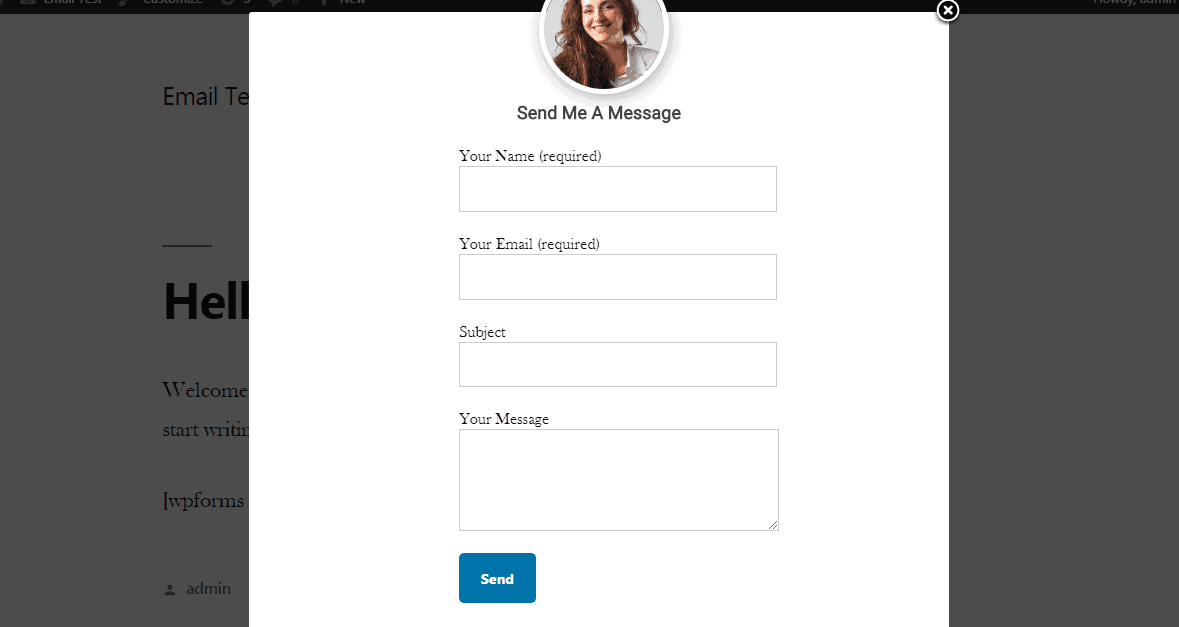
That is all. You can visit your website to see how it looks.

When using a Custom HTML integration, you may need to add CSS to your optin to style the fields exactly as you desire. However, depending on how your form code is structured, the optin template’s styling might not be inherited by your form fields.
You can also decide for the popup to open when a link or button is clicked or when a WordPress menu is clicked.
See this: Connect Contact Form 7 to All CRM & Email Marketing Software
Feel free to let us know if you have any questions.
