How to Open Gravity Forms Within a Popup/Lightbox/Modal in WordPress
Gravity Forms makes it easy to create forms and embed them in WordPress posts and pages. This guide shows you how to display the forms in a lightbox, popup or modal.
To follow along, ensure that you have installed MailOptin on your WordPress website.
Displaying Gravity Forms in a Popup
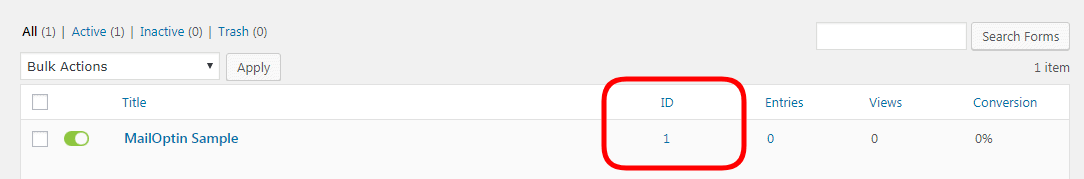
Open Gravity Forms and copy the id of the form that you would like to display in a popup.

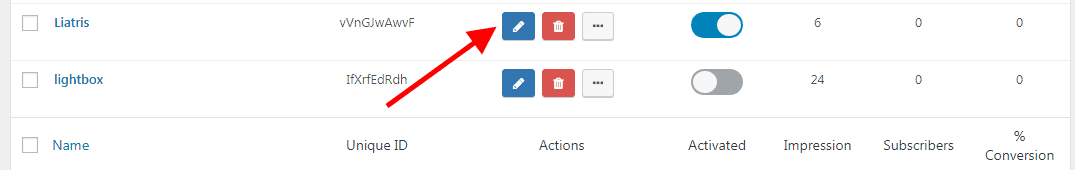
Next, create a lightbox opt-in. If you would rather use an existing form, open it in the campaign customizer by clicking on the name of the campaign or the blue pencil icon.

Finally, replace the default fields with Gravity Form’s shortcode. To do this;
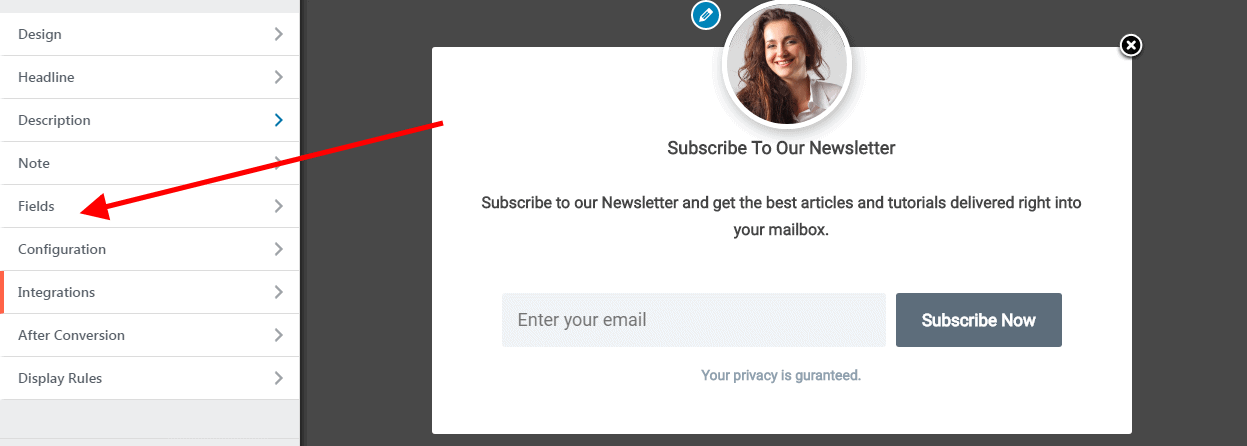
First, click on the fields panel…

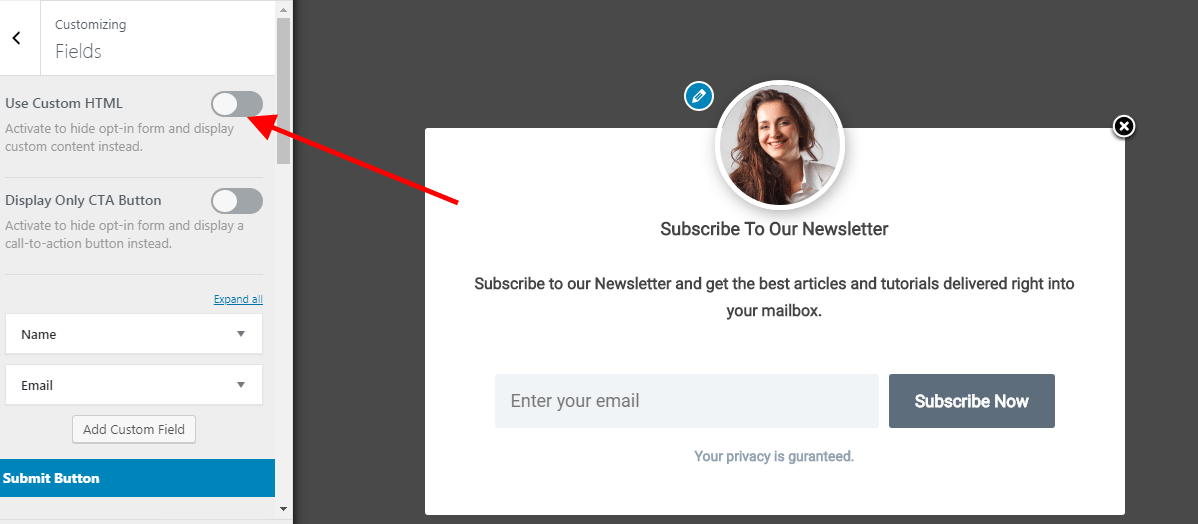
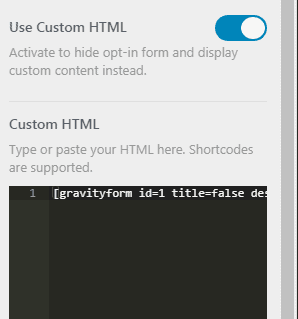
… then click on the Use Custom HTML toggle.

You will see a new code editor appear. Paste the shortcode below into the editor. Remember to replace the id with the id of the form you copied in the first step.
[gravityform id=1 title=false description=false]

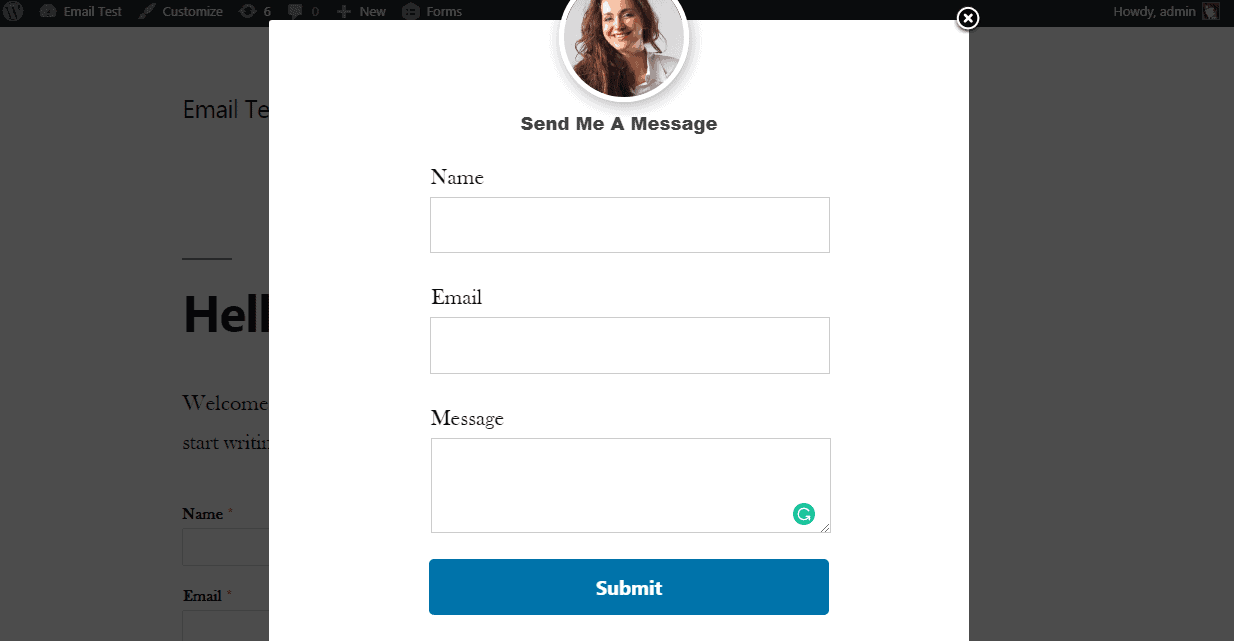
Remember to also change the form heading and description to match your form’s purpose and save your changes.
That is all. You can visit your website to see how it looks.

When using a Custom HTML integration you may need to add CSS to your optin to style the fields exactly as you desire. Depending on how your form code is structured, the optin template’s styles may not be able to be inherited by your form fields.
See this: Connect Gravity Forms to All CRM & Email Marketing Software
Let us know if you have any questions.
