How to Display Caldera Forms in a Popup in WordPress
Caldera Forms makes it easy to create forms and embed them in WordPress posts and pages. This guide shows you how to display the forms in a lightbox, popup or modal.
To follow along, ensure that you have installed MailOptin on your WordPress website.
Displaying Caldera Forms in a Popup
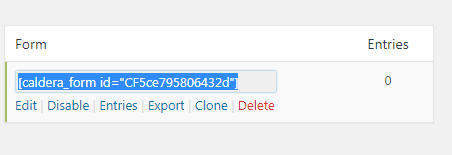
Open Caldera Forms and copy the shortcode of the form that you would like to display in a popup.

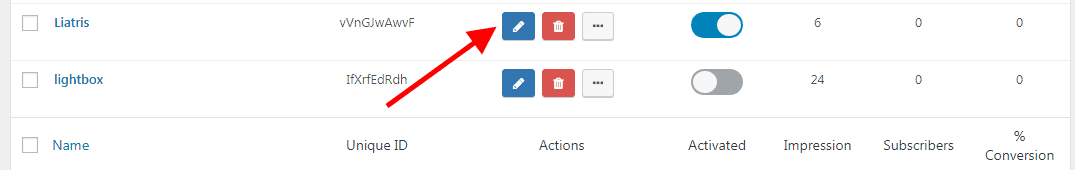
Next, create a new opt-in form. If you would rather use an existing form, open it in the campaign customizer by clicking on the name of the campaign or the blue pencil icon shown below.

Finally, replace the default fields with your form’s shortcode. To do this;
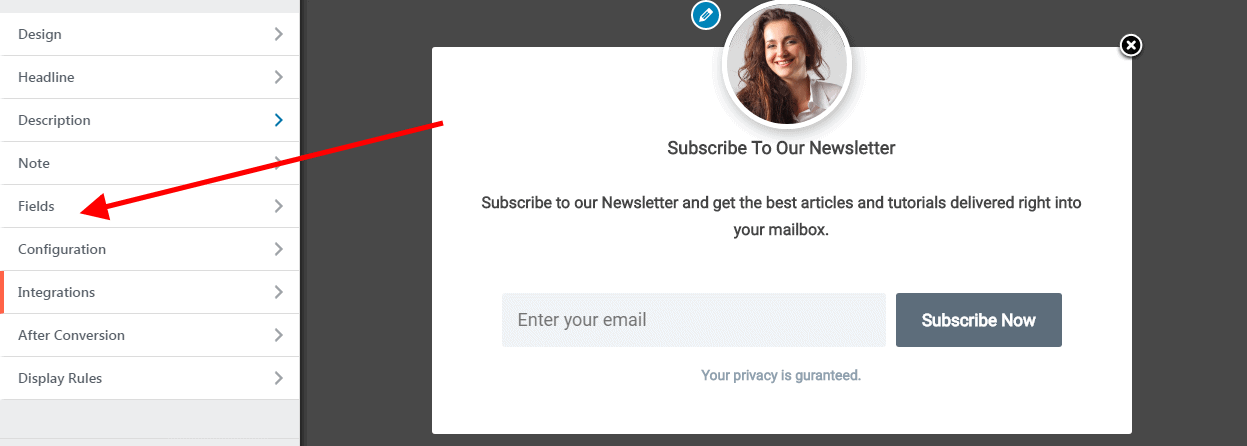
First, click on the fields panel…

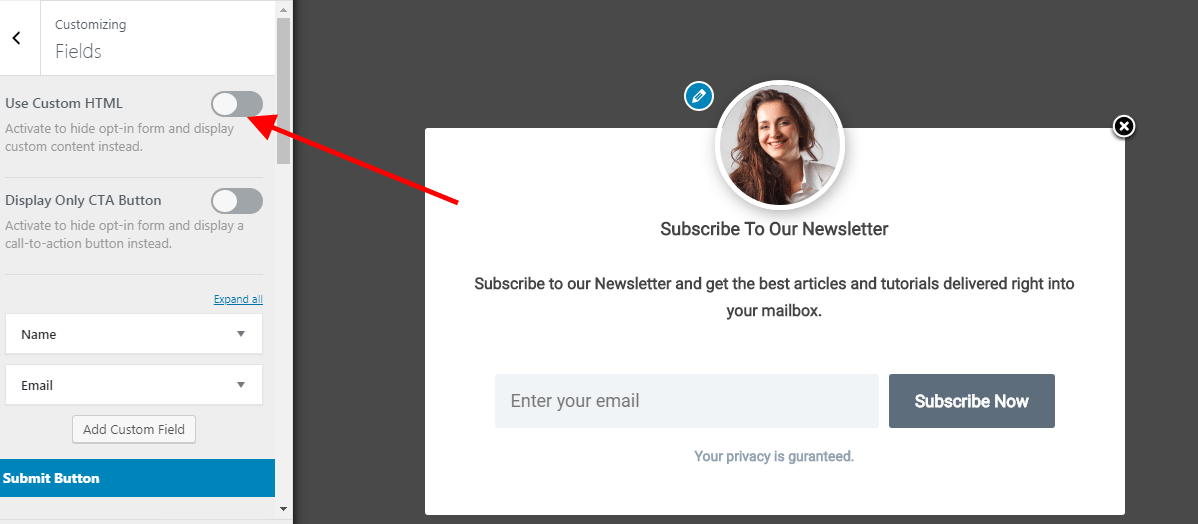
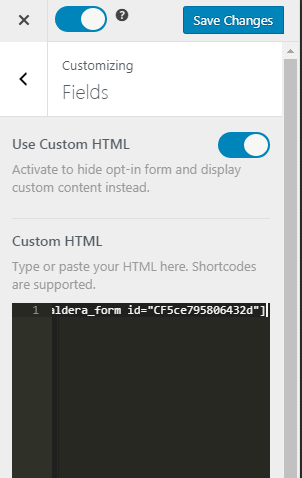
… then click on the Use Custom HTML toggle.

You will see a new code editor appear. Paste the shortcode you copied into the editor.

Remember to also change the form heading and description to match your form’s purpose and save your changes.
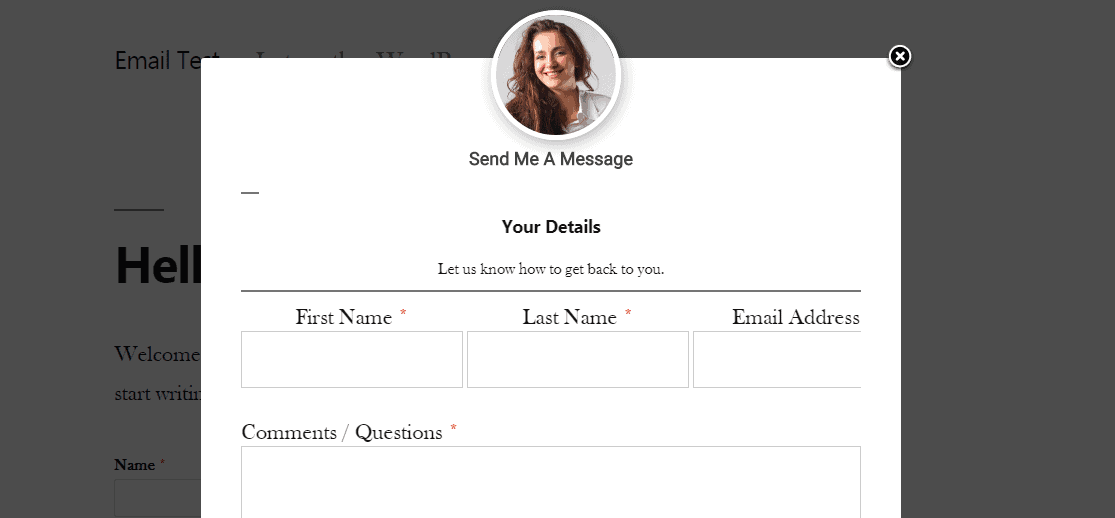
That is all. You can visit your website to see how it looks.

When using a Custom HTML integration you may need to add CSS to your optin to style the fields exactly as you desire. Depending on how your form code is structured, the optin template’s styles might not be inherited by your form fields.
Let us know if you have any questions.
