Embedding Optin Forms in Elementor’s Posts and Pages

Do you want to embed optin forms in Elementor’s posts and pages?
Optin forms are a powerful tool to grow your email subscriber list and enhance user engagement on your website. Integrating these forms into your content in WordPress can transform casual visitors into loyal subscribers, boosting your email marketing efforts.
This guide will show you how to embed optin forms in your Elementor posts and pages using the MailOptin WordPress plugin.
Embedding Optin Forms in Elementor
To begin, you need to have MailOptin and Elementor installed and activated on your WordPress website. Next, create an opt-in form.
Note that only sidebar/widget forms can be embedded.
To embed a MailOptin sidebar and widget form to your landing page or WordPress post in the Elementor page-builder interface, Follow any of these methods:
1. Elementor Widget Method
Search for the “MailOptin” widget and drag it to your desired location.

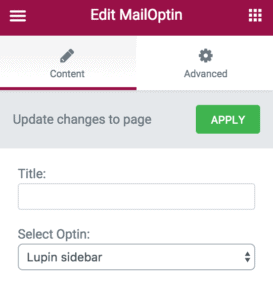
You’ll be presented with options to select the sidebar/widget optin to display and a title for it.

Remember to apply the changes and save.
2. Shortcode Method
This method requires two essential steps and works for both the free and paid versions of Elementor.
Step One
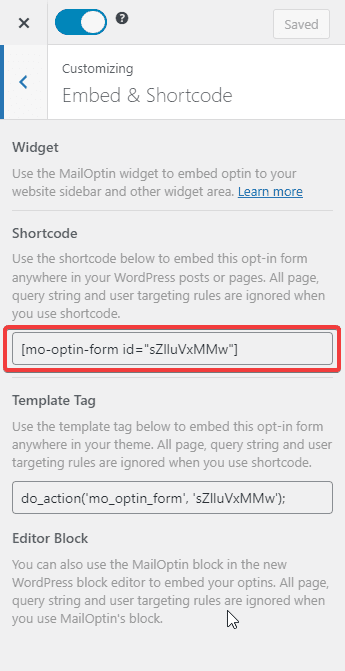
Open the MailOptin opt-in form you want to embed in MailOptin>>Optin Campaigns.

Navigate to the Embed & Shortcode tab and copy the shortcode.

Step Two
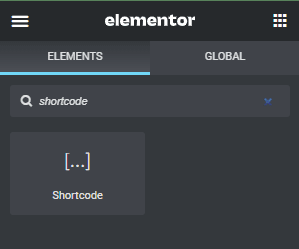
In your Elementor page builder, search for the “shortcode” widget and drag it to your desired location.

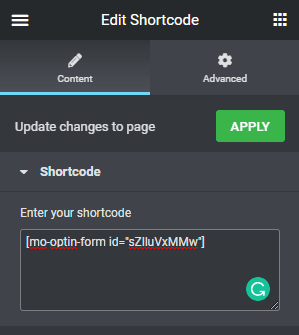
Add the copied opt-in shortcode you copied in step one above.

Click on “Apply” and make sure to save your changes.
Embed Optin Forms in Elementor Posts and Pages Today!
Now that you clearly understand how to embed opt-in forms in your Elementor posts and pages using the MailOptin plugin, it’s time to put this knowledge into action.
Take the first step today by installing and activating MailOptin and Elementor on your WordPress site. Customize your opt-in forms to match your brand’s aesthetic and strategically place them within your content to maximize their impact.
MailOptin also allows you to connect Elementor forms to email service providers such as Mailchimp, ActiveCampaign, Drip, or ConvertKit e.t.c. You can also directly embed opt-in forms and call-to-actions to any WordPress post, page, and custom post types you are building with Elementor page builder.
