How to Open Fluent Forms in a Popup/Lightbox/Modal in WordPress
With Fluent Forms, you can effortlessly design forms and seamlessly integrate them into your WordPress posts and pages.
This guide will demonstrate how to showcase your forms elegantly and professionally by utilizing the lightbox, popup, or modal display options. These features will allow your forms to stand out and captivate your audience’s attention, making your website more interactive and engaging.
To follow along, please ensure you have installed MailOptin on your WordPress website.
Displaying Fluent Forms in a Popup
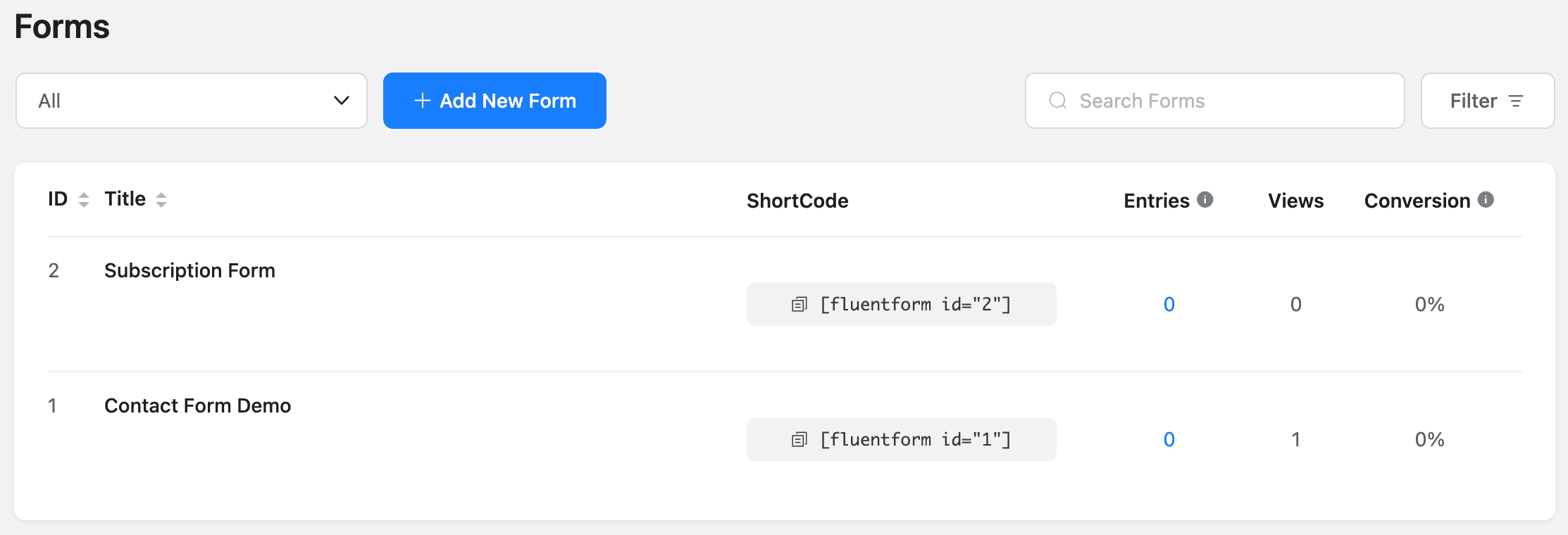
Open the Fluent Forms admin page in your WordPress dashboard and copy the shortcode of the form that you would like to display in a popup.

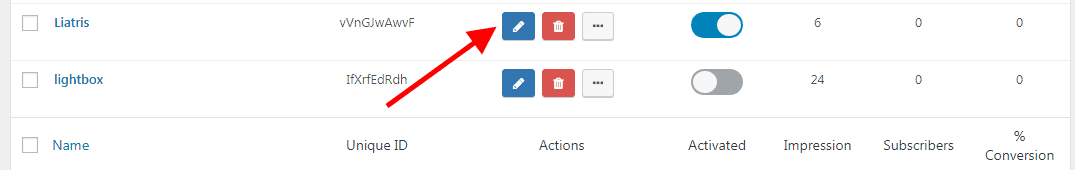
Next, create a new opt-in campaign. If you would instead use an existing one, open it in the campaign customizer by clicking on the campaign name or the blue pencil icon.

Finally, replace the default fields with your form’s shortcode. To do this;
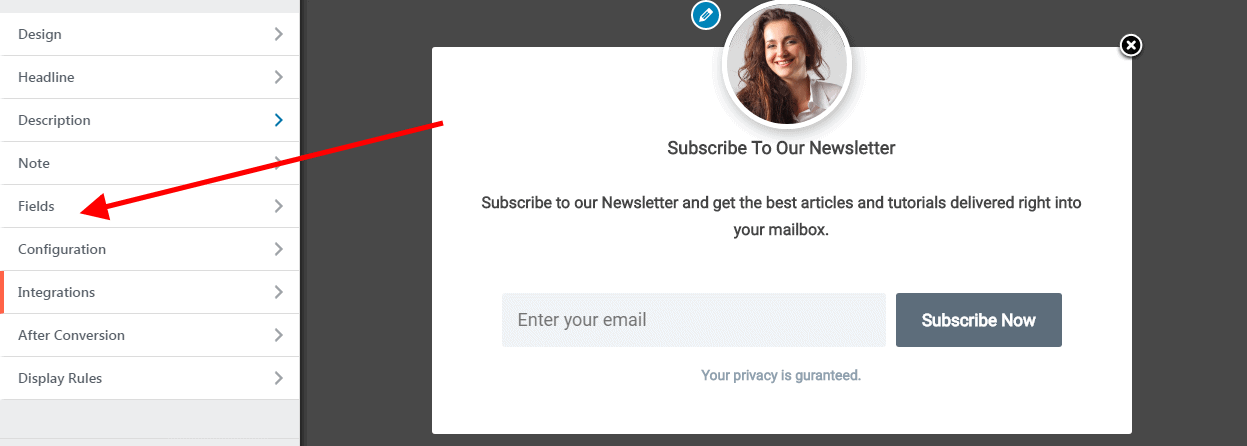
First, click on the fields panel…

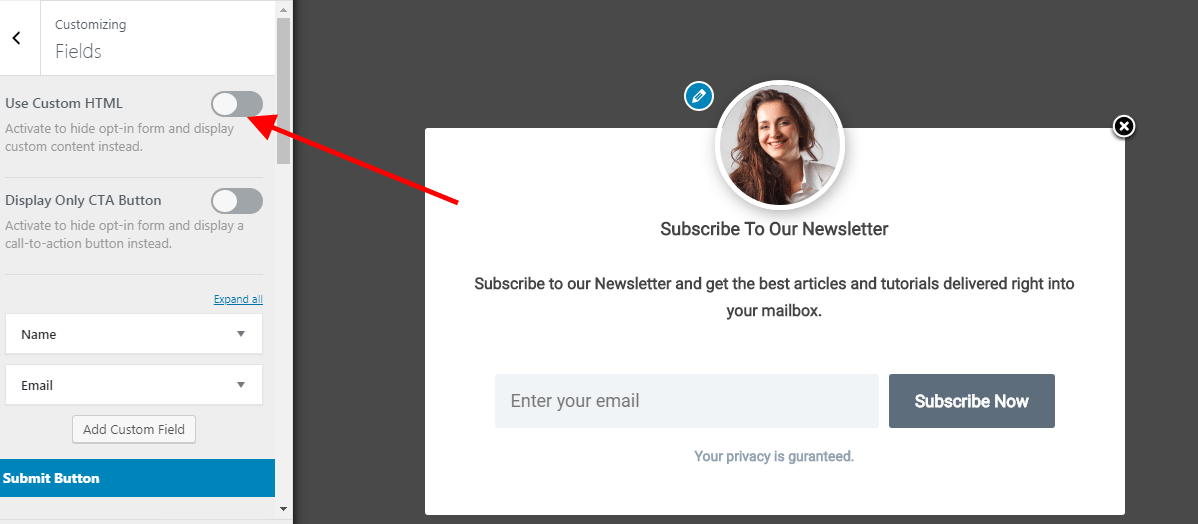
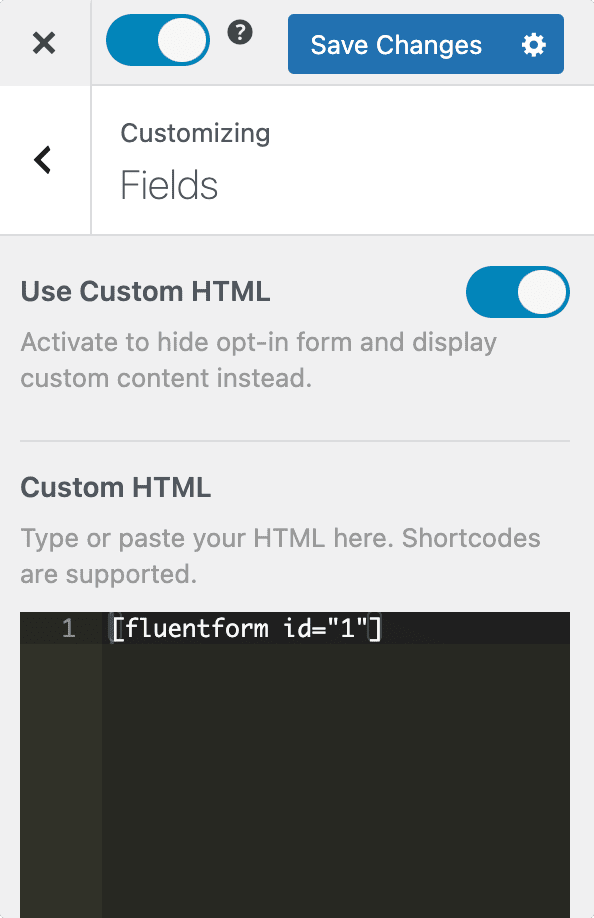
… then click on the Use Custom HTML toggle.

You will see a new code editor appear. Paste the shortcode you copied into the editor.

Remember to change the form heading and description to match your form’s purpose and save your changes.
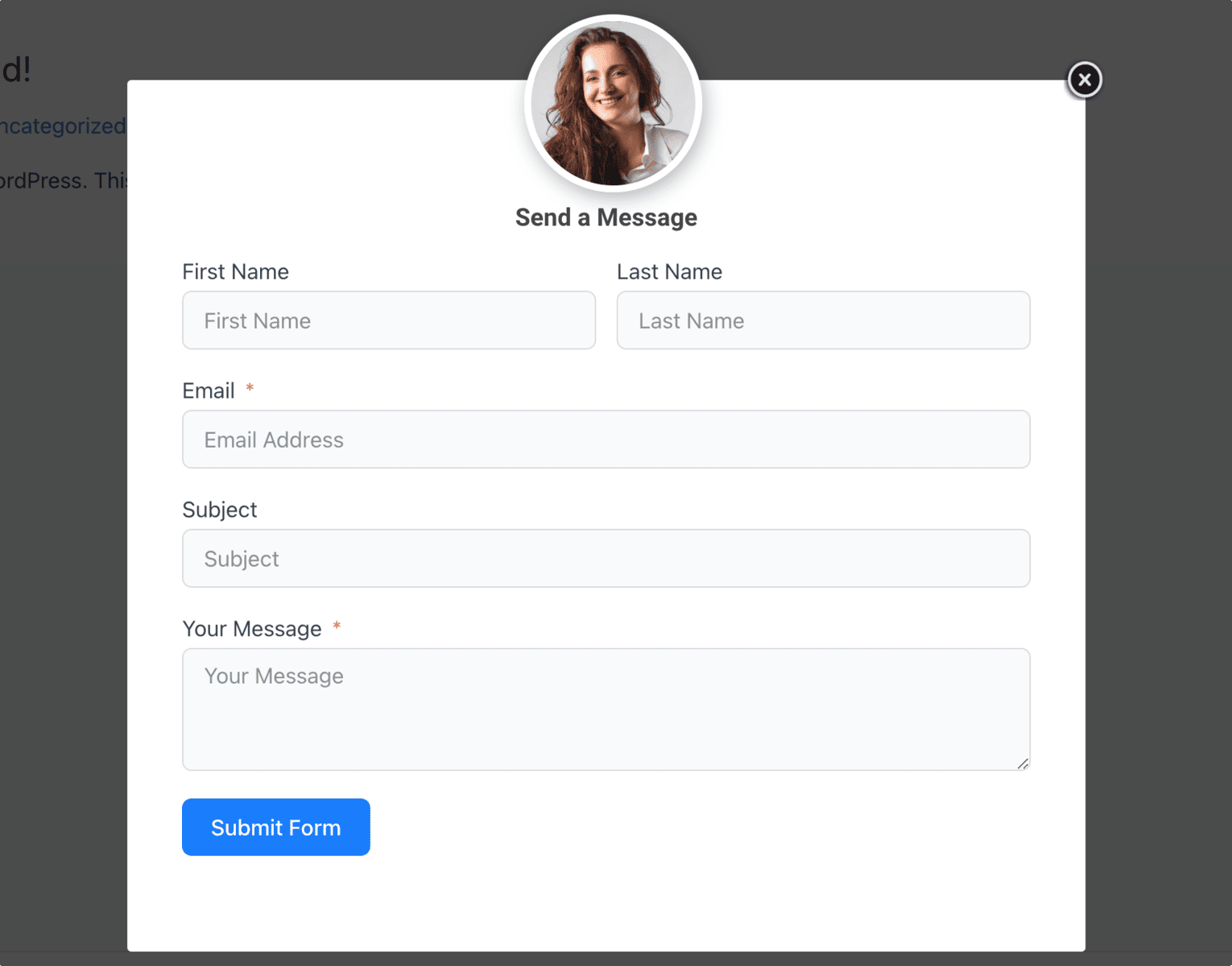
That is all. You can visit go ahead and your website to see how it looks.

See this: Connect Fluent Forms to All CRM & Email Marketing Software
When using a Custom HTML integration, you may need to add CSS to your optin to style the fields exactly as you desire. Depending on how your form code is structured, the optin template’s styles might not be inherited by your form fields.
If the form is unstyled, add the below code to your theme’s functions.php file or use the Code Snippet plugin.
add_filter('fluentform/load_styles', '__return_true');Let us know if you have any questions.
