How to Embed Email Optin Forms Anywhere in WordPress

Do you want to embed email optin forms anywhere on your WordPress site?
In this guide, you will learn email optin forms anywhere in WordPress using MailOptin, a lead capture plugin for displaying optin forms as popups, slide-ins, notification bars, etc.
Although it is possible to embed opt-in forms anywhere on your site with MailOptin’s page-level targeting, you cannot specify the exact position or section of your site where they should be displayed. This is where Shortcode, Block, and Template Tag come in handy.
With shortcodes, you can embed opt-in forms at any position in your posts and pages. With template tags, you can embed optin forms anywhere in your WordPress theme template files so you can start saving leads to your marketing list in Mailchimp, Klaviyo, Campaign Monitor, Sendy, SendinBlue, AWeber, Constant Contact, ActiveCampaign, ConvertKit, MailerLite, Drip, GetResponse, etc.
Note: Shortcode and template tags can only embed the sidebar and before/after post forms.
Shortcodes Embed
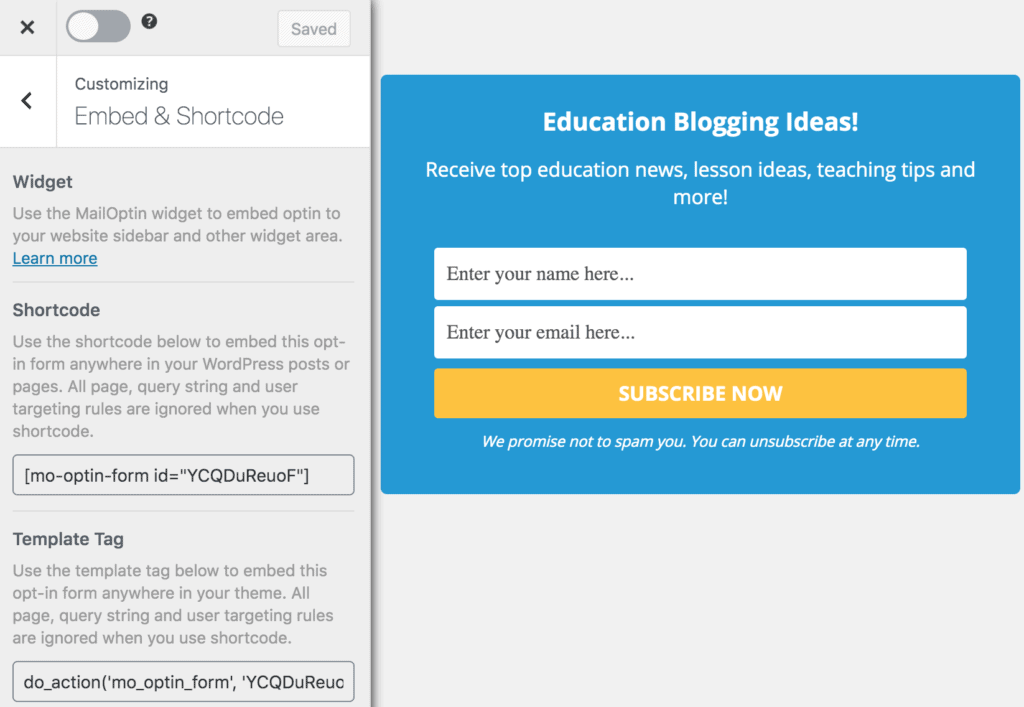
At the form builder/customizer interface, Open the Embed & Shortcode panel. You will see the shortcode and template tag for the opt-in form there.

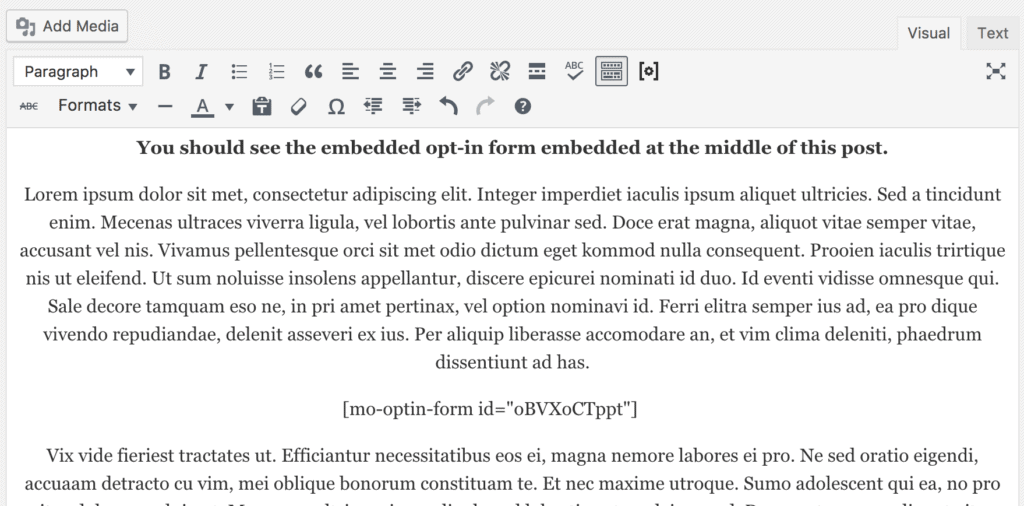
To embed the opt-in form in any of your posts or pages, paste the shortcode where you want it to appear and save.

Here is a live demo => https://mailoptin.io/embedded-forms/
Using WordPress Block Editor
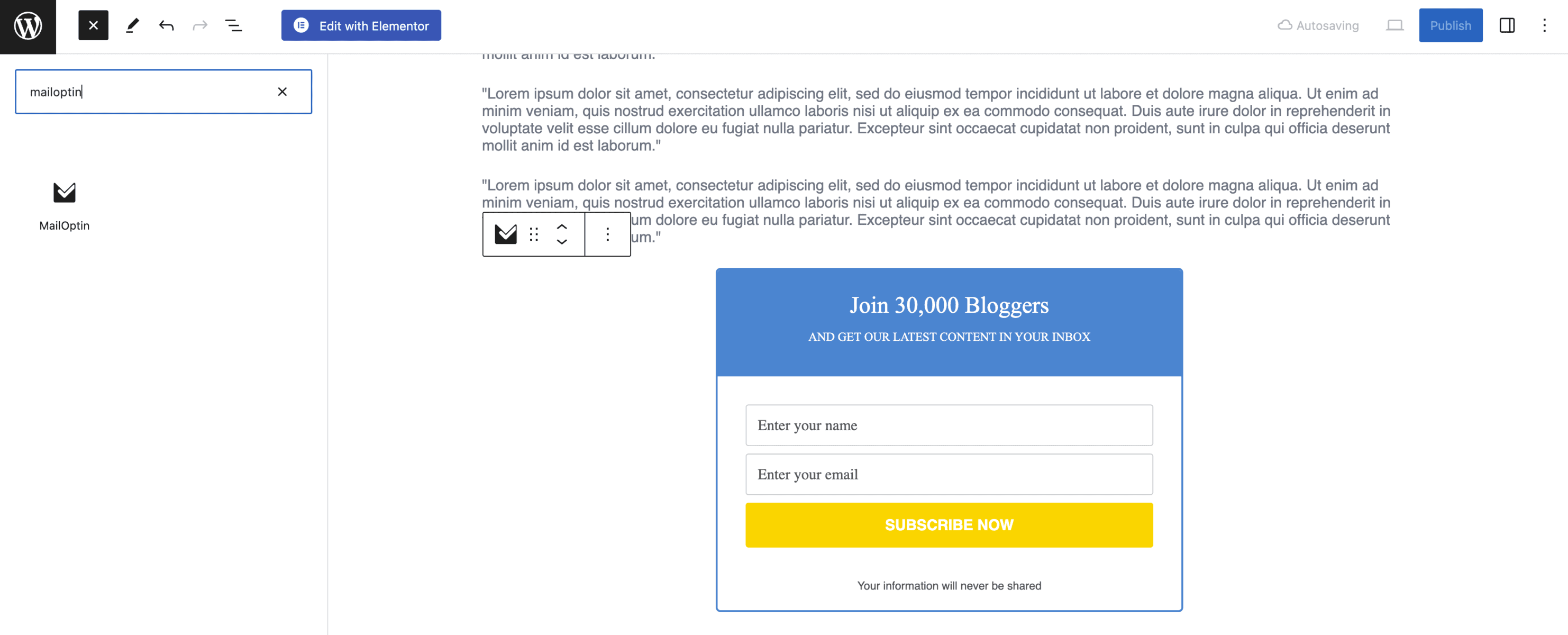
You can also embed or add your optin campaigns anywhere on a post or page content using our Gutenberg block.

Using Template Tag Embed
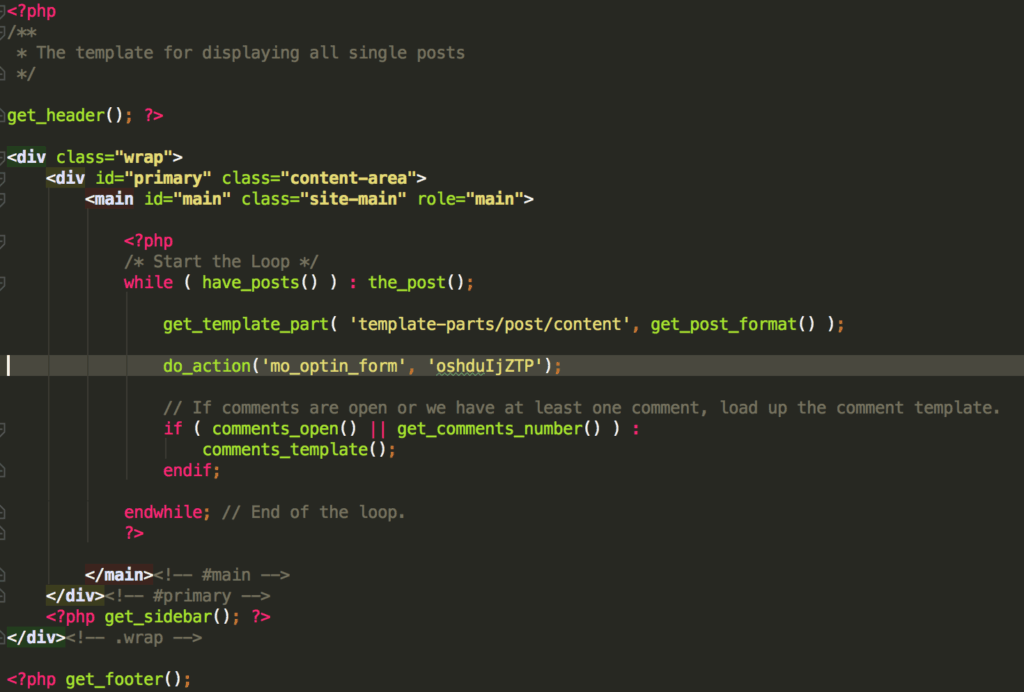
If you want to embed it somewhere in your WordPress theme’s (template) PHP file, copy the template-tag code and paste it where you want it to appear.

Embedding email opt-in forms in WordPress using MailOptin is a powerful strategy for building and growing your email list. With its user-friendly interface and excellent features, MailOptin simplifies creating and customizing opt-in forms, ensuring maximum engagement and conversion rates.
Whether you use shortcodes, blocks, or template tags, MailOptin’s flexibility and customization options make it easy to create and place forms exactly where you need them.
We hope this article helped you learn how to embed email optin forms in WordPress. You may also want to check out our article on how to activate page-level targeting in WordPress.
