How to Create weMail Optin Forms to Capture Leads

In this tutorial, we will learn how to integrate MailOptin with weMail so you can start capturing and saving leads with our beautiful and conversion-optimized email sign up form to your account.
Firstly, ensure you’ve connected weMail by saving your account API key its connection settings.
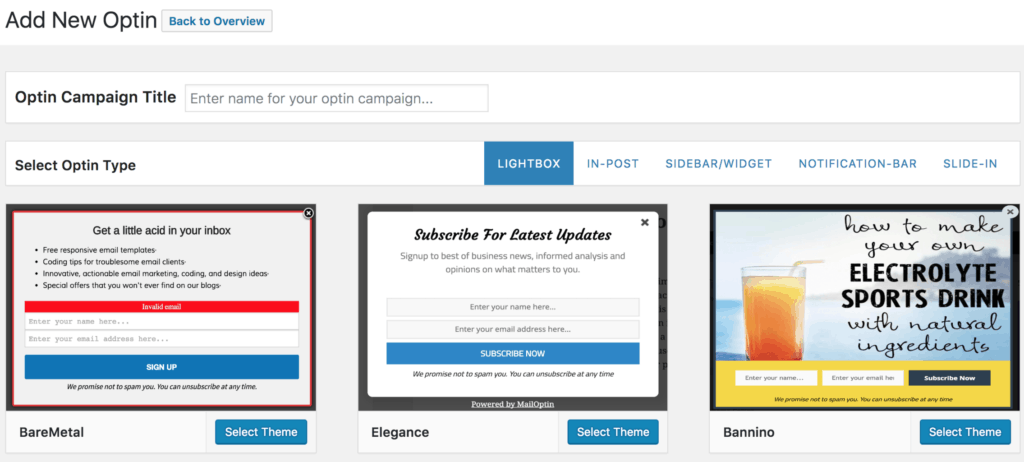
Then go to the Optin Campaign page and click the Add New button at the top to create an optin form.

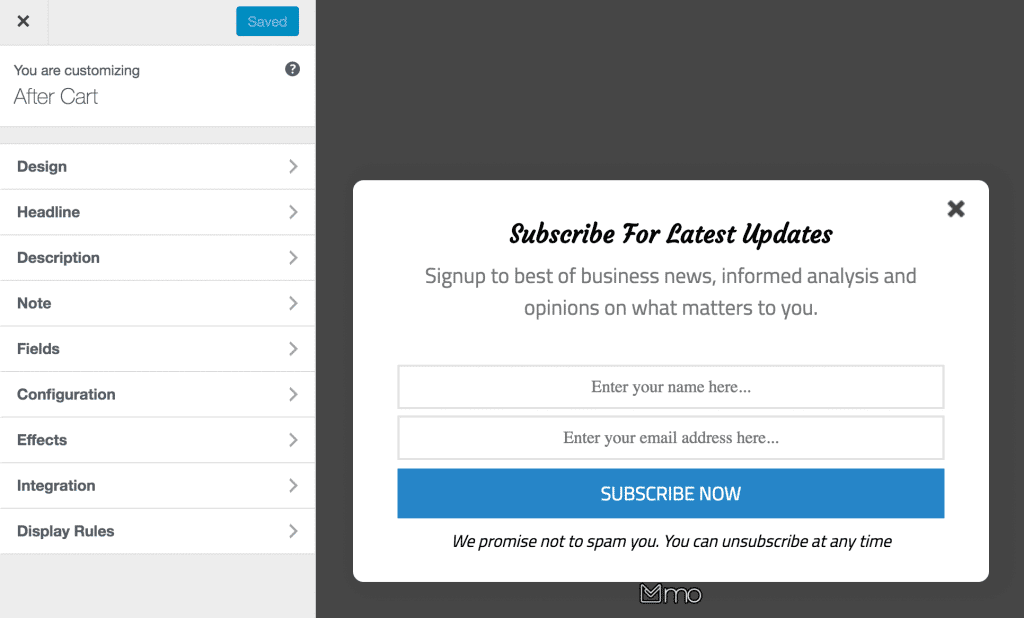
You will then be redirected to the form builder where you have options and the flexibility to customize the optin form to your heart content.

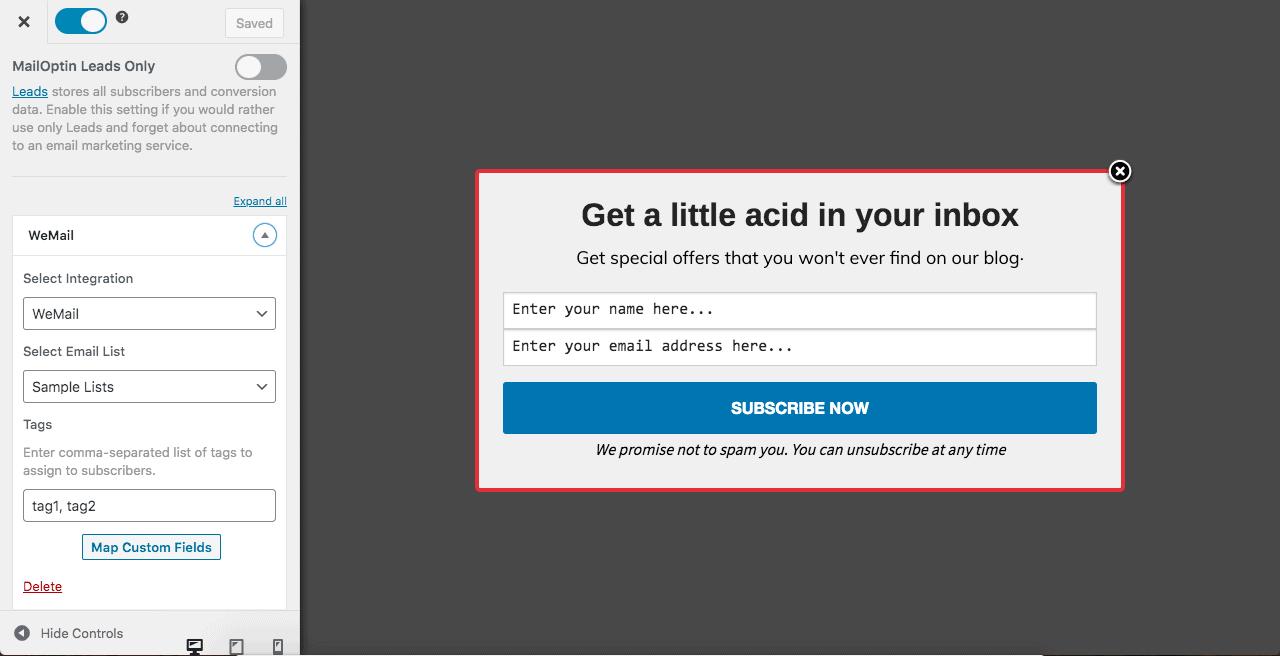
Having finished customizing the form, open the Integration panel, Select weMail in Email Provider dropdown and the list to subscribe users to.
You can also add a comma-separated list of tags to apply to leads/subscribers.

To actually get the opt-in to display on your site, toggle the activate switch ON at the top (close to “Save Changes” button).
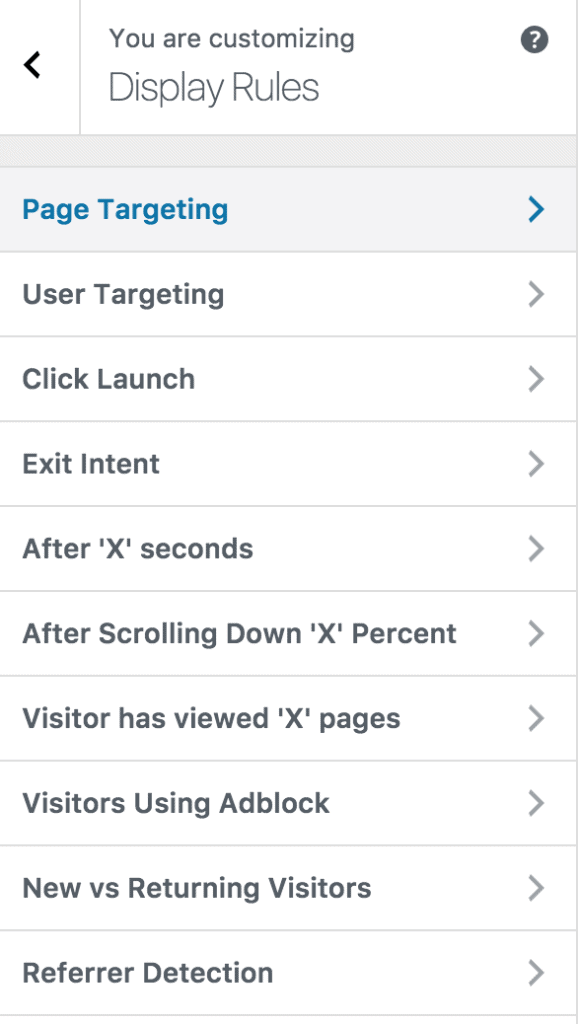
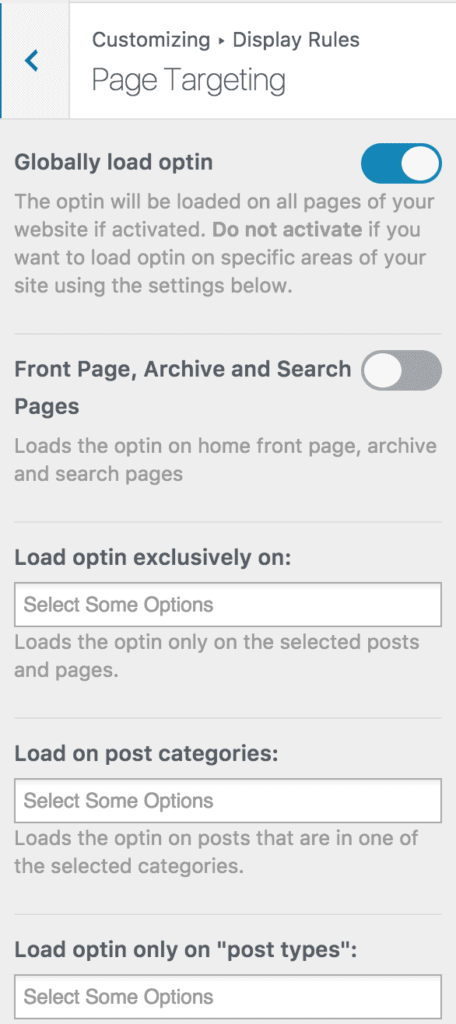
Navigate to the “Display Rules” panel.
If you want the opt-in form to be displayed everywhere (all pages) of your WordPress site, also check “Globally load optin” otherwise use the page-level targeting and triggers to determine how and where in your site the opt-in will be shown.


Finally, save the changes. Preview your website and you should see the optin displayed. If it doesn’t show up, be sure to clear your website and browser cache.
Follow the guide below to learn how to create other popular types of email opt-in form. And don’t forget to select “weMail” at “Integration” panel.
