How to Create Omnisend Email Signup Form in WordPress

Do you want to create an Omnisend email signup form for your WordPress site?
Omnisend is an ecommerce marketing automation platform designed to help online businesses streamline their marketing efforts. It offers a range of features, including email marketing and SMS messaging, all integrated into a single platform. The platform provides tools for segmentation, automation workflows, and analytics, enabling businesses to deliver targeted messages, improve customer retention, and drive sales.
In this tutorial, we will learn how to integrate WordPress with Omnisend so you can create optin forms to capture and save leads and information to your account using our powerful Omnisend WordPress plugin.
Creating Omnisend Optin Forms in WordPress
Follow these steps to create an Omnisend email signup form for your WordPress website.
Step 1: Install and Activate MailOptin Plugin
To get started, purchase a MailOptin plan and download the plugin.
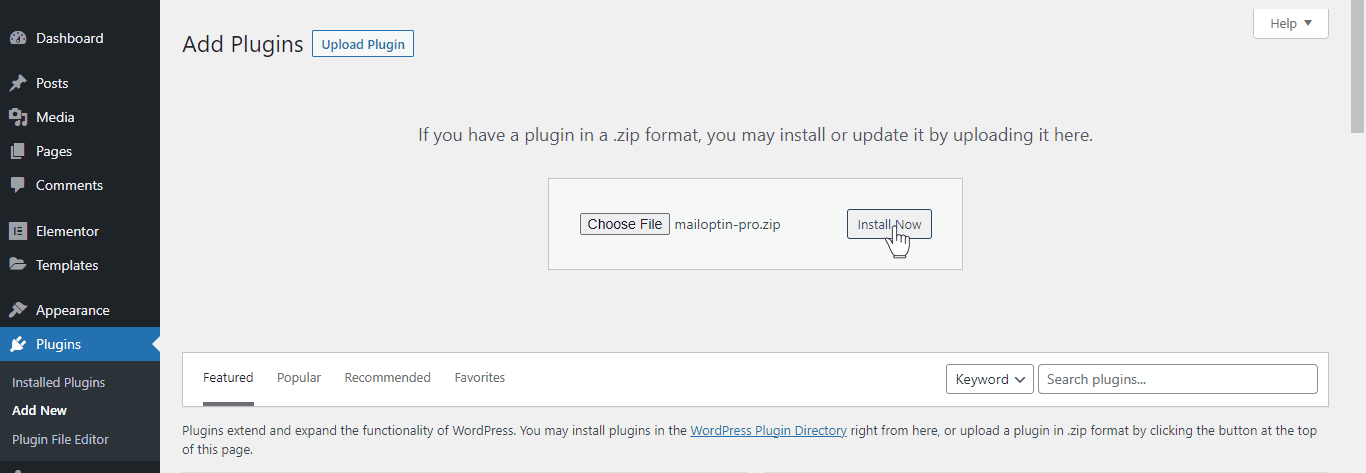
Then, upload and install the plugin into your WordPress website.

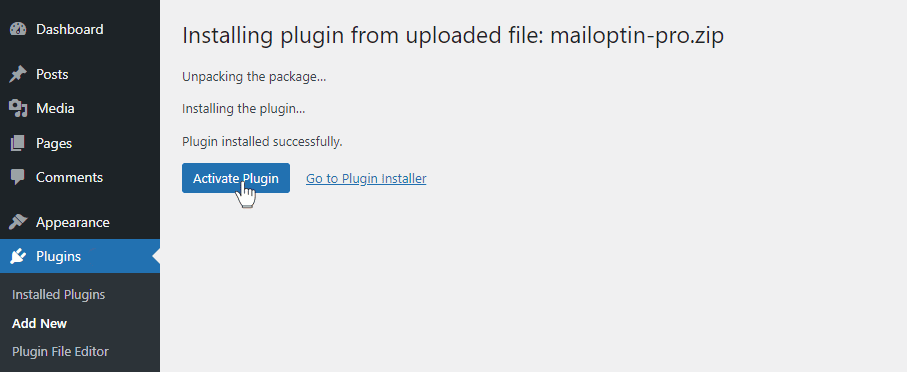
Once installed, click “Activate” to activate the plugin.

Step 2: Connecting MailOptin to Omnisend
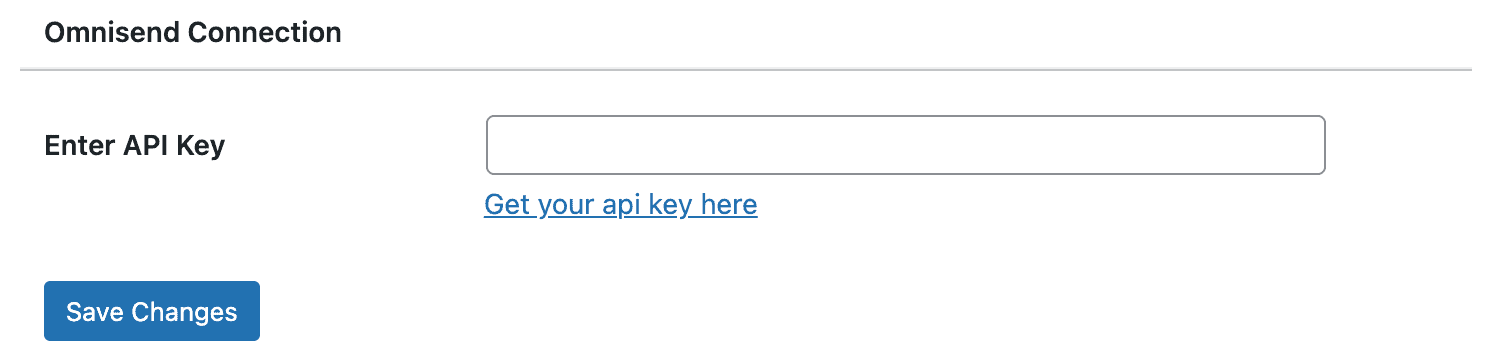
Now, MailOptin is ready to use on your WordPress site. The next step is to connect MailOptin with your Omnisend account by saving your API key.

Step 3: Create an Omnisend WordPress Form
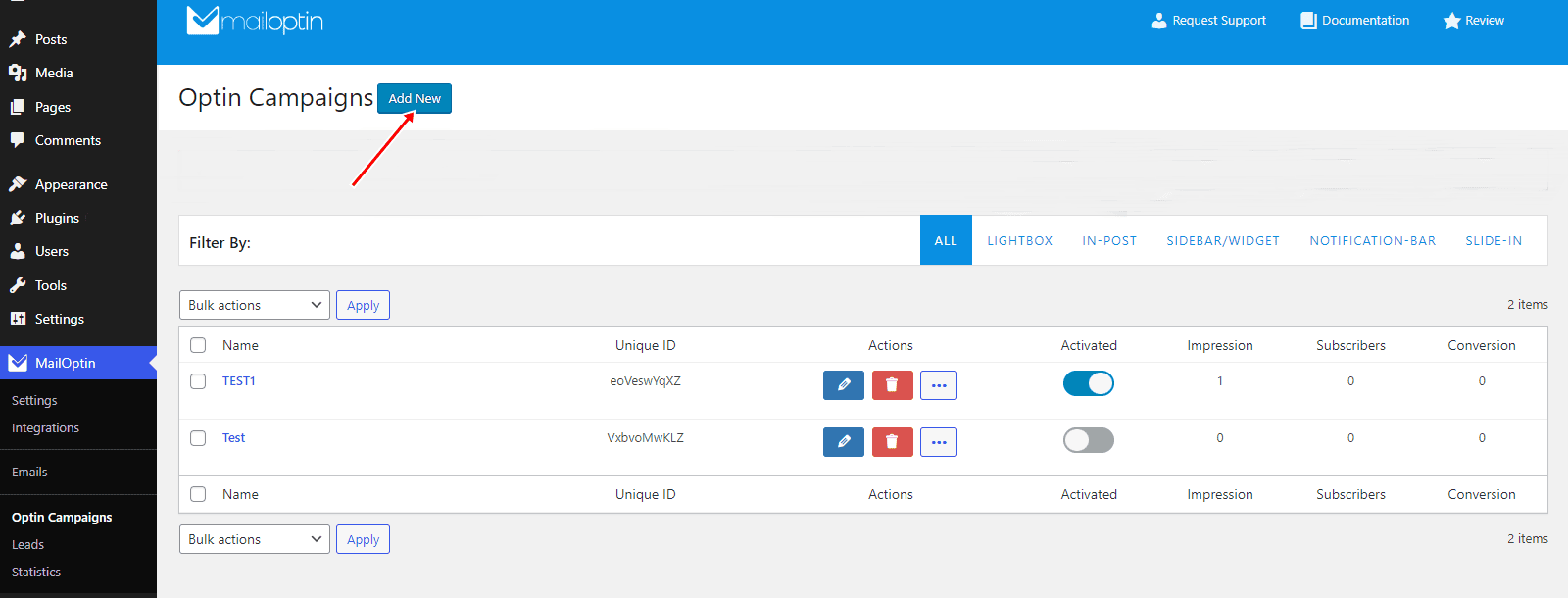
To create an Omnisend optin form, navigate to MailOptin > Optin Campaigns > Add New.

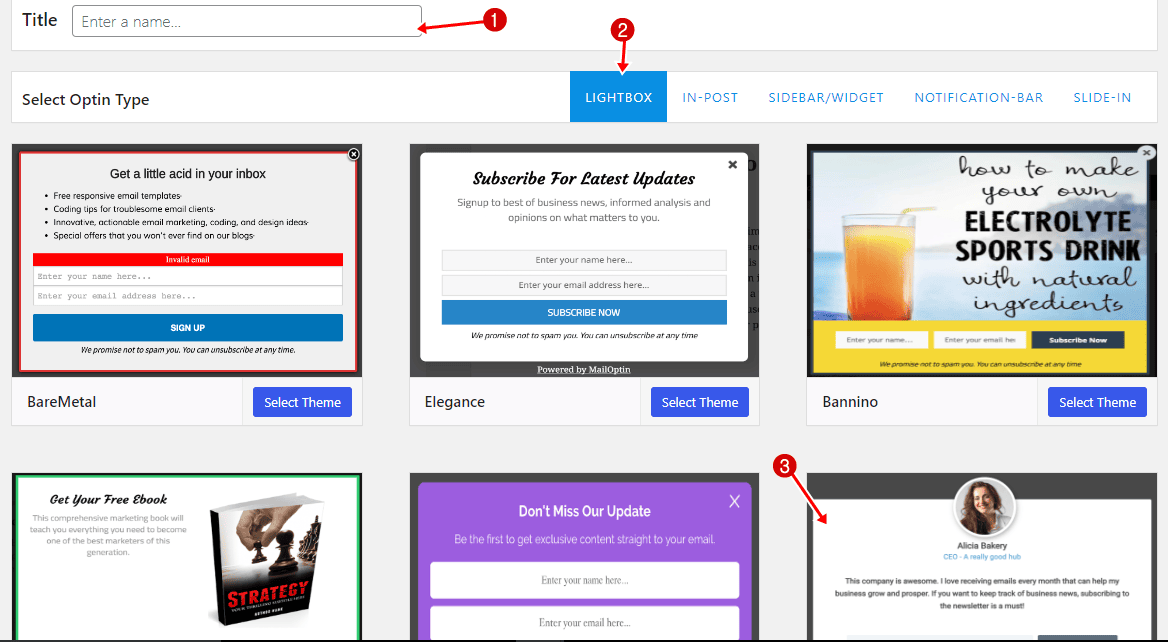
Enter a title for the optin campaign, select the optin type (for this tutorial, we’ll choose Lightbox), and click the optin form design you want.

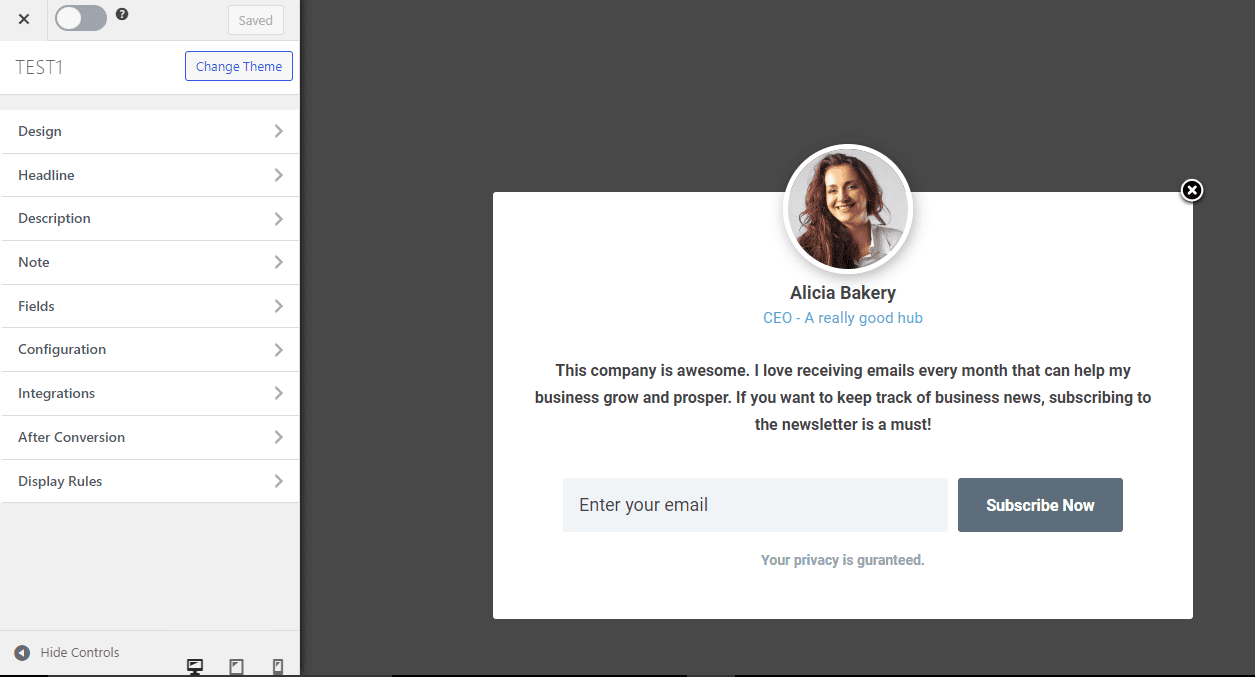
You will then be redirected to the form builder, which has options and the flexibility to customize the Omnisend optin form to your heart’s content.

See: Adding Extra Fields to Your Optin Form
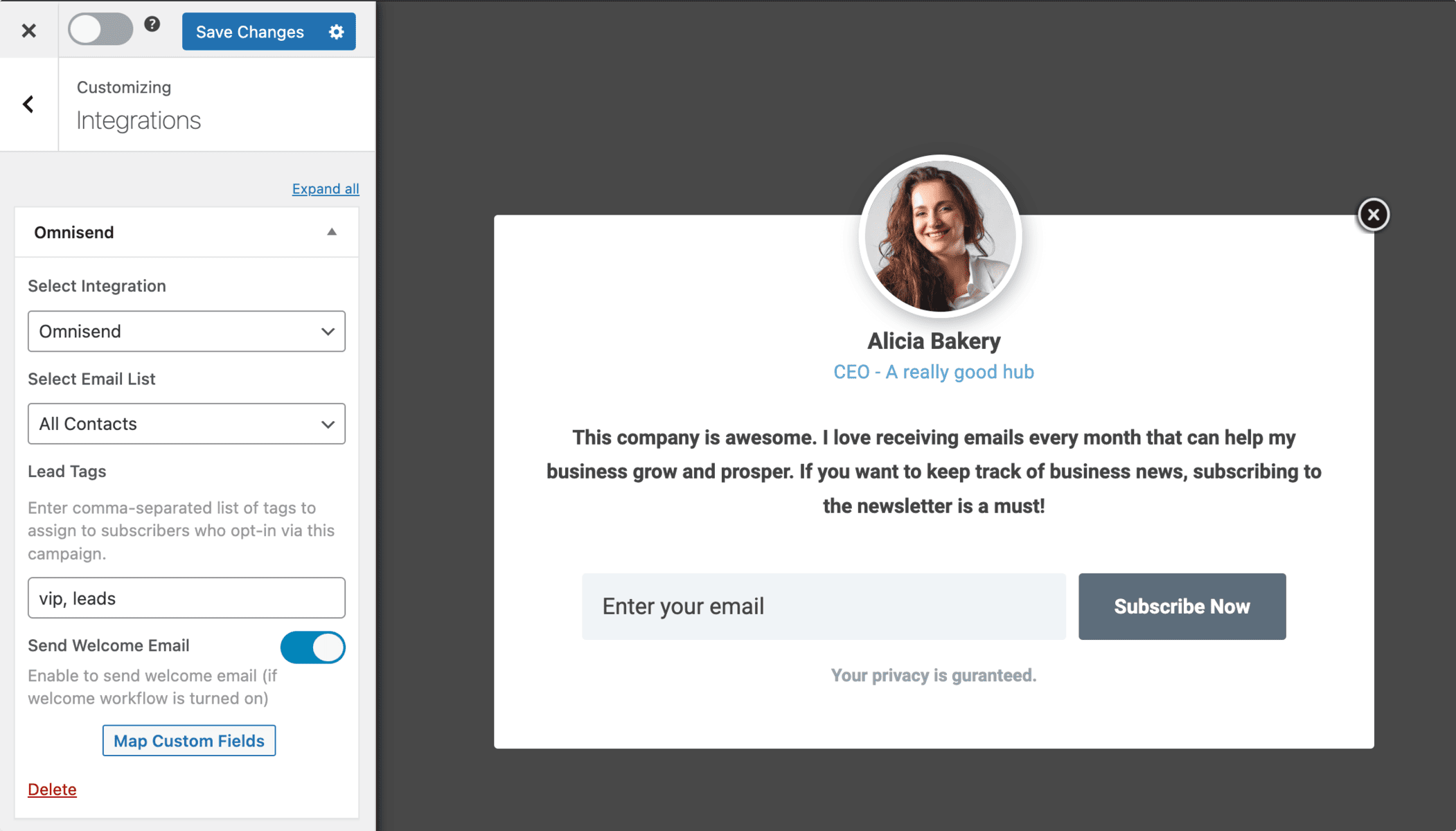
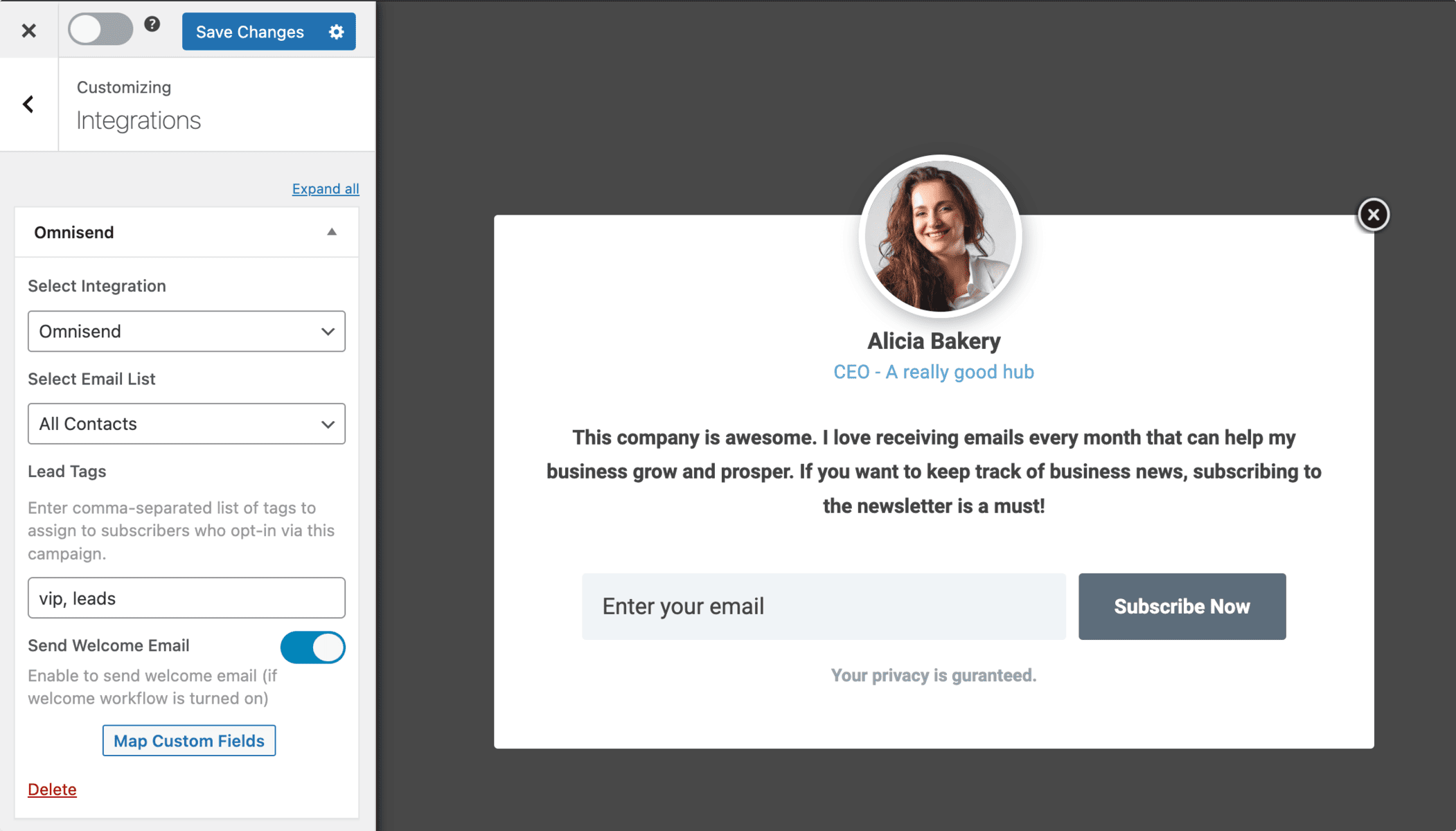
After customizing the form, open the Integration panel and select Omnisend as the integration. You can specify tags to assign to leads and map custom fields.

There’s also the option to enable sending welcome emails to new subscribers.
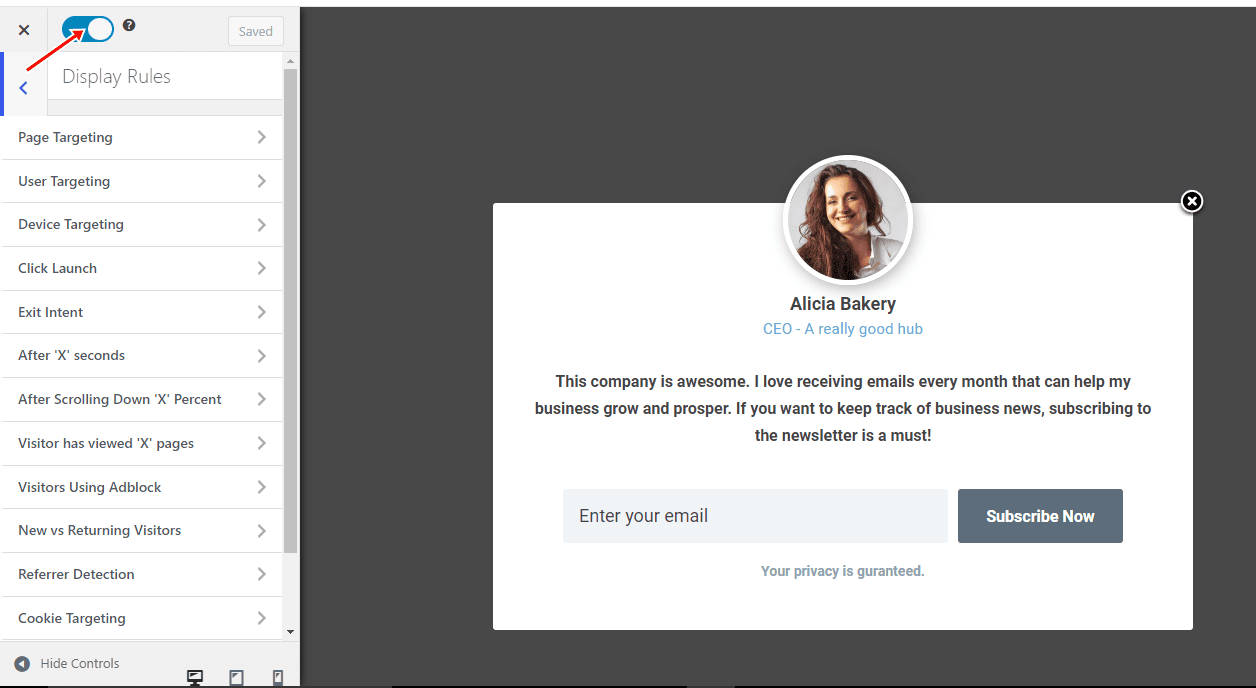
To get the Omnisend email signup form to display on your site, toggle the activate switch ON at the top (close to the “Save Changes” button).

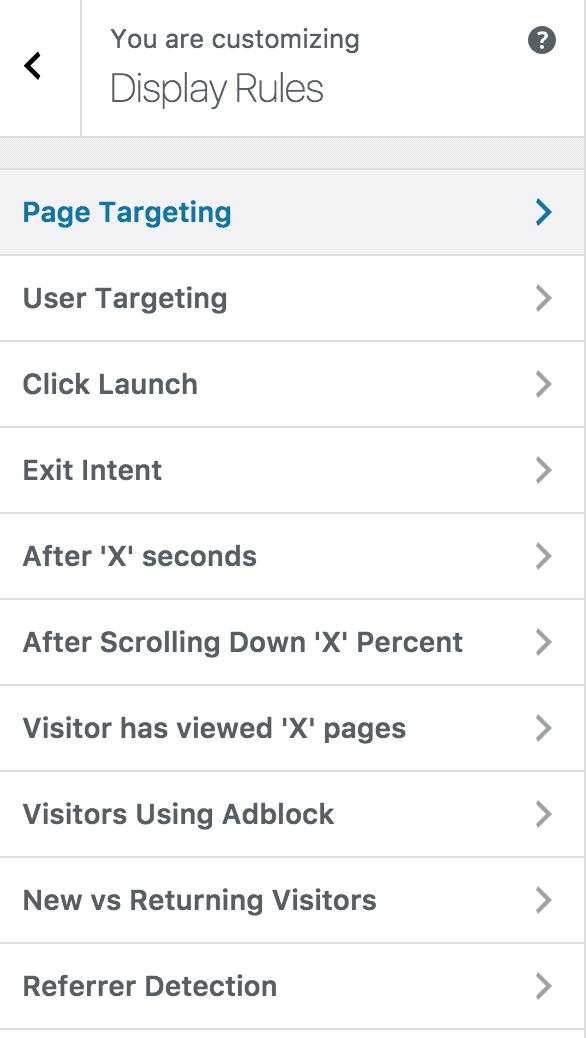
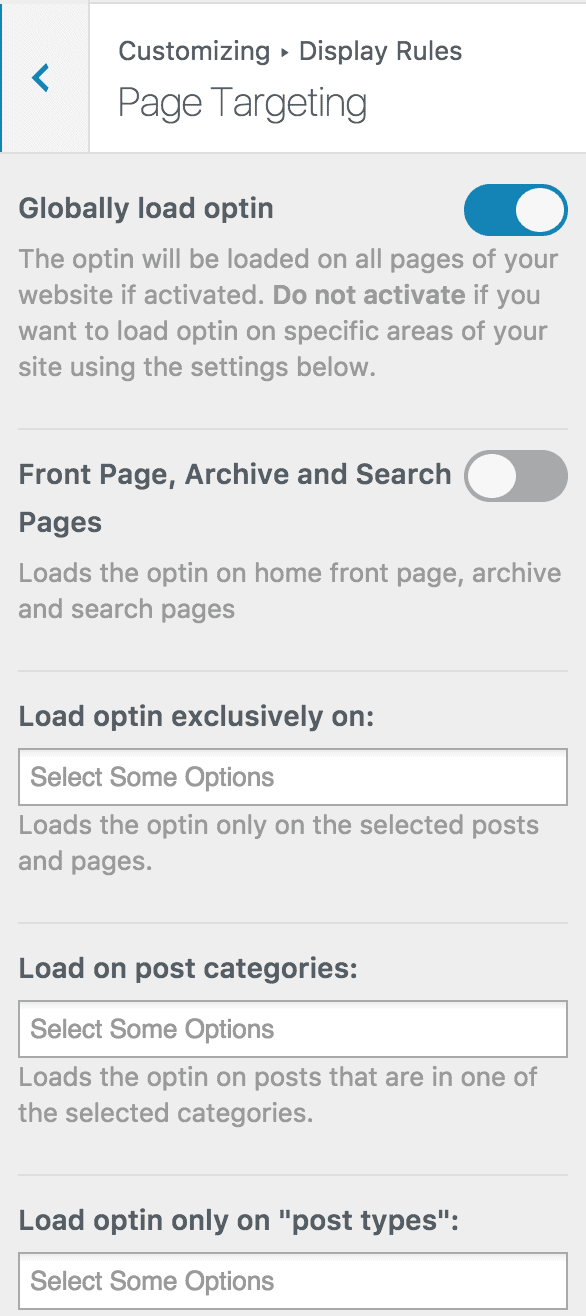
Navigate to the “Display Rules” panel. If you want the opt-in form to be displayed everywhere (all pages) on your WordPress site, check “Globally load optin” Otherwise, use the page-level targeting and triggers to determine how and where the opt-in will be shown on your site.


Finally, save the changes.
Preview your WordPress website, and you should see the Omnisend optin displayed. If it doesn’t show up, clear your website and browser cache.
You can follow the guide below to learn how to create other popular email opt-in forms. And remember to select Omnisend as the integration.
- How to Create a Notification Bar (Bottom/Top Bar) Optin
- How to Create a Slide-in Optin Campaign
- How to Create Before and After Post Optin Forms
- How to Create Sidebar Widget Optin Forms
In conclusion, integrating Omnisend with your WordPress website through MailOptin offers a powerful way to capture leads and boost sales.
By creating custom Omnisend email signup forms, businesses can enhance their lead-generation efforts and streamline their marketing strategies. With the flexibility and functionality provided by MailOptin, you can effectively engage with your audience and drive conversions.
Start leveraging the potential of Omnisend and MailOptin today to take your ecommerce marketing to the next level.
