How to Create a WordPress Login Form Popup
Would you like to create a popup login form for your WordPress site?
If you run a community or membership website, an online store, or sell online courses, you will likely need to allow users to register and log in to your WordPress website.
Using popup forms is an excellent strategy for grabbing the attention of your visitors and collecting more leads.
The default behaviour when users click on the login link, they are redirected to the default WordPress login page or another custom login page on your website. Once they successfully log in, they will be redirected to another page.
This article will teach you how to quickly create a lightbox/modal/popup WordPress login form using the ProfilePress membership and MailOptin plugins.
Note: For this procedure to work, you must have both ProfilePress and MailOptin plugins installed and activated on your website.
ProfilePress Plugin Installation
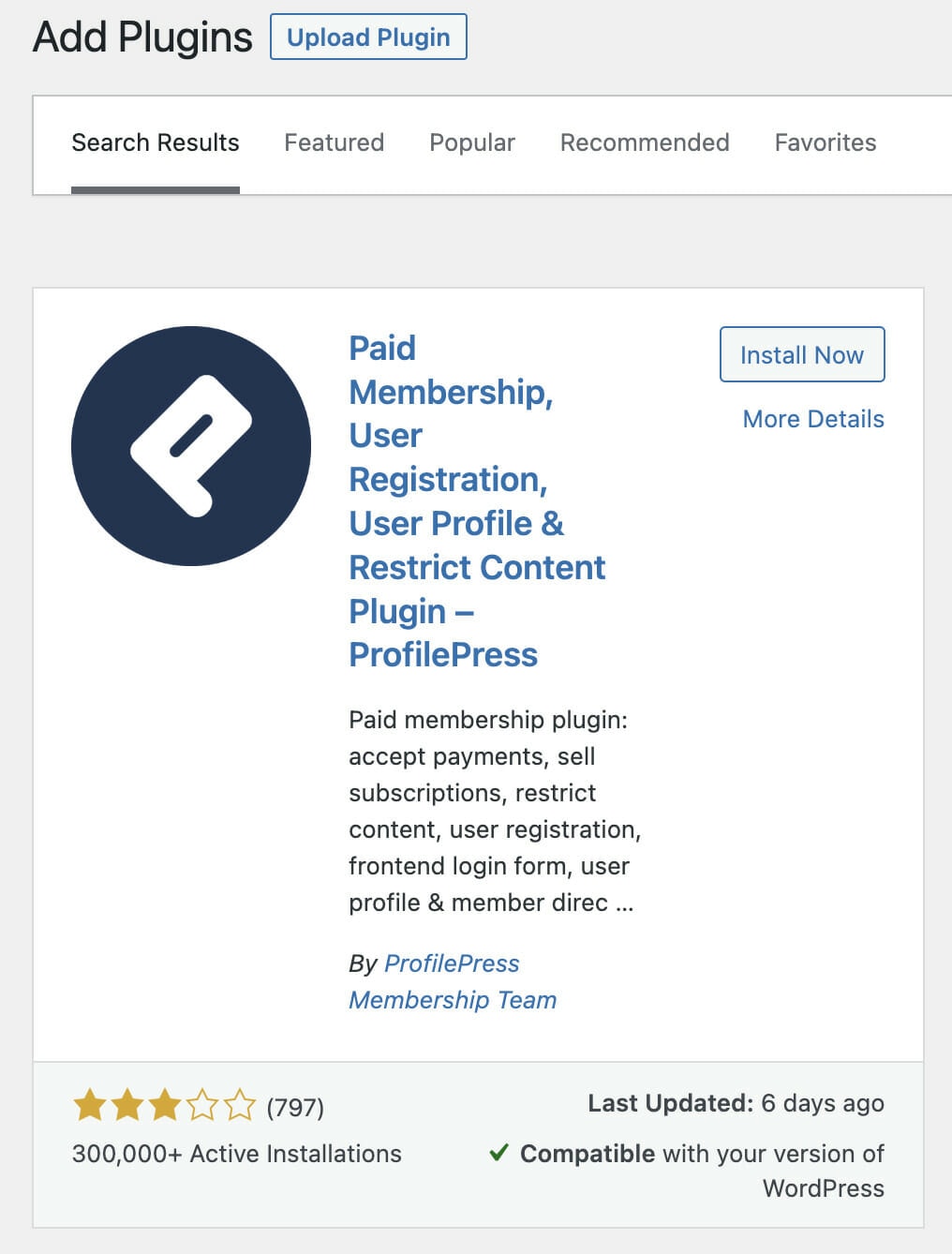
First, you will need to install and activate the ProfilePress plugin from the WordPress repository by going to Plugins>>Add New and searching for ProfilePress.

Click on the Install now button and activate the plugin on your website.
Creating a WordPress Login Form
Building the Custom Login Form
- Hover on ProfilePress and click on Forms & Profiles
- Click on Add New and select the Login form type
- Enter a name for the form
- Select your preferred template
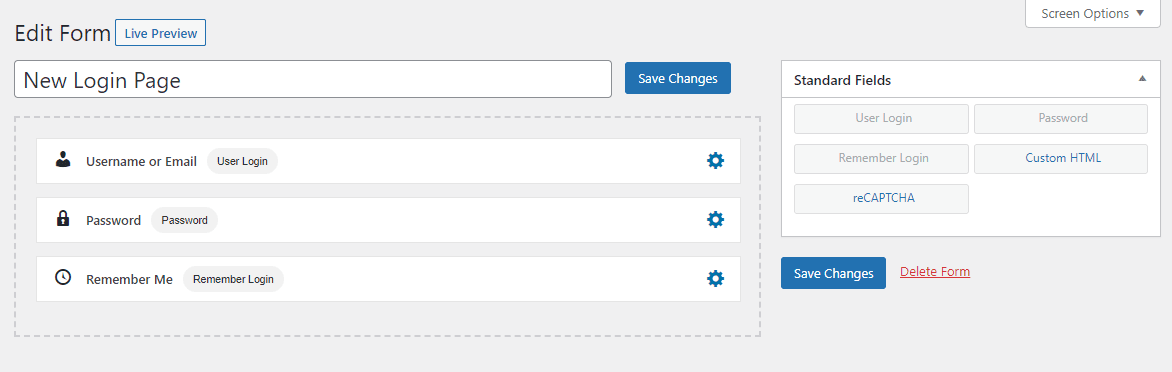
- Design the form with the drag & drop builder.

You can preview and see how the form will look in the frontend by clicking on the “Live Preview” button.

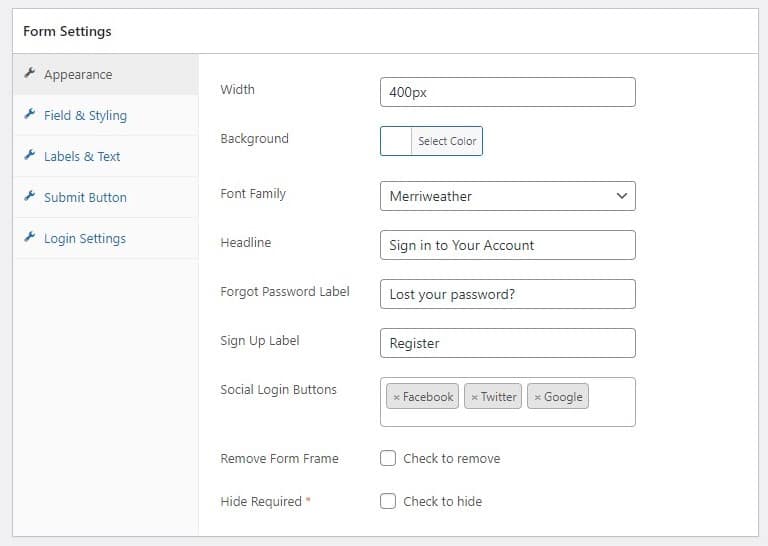
Form Settings
The form settings let you change the form’s appearance, field styling, labels, text, and the submit button.
After saving the form, a shortcode will be generated for that particular form. Click on Forms & Profiles>>Login and copy the shortcode.

After saving the form, a shortcode will be generated for that particular form; please note it, as we will use it in the next step.
That’s it! Your custom WordPress login form is live and ready to use.
Creating a WordPress Popup
First, you will need to install and activate the MailOptin plugin. Grab a copy from the pricing page if you don’t have the plugin installed on your site.
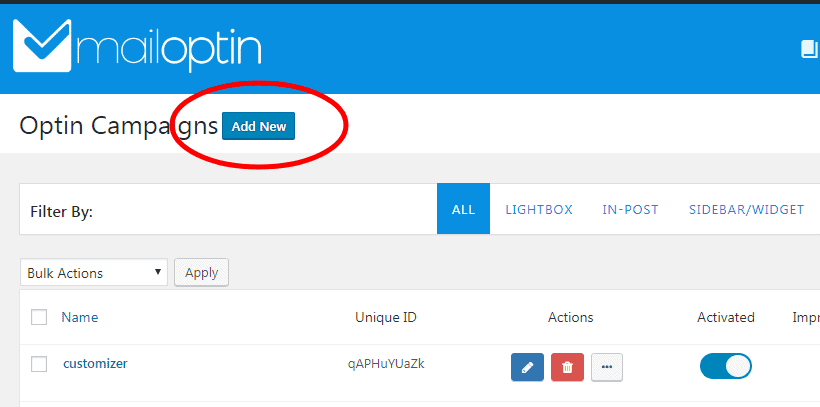
In your admin dashboard, hover on MailOptin->Optin Campaigns to open up the opt-in campaigns overview page.
Next, create a new opt-in campaign by clicking on the Add New button.

After creating a new campaign, MailOptin will open the campaign customizer.
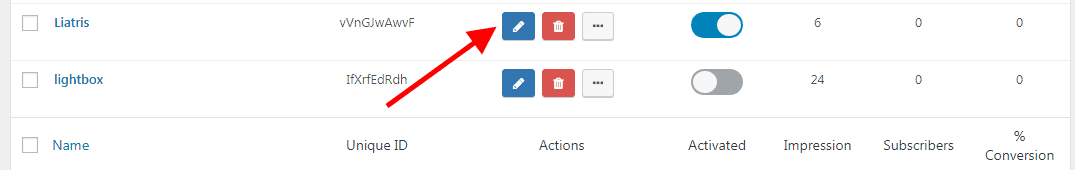
You can also open the customizer by clicking on the blue pencil icon.

Replacing Default MailOptin Form with ProfilePress Login Form
The final step is to replace the default opt-in fields with the form shortcode we copied from ProfilePress.
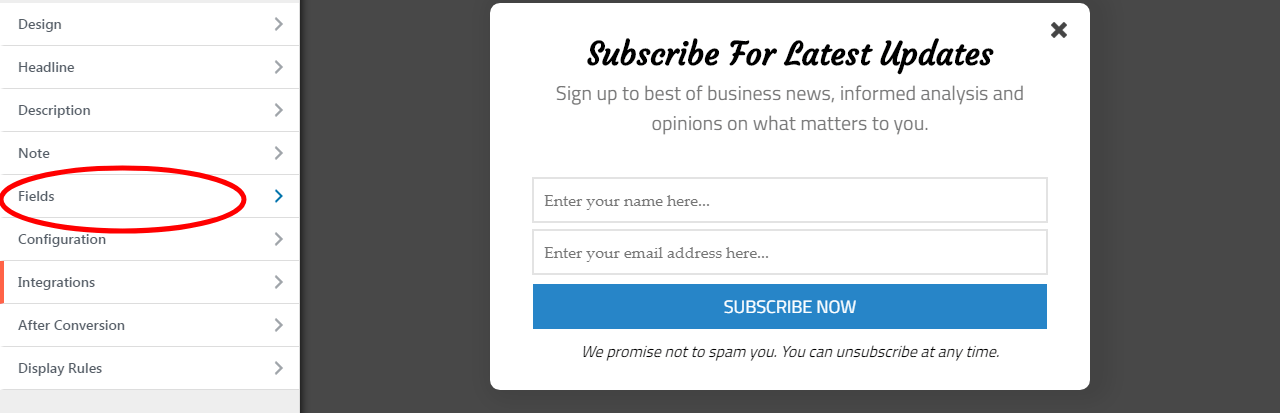
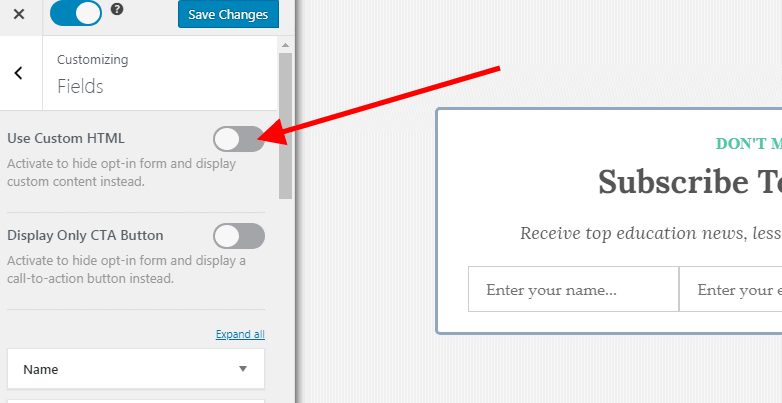
To do this, First, click on the fields panel to open the fields option…

… then click on the Use Custom HTML toggle.

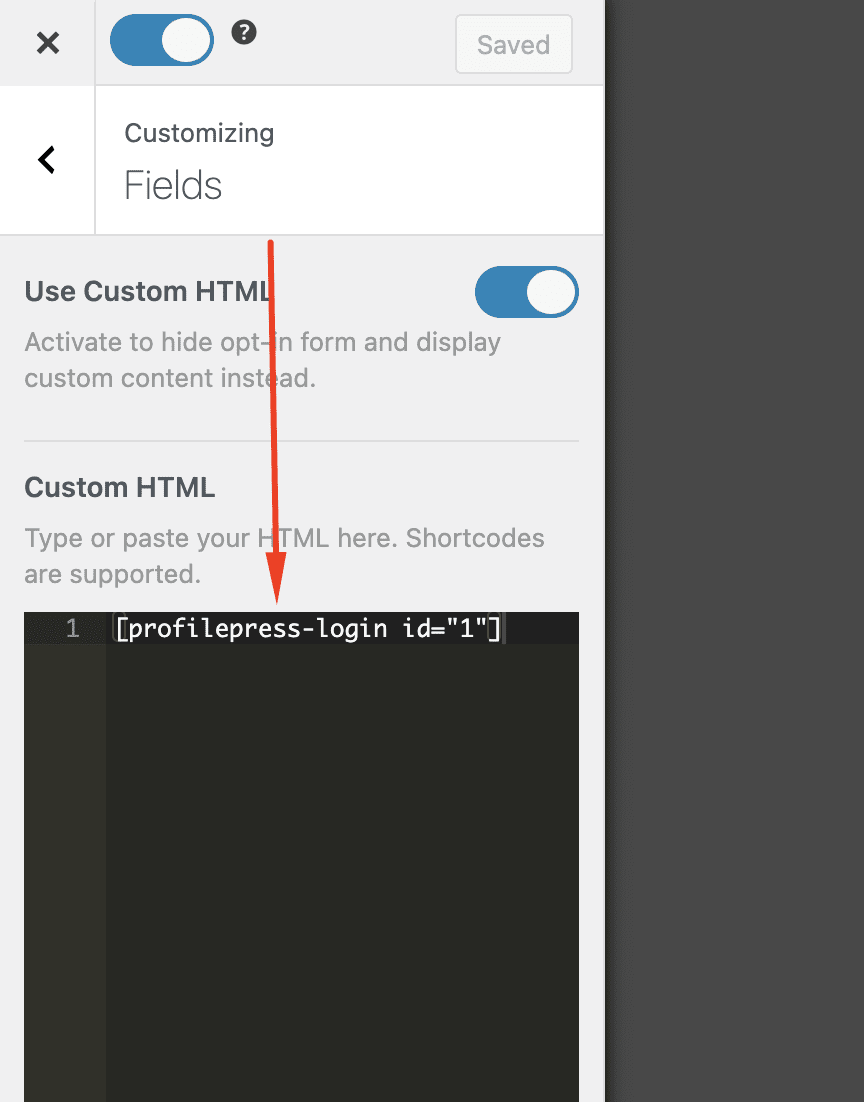
You will see a new code editor appear. Copy and paste the form shortcode from ProfilePress into the editor.

Adding the Login Link to WordPress Navigation Menu
Ideally, you should add a login or sign-in link to the navigation menu of your WordPress site, which triggers or displays the popup modal when clicked. You’ll need to enable the Click Launch rule for your opt-in campaign to get this done.
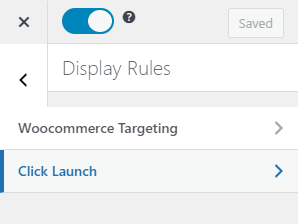
Activating Click Launch
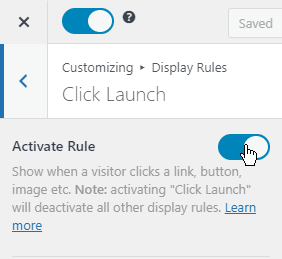
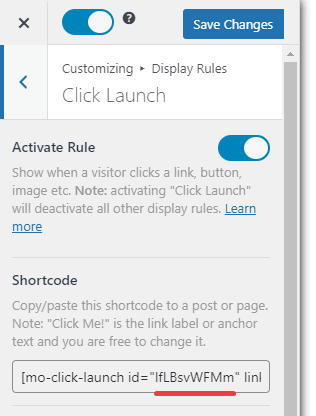
Go to the Display Rules section of your opt-in and activate the Click launch rule.


Getting the Unique User ID
After enabling Click Launch, the next step is to add a CSS class to the menu item with the opt-in’s Unique User ID (UUID). The ID can be found in the Click Launch window. In the image below, the UUIID is “IfLBsvWFMm”

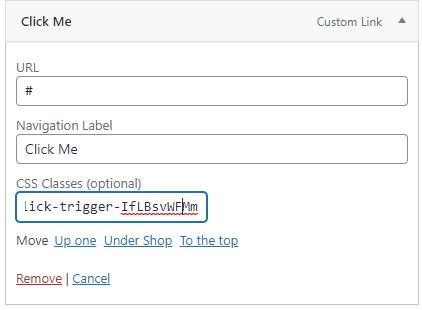
To display the popup login form when the navigation menu link is clicked, go to Appearance >> Menus admin page in WordPress and create/edit a Custom Links menu item.
To add the login to your menu, you should open your menus and create/edit a Custom Links menu item.

Type “#” in the URL field, type your preferred label for the menu item and add this CSS class with your opt-in’s UUID.
mailoptin-click-trigger-IfLBsvWFMmReplace “IfLBsvWFMm” with your optin’s UUID and save the menu.
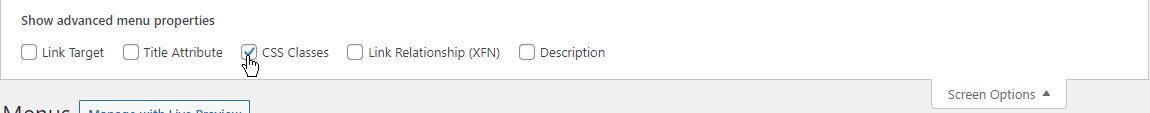
Note: In case you cannot see the CSS Classes field, you will need to enable it through the Screen options on the upper right side of the screen.

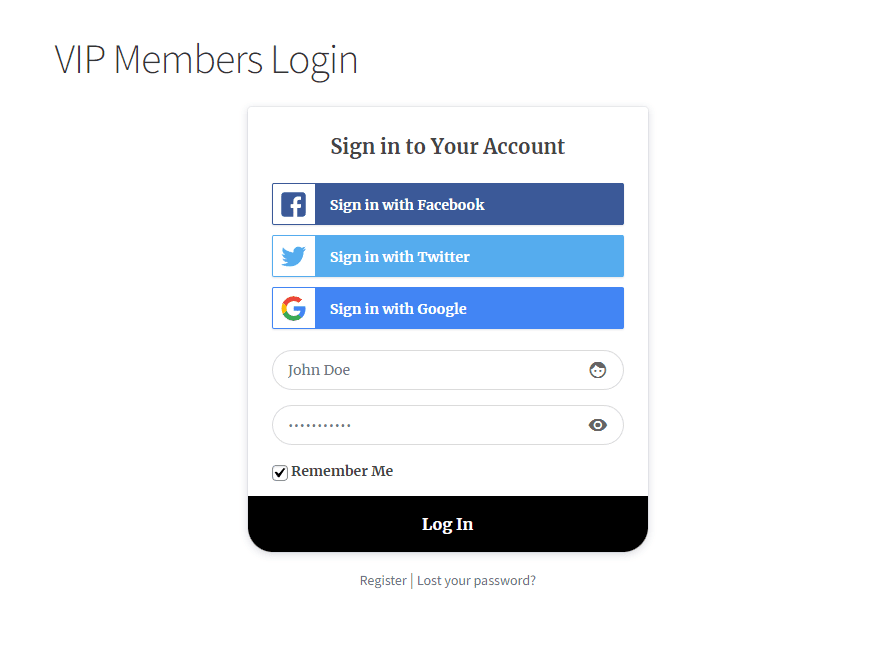
After saving the menu, navigate to your website’s frontend and click on the newly created Login/Register menu item.
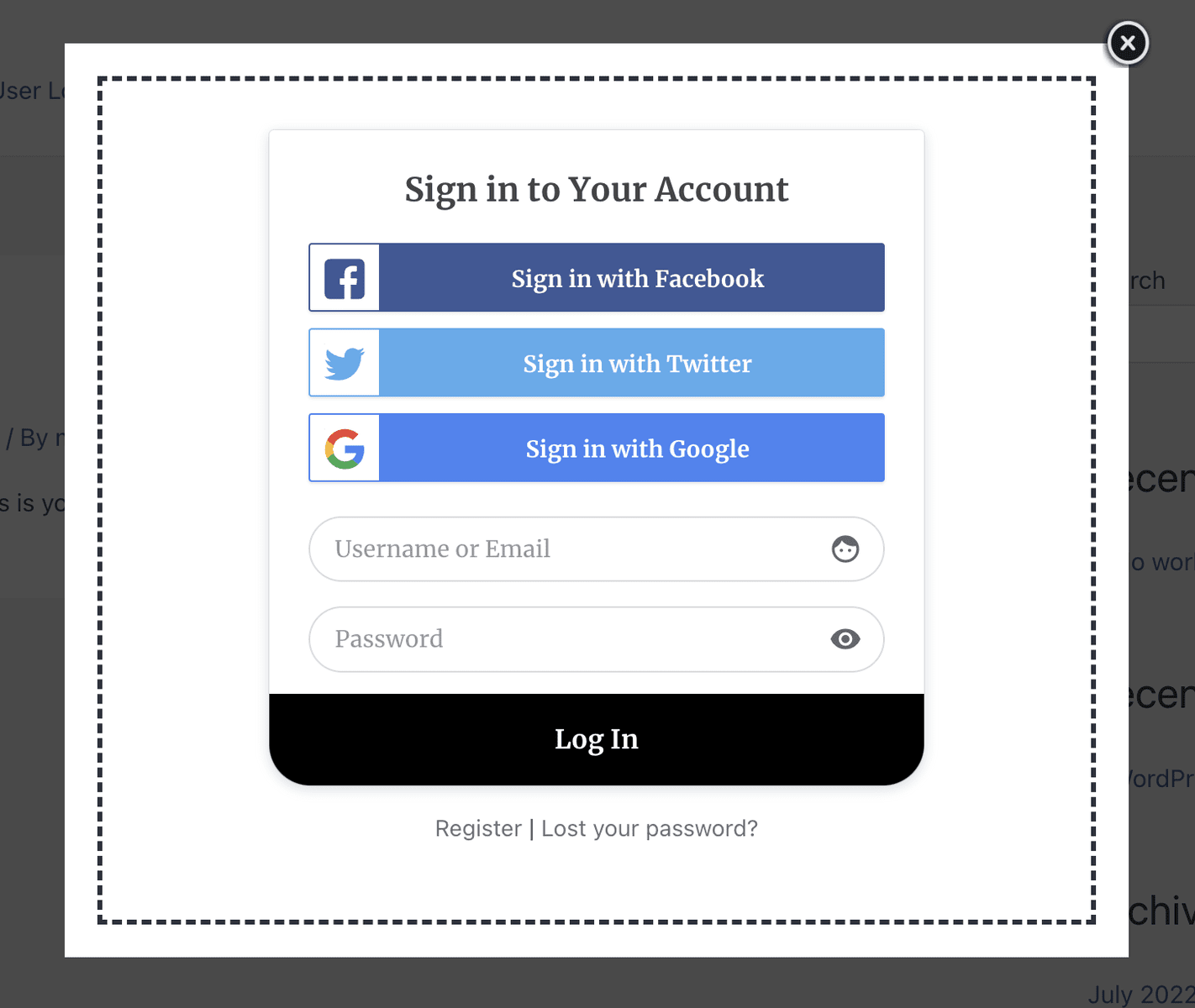
You will notice that the MailOptin lightbox contains your ProfilePress login form, and you can log in to the site via the popup login form.
Conclusion
In this tutorial, you learned how to create a popup WordPress login form with ProfilePress and MailOptin plugins.
As you can see, this is the easiest way to get a beautiful, branded, and easy-to-use login popup modal on your WordPress website. Now your users can easily log in from any page their on, keeping the entire experience consistent with the rest of your site, minimizing friction, and ultimately keeping your users happy.
If you have any questions about setting this up on your WordPress website, please feel free to send us a message, and we will gladly help.