How to Create SendGrid Email Marketing Forms in WordPress

Do you want to create SendGrid Email Marketing signup forms on your WordPress site?
SendGrid Email Marketing is an email platform that offers businesses tools to create, send, and manage email marketing campaigns. It features a drag-and-drop email template editor, list management capabilities, automation for email sequences, detailed analytics, A/B testing, and a focus on high deliverability rates. SendGrid is renowned for its excellent email delivery service, ensuring your emails reach recipients’ inboxes promptly and reliably.
In this tutorial, we will learn how to integrate MailOptin with SendGrid Email Marketing so you can start capturing and saving leads with our conversion-optimized email sign-up form to your account.
Creating a SendGrid Email Marketing Form
Follow these steps to set up your SendGrid email marketing form on your WordPress website.
Step 1: Install and Activate MailOptin Plugin
To do this, go to the pricing page to select a suitable license plan.
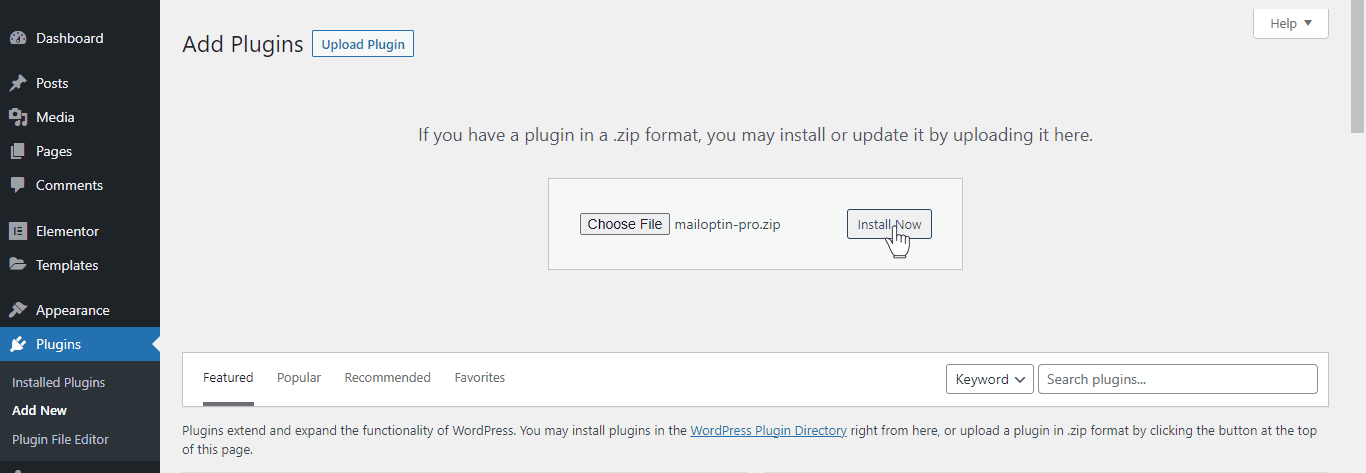
Once you’ve chosen your plan and downloaded the plugin, log in to your WordPress admin dashboard. Navigate to the Plugins page and click on “Add New.”
Select “Upload Plugin,” then click “Choose File” to upload the previously downloaded plugin zip file. Finally, click “Install Now” to complete the installation process.

Wait a few seconds for the installation to be completed. Once the plugin is installed, click on Activate Plugin to activate it on your site.
Now that we have set up MailOptin on our WordPress Website, it’s time to move on to the next step.
Step 2: Connecting MailOptin to SendGrid
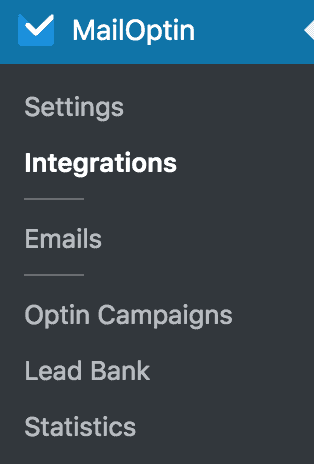
To connect MailOptin with your SendGrid account, go to the Integrations settings page by clicking the sidebar menu link or the top menu tabs.

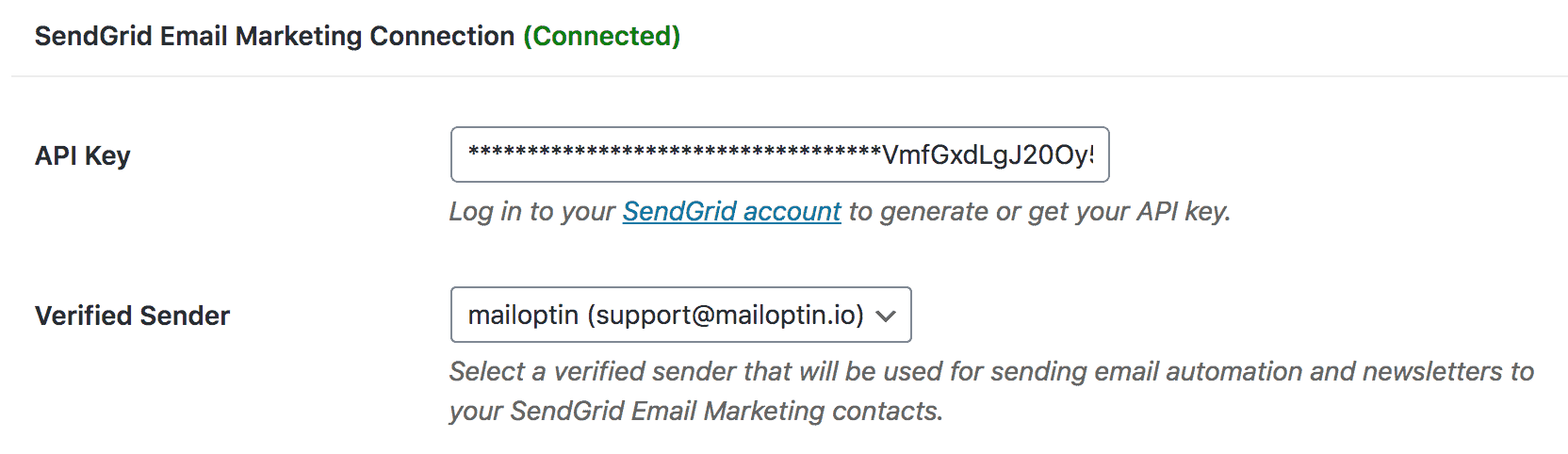
In the SendGrid Connection section, click on the “SendGrid account” link to get your API Key.
Copy the API key, paste it into the “API Key” field in MailOptin, and click the “Save Changes” button.

Step 3: Create a New Optin Campaign
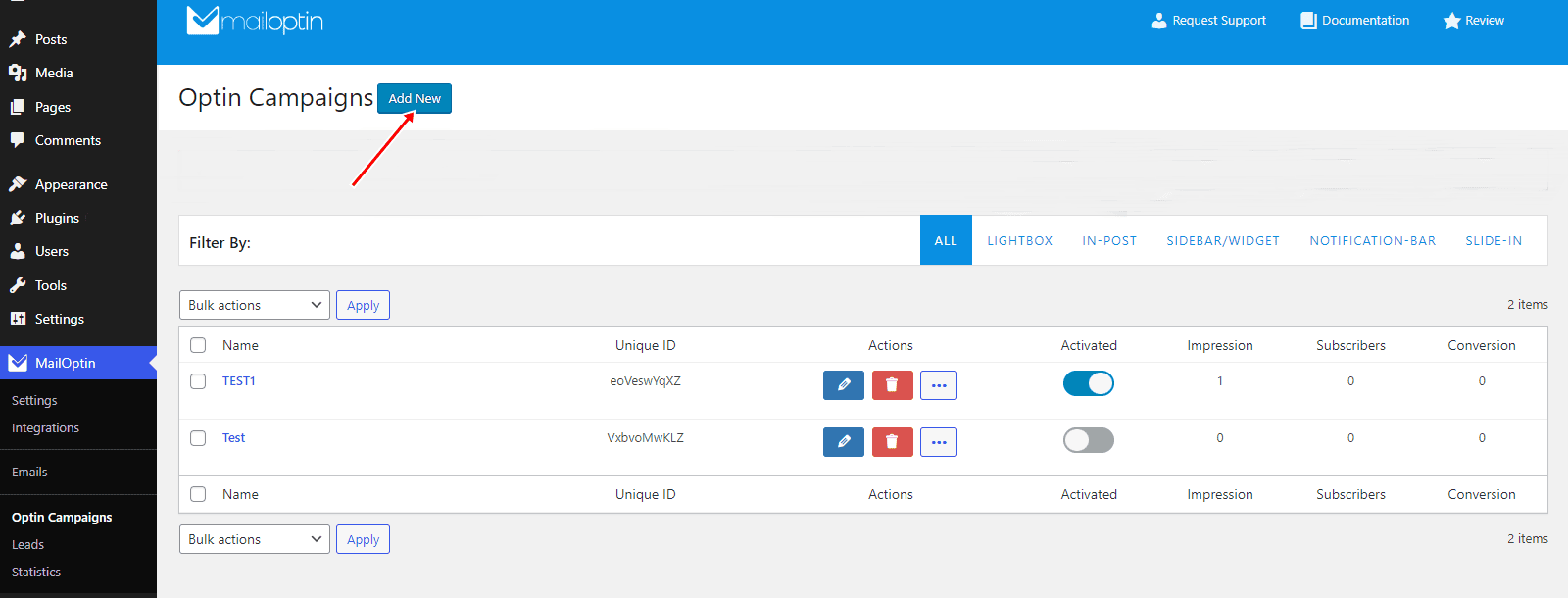
To create a SendGrid email signup form for WordPress, go to the Optin Campaign page and click the Add New button at the top.

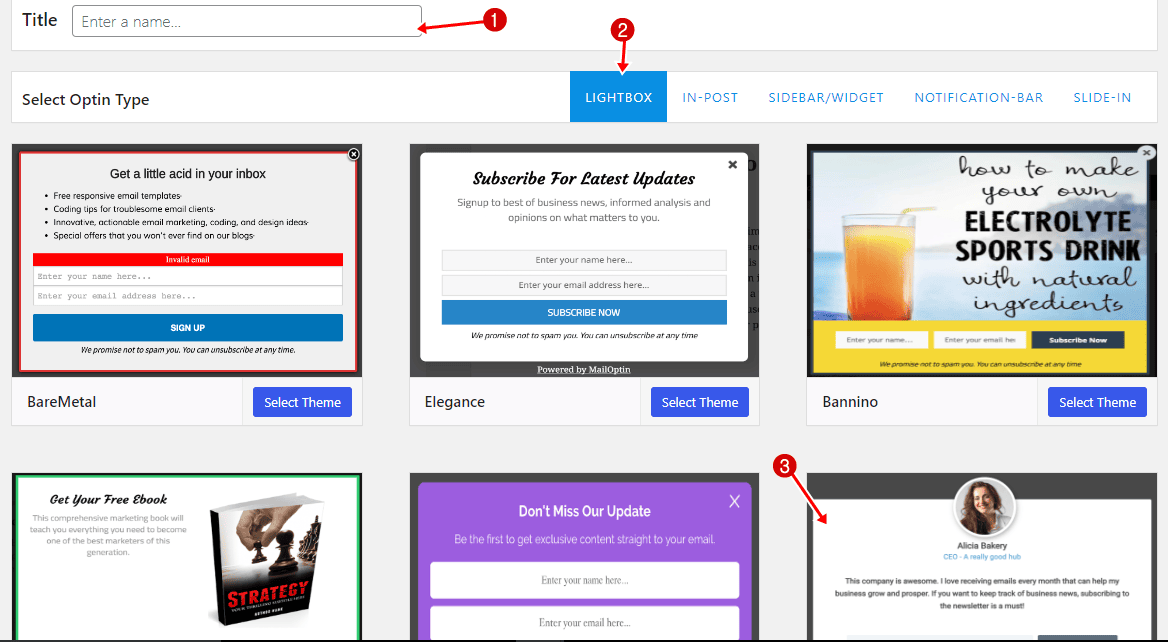
Enter a title for the optin campaign, select the optin type (for this tutorial, we’ll select Lightbox), and click the optin form design you want.

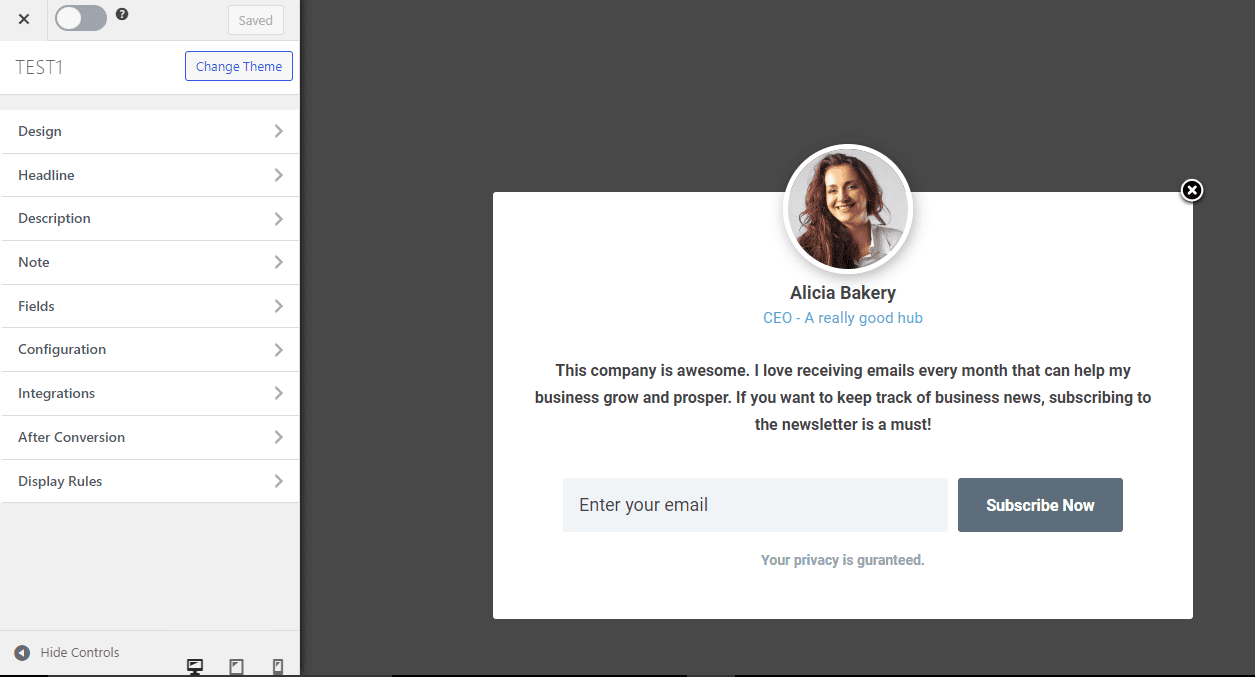
You will then be redirected to the WordPress form builder, where you can customize the optin form to your heart’s content.

See: Adding Extra Fields to Your Optin Form
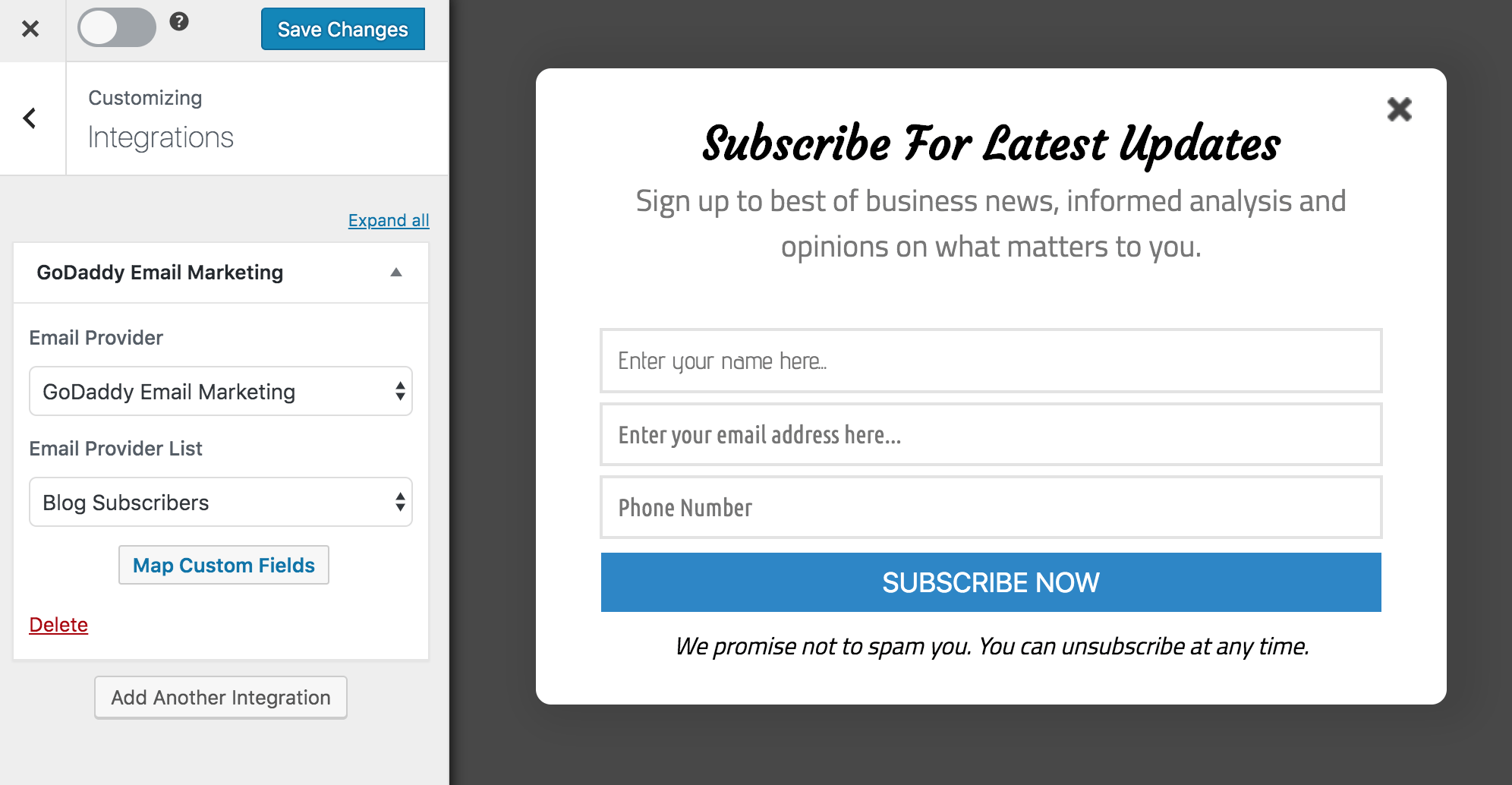
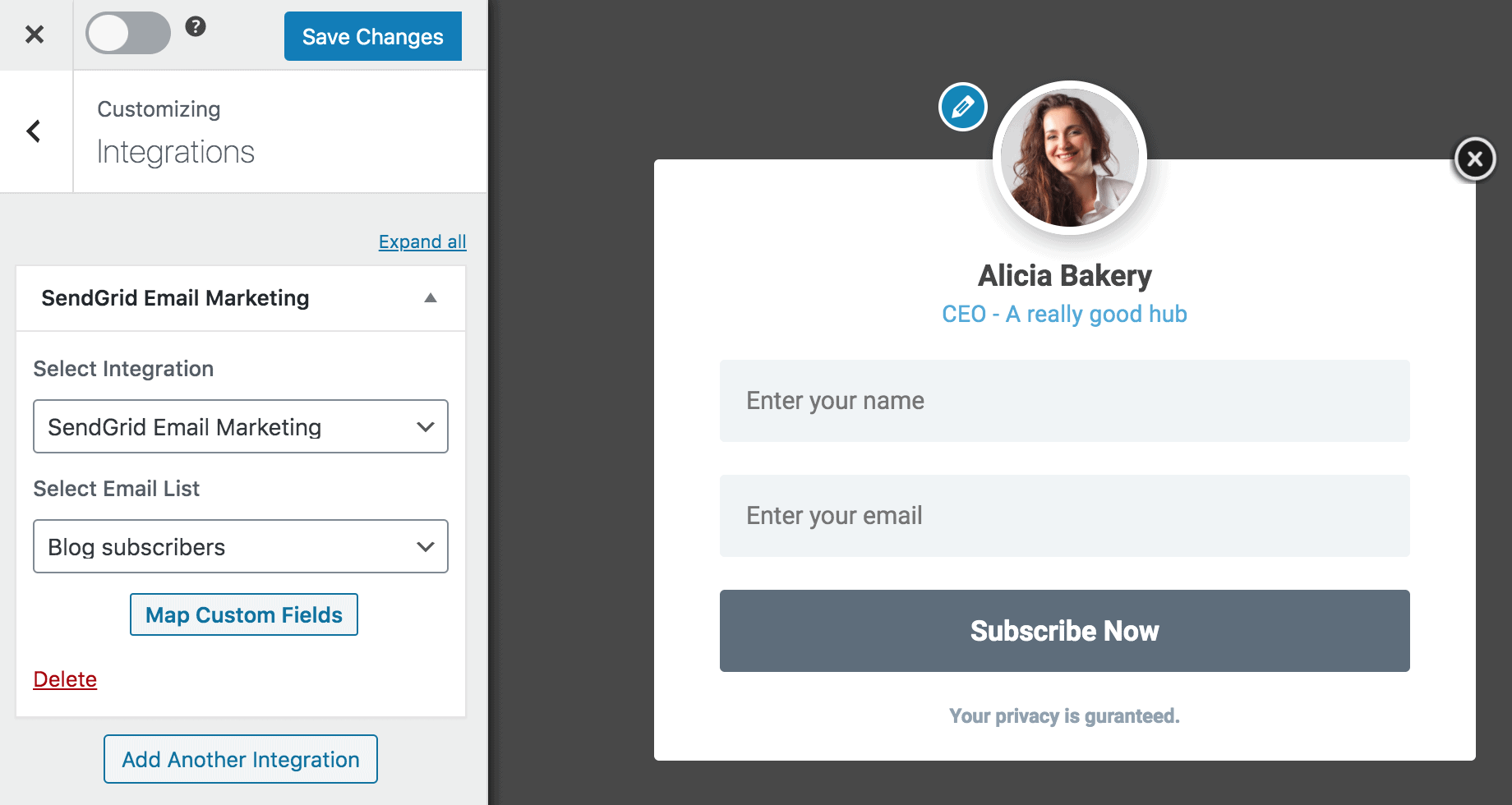
Having finished customizing the form, open the Integration panel, Select SendGrid Email Marketing in the Email Provider dropdown, and the list to subscribe users to.

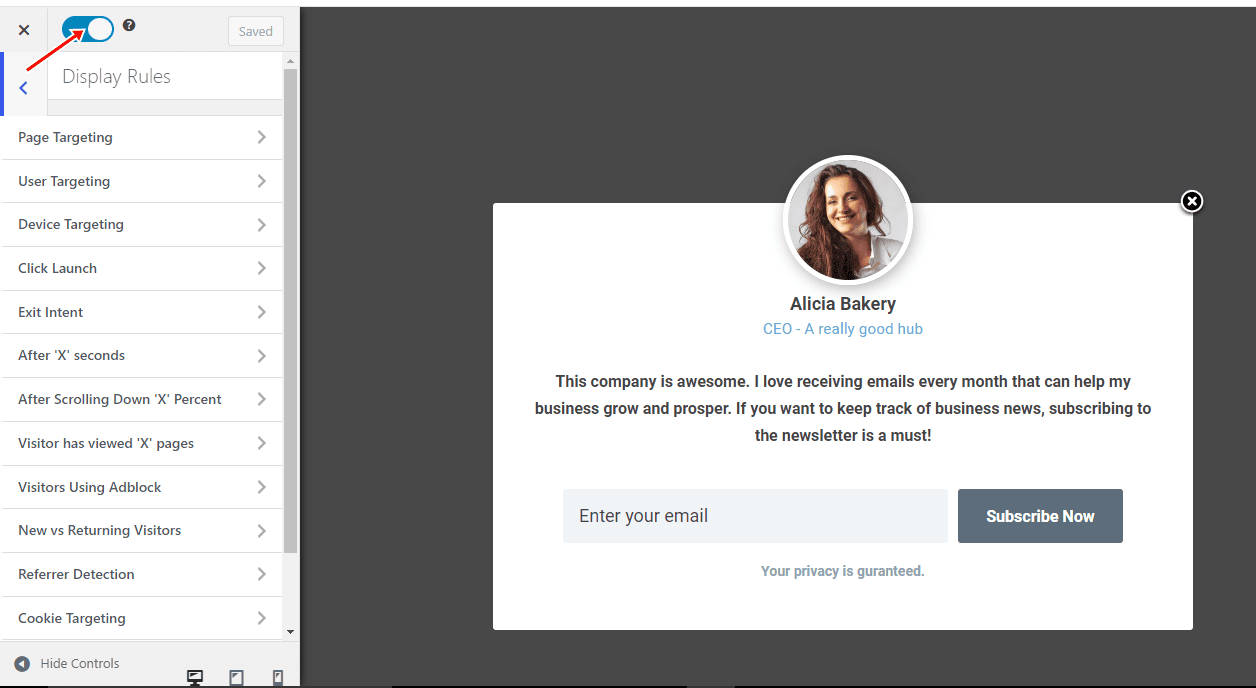
To actually get the SendGrid optin form to display on your WordPress website, toggle the activate switch ON at the top (close to the “Save Changes” button).

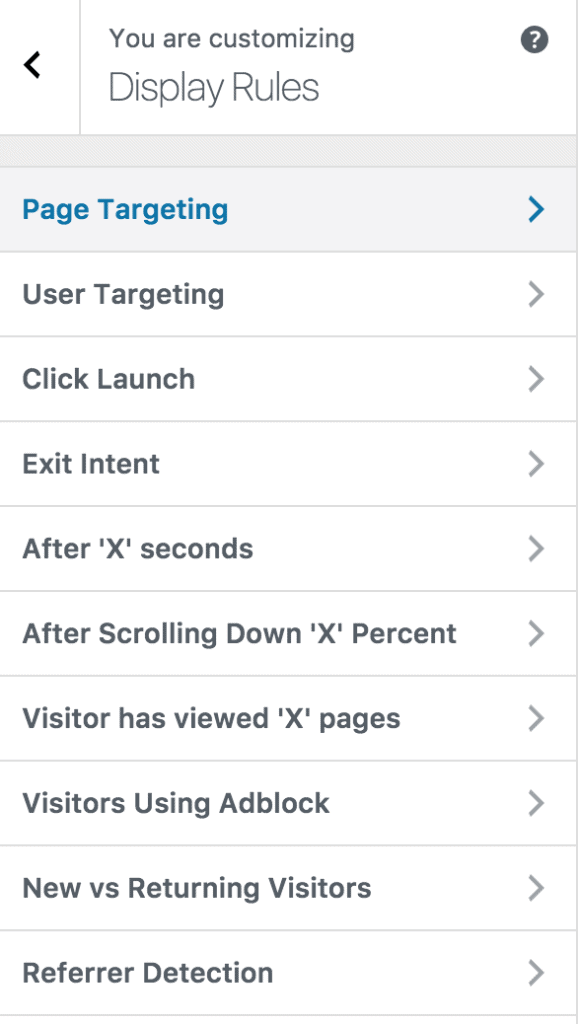
Navigate to the “Display Rules” panel.
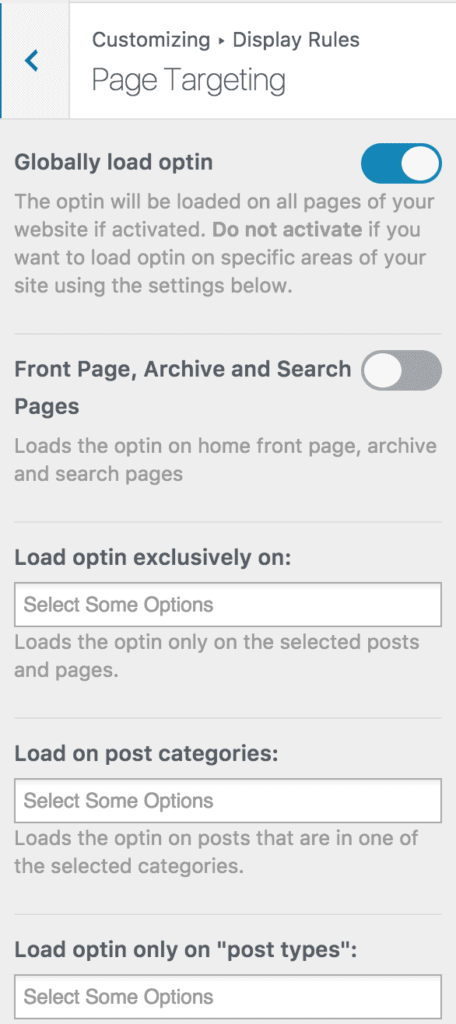
If you want the WordPress optin form integrated with SendGrid to be displayed everywhere (all pages) of your WordPress site, also check “Globally load optin” Otherwise, use the page-level targeting and triggers to determine how and where in your site the opt-in will be shown.


Finally, save the changes. Preview your WordPress website and see the SendGrid email signup form displayed. If it doesn’t show up, clear your website and browser cache.
Create a SendGrid Email Marketing Form in WordPress Today
Integrating SendGrid with your WordPress site using MailOptin can significantly improve your email marketing efforts. By following the steps outlined, you can easily create and manage effective signup forms, resulting in high deliverability rates and successful lead capture.
We hope this article has helped you learn how to create SendGrid Email Marketing Forms in WordPress.
You can follow the guides below to learn how to create other popular email opt-in forms. And don’t forget to select SendGrid as the integration.
