How to Create Mailjet Email Subscribe Forms in WordPress

Looking to enhance your email marketing strategy and effortlessly expand your subscriber list? Integrating Mailjet email subscription forms into your WordPress site can be a game-changer.
In this article, we’ll guide you through creating a Mailjet WordPress form using MailOptin to capture and save leads to your Mailjet account directly from your WordPress website.
Creating a Mailjet Signup Form in WordPress
Mailjet is an email solution for teams to create, send, and monitor marketing emails, transactional emails and SMS.
Follow the steps below to learn how to create a Mailjet email subscribe form using MailOptin in WordPress.
Step 1: Install and Activate MailOptin
To get started, grab a copy of MailOptin.
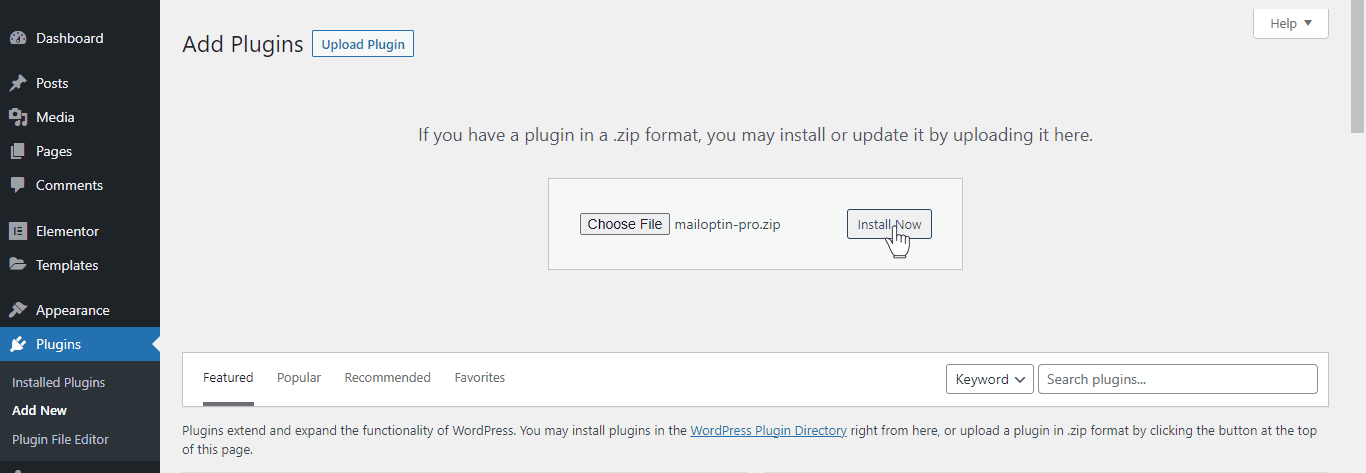
When you’re done with the purchase, log in to your WordPress admin dashboard, go to the Plugins page, and click the Add New button.
Click “Choose File” to select the downloaded plugin zip file, then click “Install Now”.

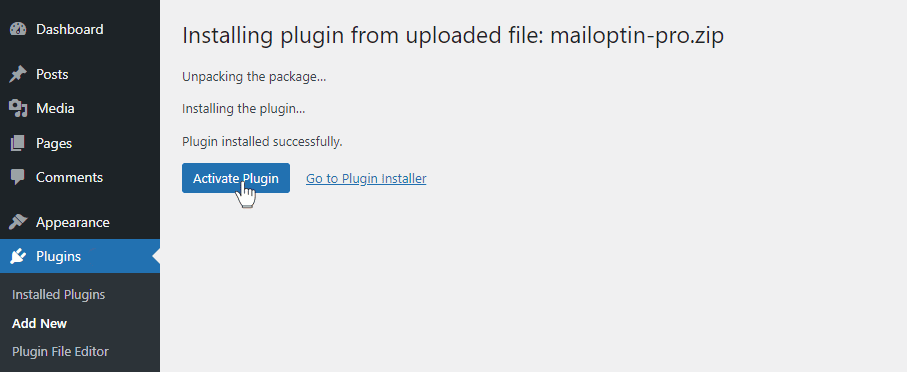
After installing the plugin, click ‘Activate Plugin’ to enable it.

Step 2: Integrating Mailjet with WordPress via MailOptin
The next step is to connect MailOptin with Mailjet.
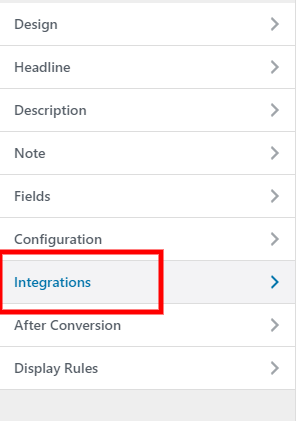
To do this, open the Integrations settings page by clicking the sidebar menu link.

Next, click on Mailjet to open its integration setting;

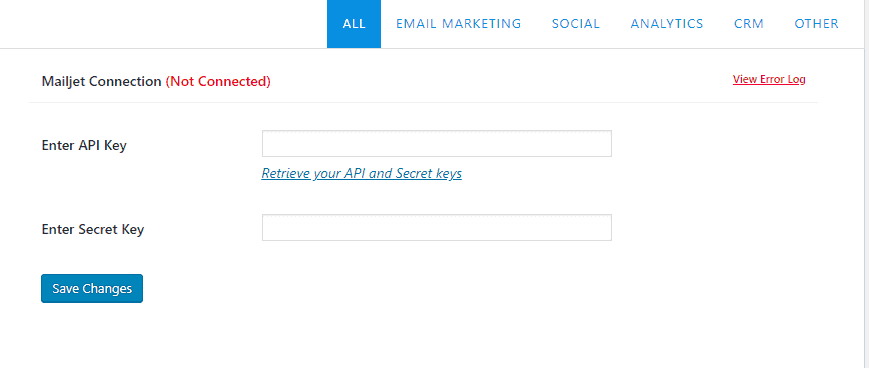
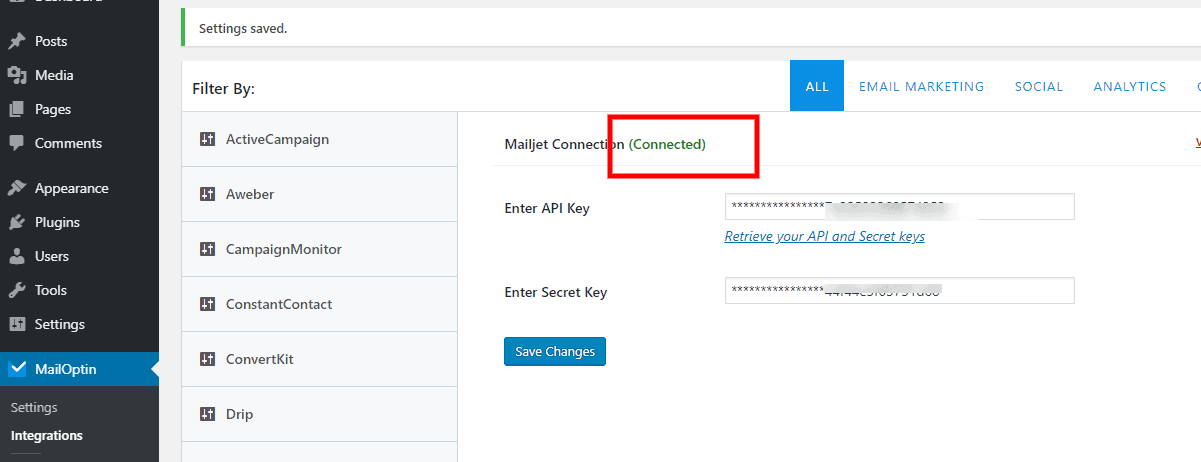
Next, fill in your API and secret keys. You can retrieve your keys from this page.

Finally, save your changes.

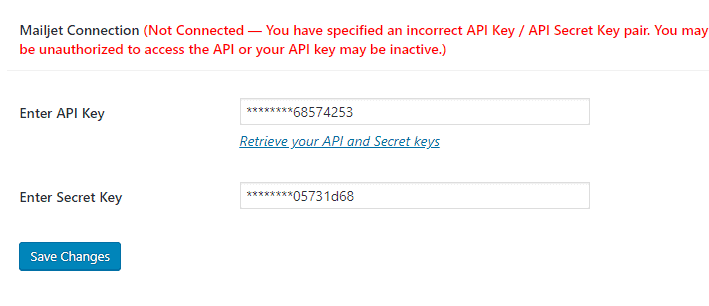
If the connection fails, MailOptin will provide the specific reason for the issue. Address the problem and attempt the connection again.

Step 3: Create the Mailjet Email Subscribe Form
To create the Mailjet email signup form for your WordPress website, click on MailOptin > Optin Campaigns.

Next, click the Add New button at the top of the page to create a new opt-in form.

Give your new opt-in campaign a name…

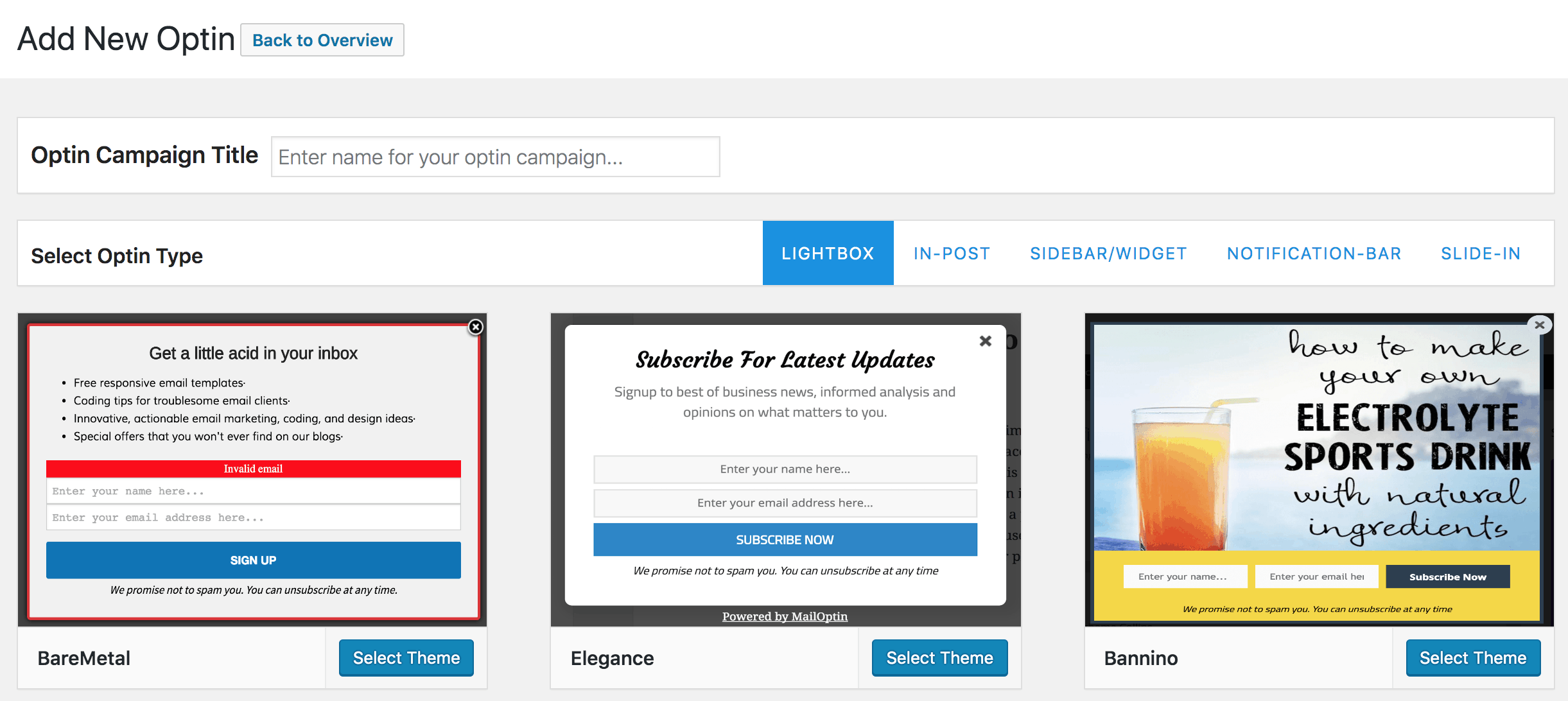
… then select a theme for the campaign you want to create.

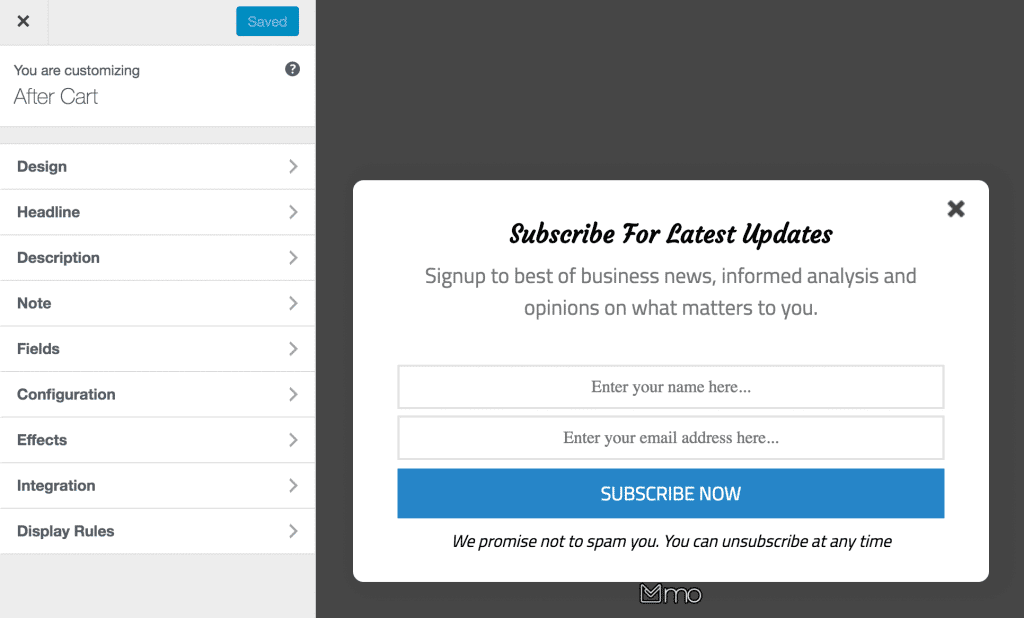
MailOptin will create your new optin campaign and then redirect you to the form builder, where you can customize the opt-in form any way you like.

See: Adding Extra Fields to Your Optin Form
Having finished customizing the form, open the Integrations panel to configure Mailjet.

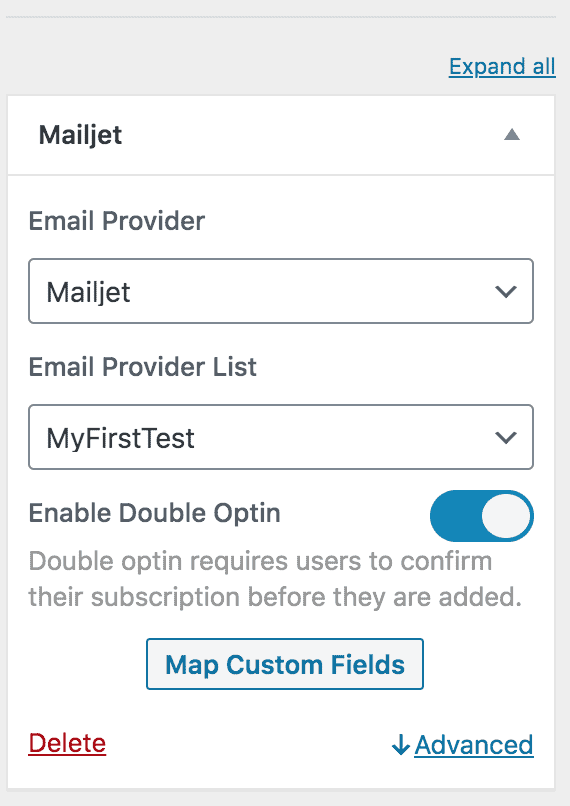
… then select Mailjet in the Email Provider dropdown and the list to which to subscribe users. You also have the option to enable double optin. This means subscribers will have to confirm their subscription before they are added to your Mailjet email list.

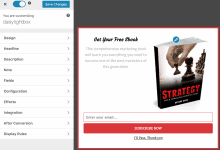
To get the Mailjet optin form to display on your WordPress site, toggle the activate switch ON at the top (close to the “Save Changes” button).
![]()
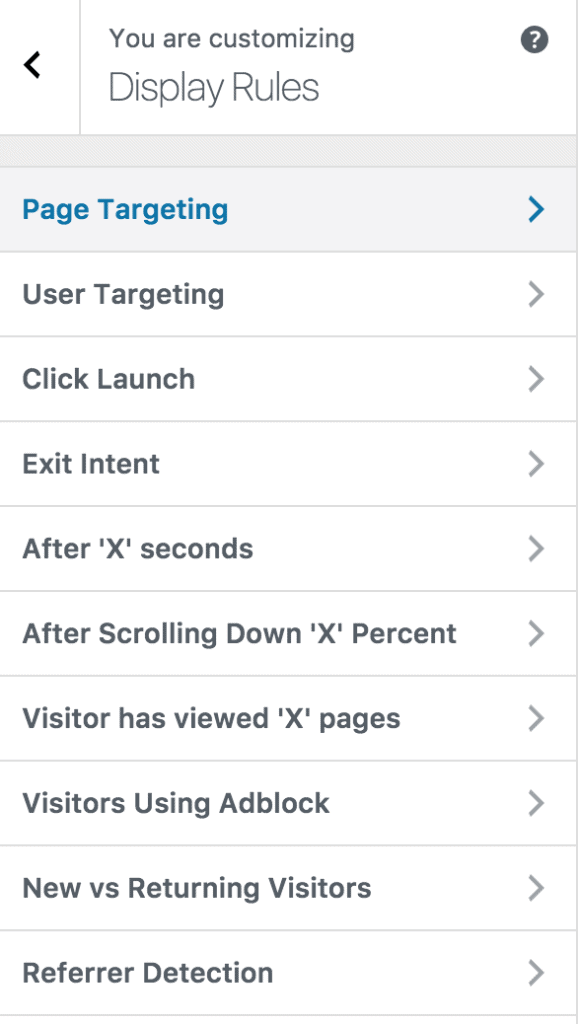
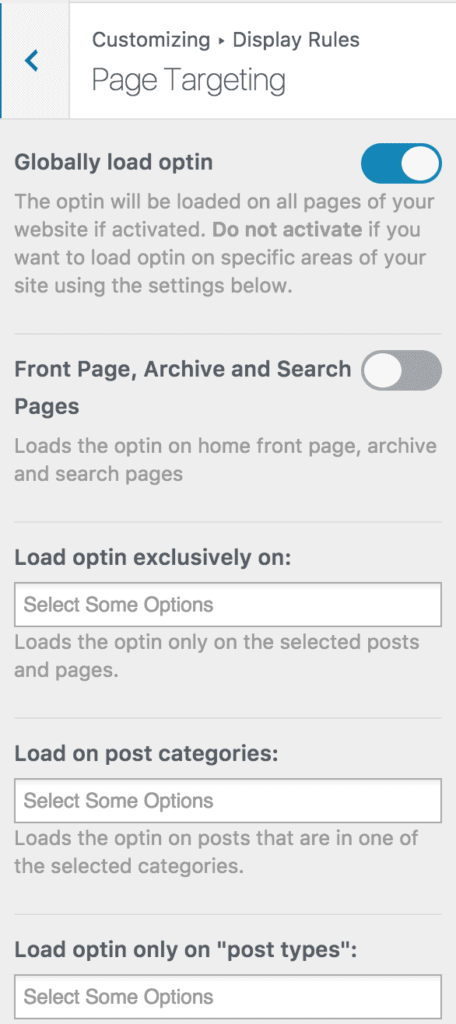
Navigate to the “Display Rules” panel.
If you want the opt-in form to be displayed everywhere (all pages) on your WordPress site, check “Globally load optin.” Otherwise, use the page-level targeting and triggers to determine how and where the opt-in will be shown on your site.


Finally, save the changes. Preview your website, and you should see the Maijet WordPress form displayed. If it doesn’t show up, clear your website and browser cache.
Capture Leads with Mailjet Subscribe Forms in WordPress
Integrating Mailjet email signup forms into your WordPress site using MailOptin can significantly enhance your email marketing strategy and help grow your subscriber list.
Following the steps outlined in this article, you can seamlessly create and customize Mailjet email signup forms, connect them to your Mailjet account, and capture leads directly from your WordPress website. With this powerful integration, transforming your email marketing efforts and engaging with your audience becomes more efficient and effective.
Check out our guides below for creating other popular types of email opt-in forms. Don’t forget to select Mailjet as the integration:
