How to Trigger a Popup from a WordPress Menu Click
Do you want to know how to trigger a popup from a WordPress menu click?
The popup can be a lightbox/modal, slide-ins, or notification bars. Each type serves unique purposes, such as promoting products, capturing email sign-ups, or announcing special offers.
MailOptin features an option to trigger an opt-in or open a popup by clicking on a WordPress navigation menu item. All you need is a class for the optin that includes the optin’s UUID.
In this tutorial, you will learn how to create a popup that is displayed when a WordPress navigation menu is clicked using the MailOptin plugin.
To trigger an opt-in when your call-to-action is clicked, follow the steps below:
Creating The WordPress Popup
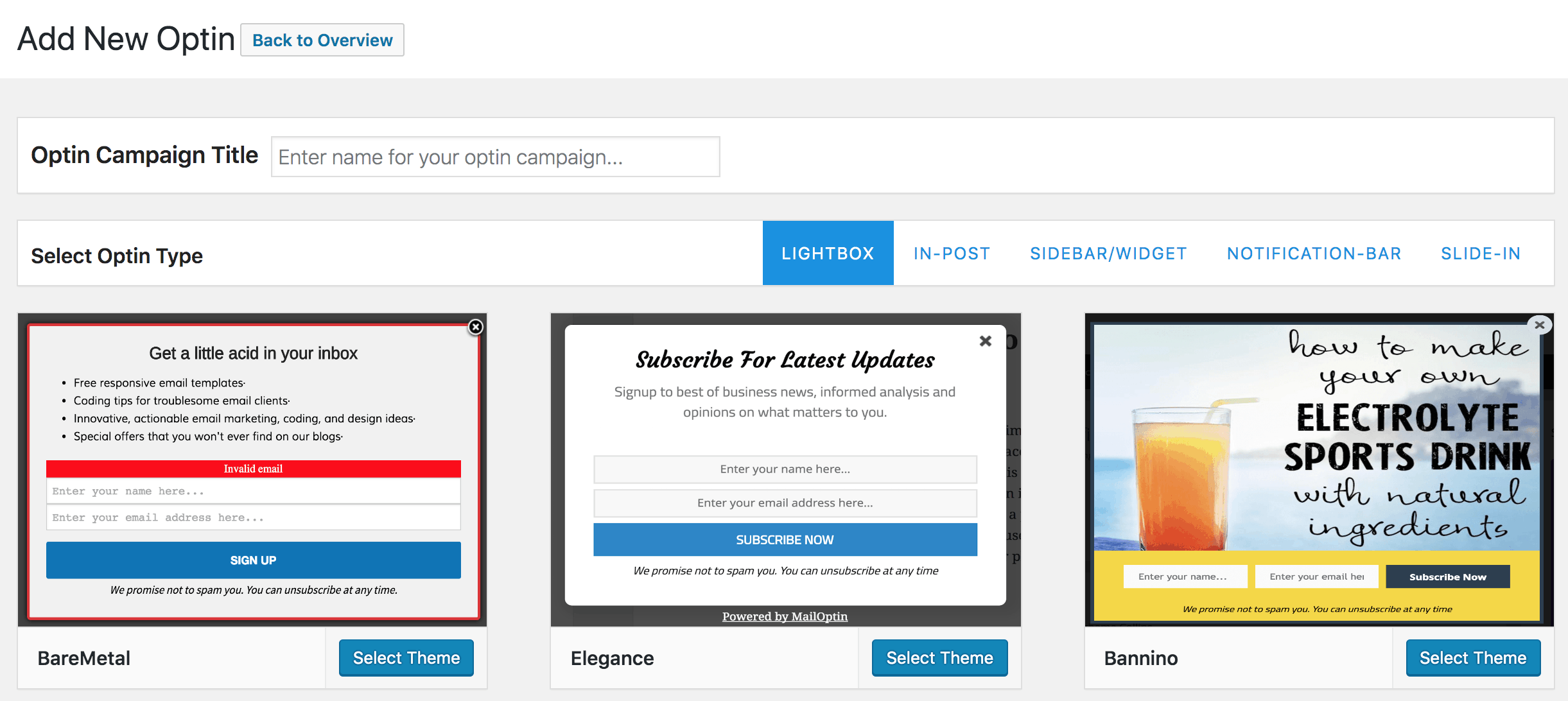
To create the popup that will be displayed when a WordPress menu is clicked, go to MailOptin > Optin Campaigns > Add New, then enter a name for the campaign.
Next, select Lightbox as the optin type.

You will then be redirected to the form builder, where you have options and the flexibility to customize the optin form to your heart’s content.
Activating Click to Launch
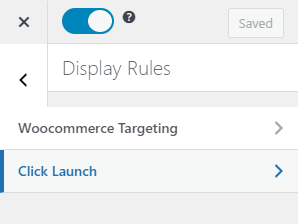
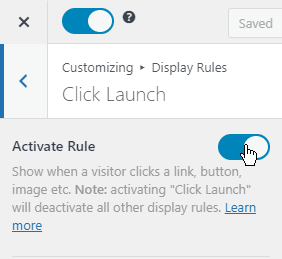
When done customizing your optin form, go to the Display Rules section of your opt-in and activate the Click launch rule.
Note: Click launch is available only to lightbox or popups, slide-ins, and notification bar optin forms.


Step 4: Getting the Optin Unique ID
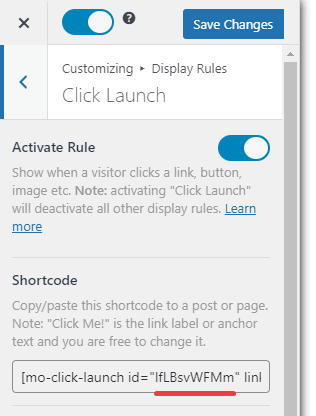
After enabling Click Launch, the next step is to add a CSS class to the menu item with the opt-in’s Unique ID (UUID). The ID can be found in the Click Launch window. In the image below, the UUIID is “IfLBsvWFMm”

Step 5: Adding the CSS Class
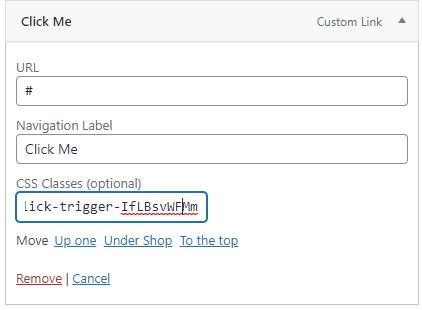
To add the CSS, you should open your menus and create/edit a Custom Links menu item.

Type “#” in the URL field, type your preferred label for the menu item, and next, add this CSS class with your opt-in’s UUID.
mailoptin-click-trigger-IfLBsvWFMmReplace “IfLBsvWFMm” with your optin’s UUID and save the menu.
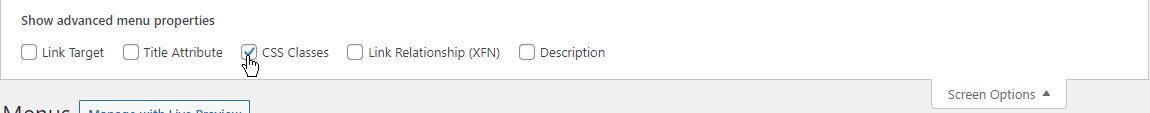
Note: If you cannot see the CSS Classes field, you will need to enable it through the Screen options on the upper right side of the screen.

Remember to save your changes.
We hope you’ve been able to learn how to create a popup that is triggered when a WordPress menu item is clicked.
Let us know if you have any questions or comments.
