How to Leverage Page-Level Targeting to Boost Leads in WooCommerce
Engaging site visitors with your content as soon as they land on your website ensures they don’t bounce off immediately. You can use content, products, or offers to encourage customers to stay on your website. Done right, it can even lead to a sales conversion.
A great way to do this is to leverage page-level targeting on your website and divert users’ attention towards your content. This is a great way to boost leads and increase sales on your WooCommerce site. In addition to this, page-level targeting can also reduce cart abandonment on your online store.
However, the only problem is that WooCommerce by default doesn’t let you do this. Instead, you’ll need to use a robust plugin such as MailOptin. In this article, we’ll go over how you can leverage page-level targeting to boost leads in WooCommerce.
What is page-level targeting?
First things first, what exactly does page-level targeting mean?
Page-level targeting refers to when store owners target users to specific pages on their website. This means that you can intelligently target site visitors and customers on important pages of your WooCommerce site.
For instance, you can let site visitors view and purchase the product they are reading about on your blog post. You can page-level target users who land on your blog post and encourage them to purchase the product.
Page-level targeting effectively offers a way to grab all site visitors’ attention when they first land on your WooCommerce site. It’s a great way to boost sales as well as encourage site visitors to browse through your products catalog.
Implementing page-level targeting can be beneficial for the growth of your WooCommerce store. This is because site visitors are less likely to bounce off your site and leave their cart empty if they’re engaged with your content. It also makes it convenient for site visitors to directly buy the product, without having to find it on your WooCommerce store. As a result, this can help boost sales and increase conversions.
Additionally, page-level targeting is one of the most effective ways to target call-to-actions and messages across your WooCommerce site. You can target any page on your WooCommerce store and divert site visitors’ attention towards your WooCommerce products. This lets you offer an enhanced shopping experience and boost leads.
Executing page-level targeting strategies is easy if you have the right tools in hand. Using the MailOptin plugin, you can target content and only display pop-ups and messages on specific pages on your WooCommerce store.
How to use page-level targeting to boost leads
MailOptin is one of the most popular plugins for lead generation, email automation, and newsletters for WordPress sites. It lets you create page-level targeting messages on your WooCommerce site that incentivize shoppers to act on your conversion goal.
MailOptin lets you choose from multiple options to display messages across your WooCommerce site. For instance, you can display a lightbox popup, a notification bar, a slide-in box, display a form in the sidebar, or a widgetized area of your site. In addition to this, MailOptin also offers built-in analytics that can help you see how well your strategies are working and improve them to maximize conversions.
Here, we’ll show you how to create page-level targeting in WooCommerce using the MailOptin plugin. For this, we’ll need a fully functional WordPress site with WooCommerce installed and ready to go. We’ll also need the MailOptin plugin for creating page-level targeting on your online store.
Step #1: Install and activate the MailOptin plugin
The first thing you need to do is get the MailOptin plugin and download the zip file to your device.
From the WordPress admin panel, navigate to Plugins > Add New and select the zip file you just downloaded. Once you’re done installing MailOptin, click on the Activate button to enable the plugin on your WooCommerce site.
Step #2: Create the offer
Before we begin, you must decide on a solid page-level targeting strategy. For the purpose of this tutorial, we will display a CTA to buy the product when a site visitor lands on the blog post that reviews the same product.
Since site visitors might already be interested in the product, we can offer them a one-click solution to quickly buy the product they’re reading about.
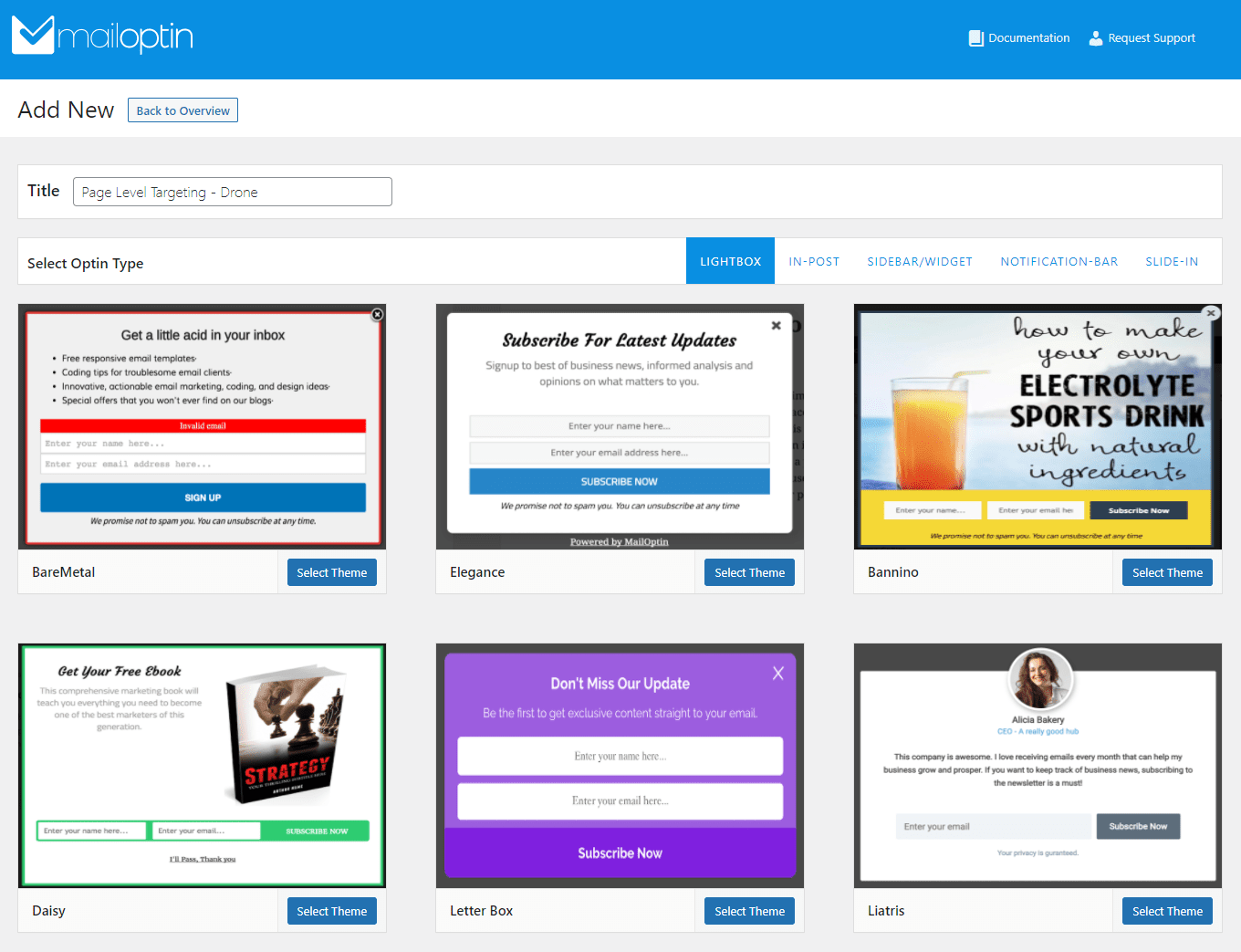
Start by navigating to MailOptin > Optin Campaigns and create a new Lightbox. Now give your optin campaign a Title and select one of the pre-designed themes. We’ve selected the BareMetal theme for our example.

Click on the Select Theme button and it will redirect you to the WordPress Customizer page. This is where you can customize your lightbox and add unique content to it. We need to showcase our Photography Drone product to anyone who visits our Aerial Photography blog post.
For this, we’ll start with generating the product “add-to-cart” link and displaying it on the form. Take note of the product ID and add it to the end of this URL:
https://yourwebsite.com/?add-to-cart=7290.
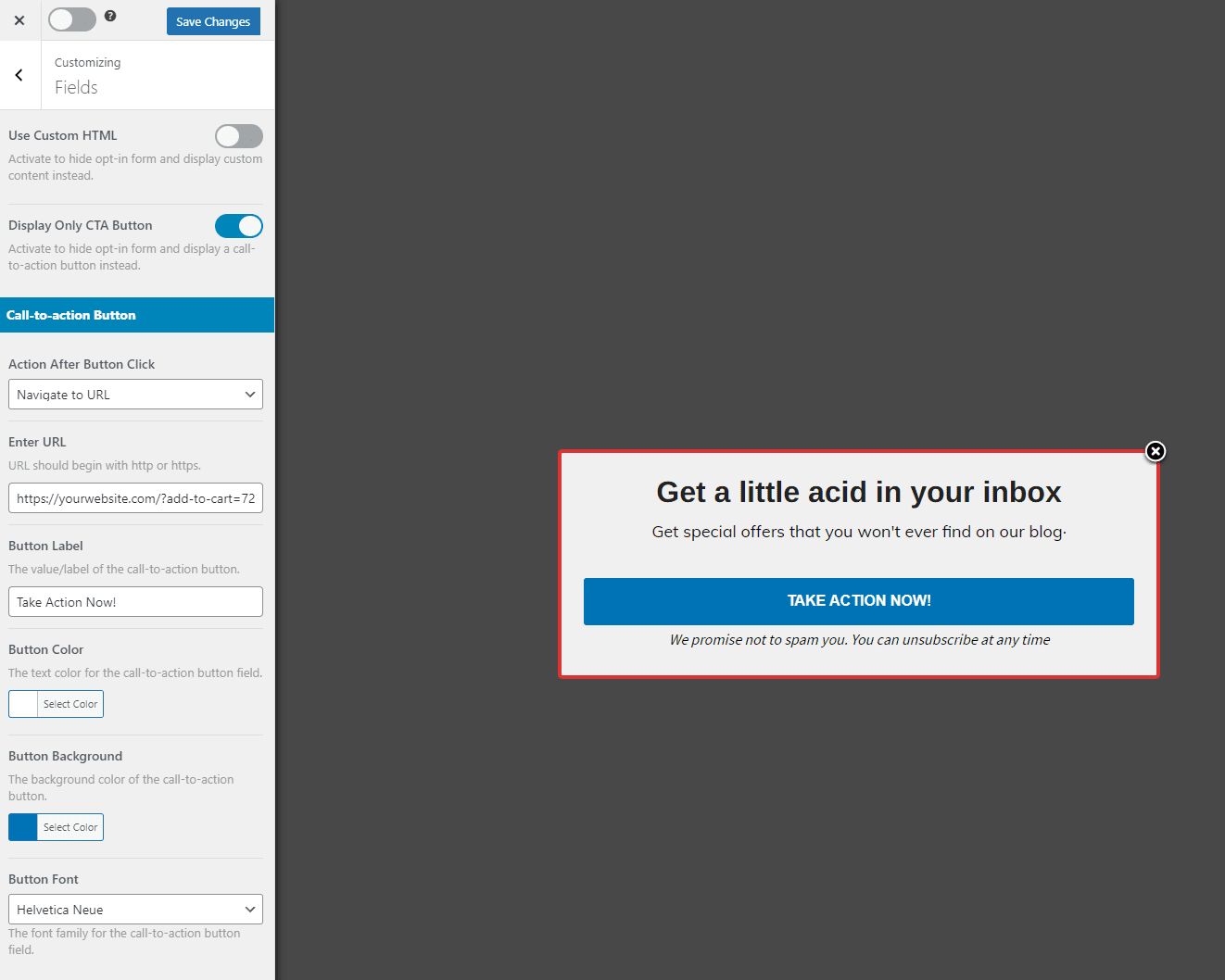
Now, go to the Fields tab from WooCommerce Customizer and check the Display as CTA Button checkbox. Paste the “add-to-cart” URL link we generated in the text field next to Enter URL.

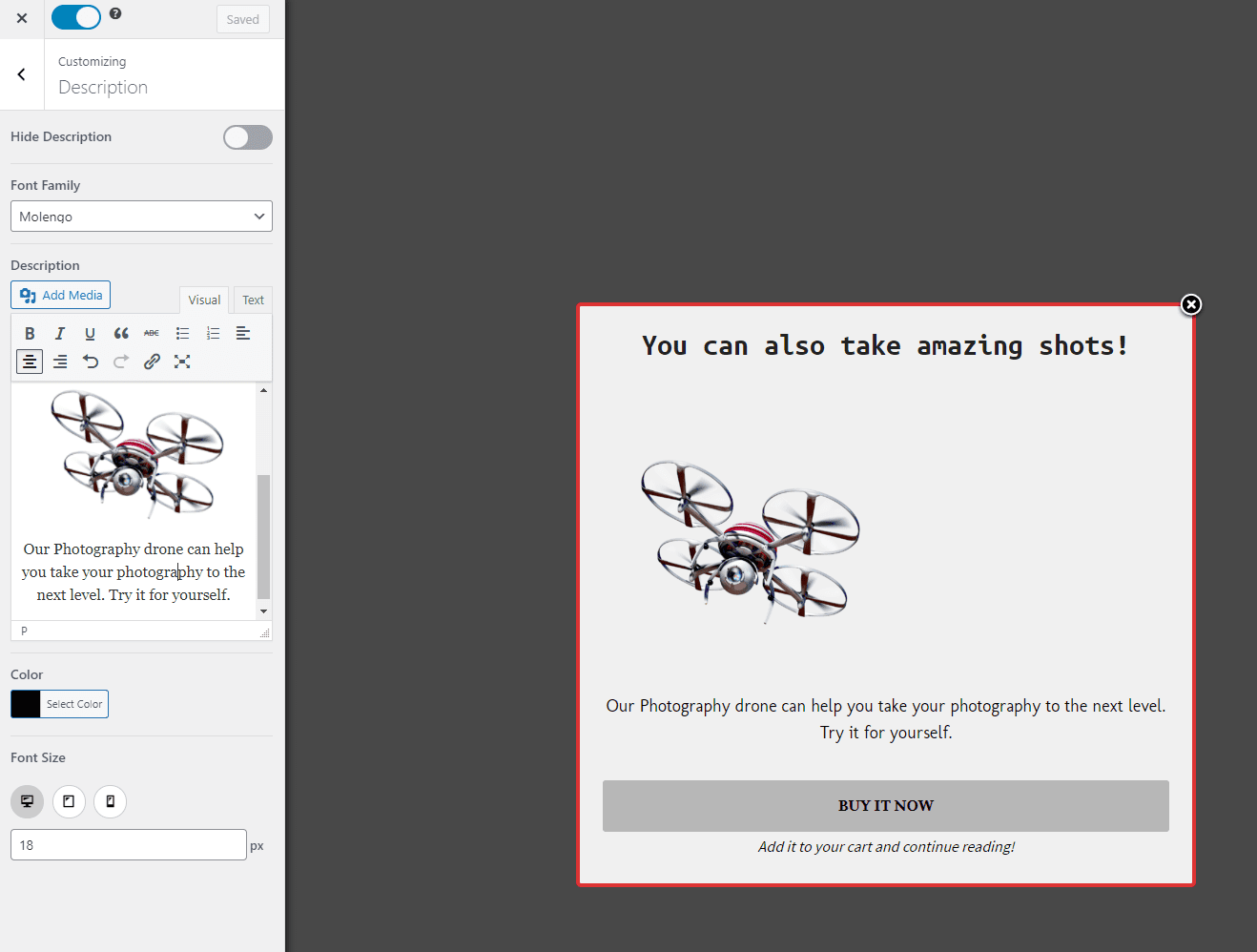
Now we need to showcase our product in the Description and give the opt-in form a catchy Headline. This will give a better visual representation of what you’re offering and encourages site visitors to click on the Buy Now button.

Step #3: Set display rules
Now that we have created the perfect form for site visitors to interact with, you can page-level target it to only display when anyone visits the Aerial Photography blog post.

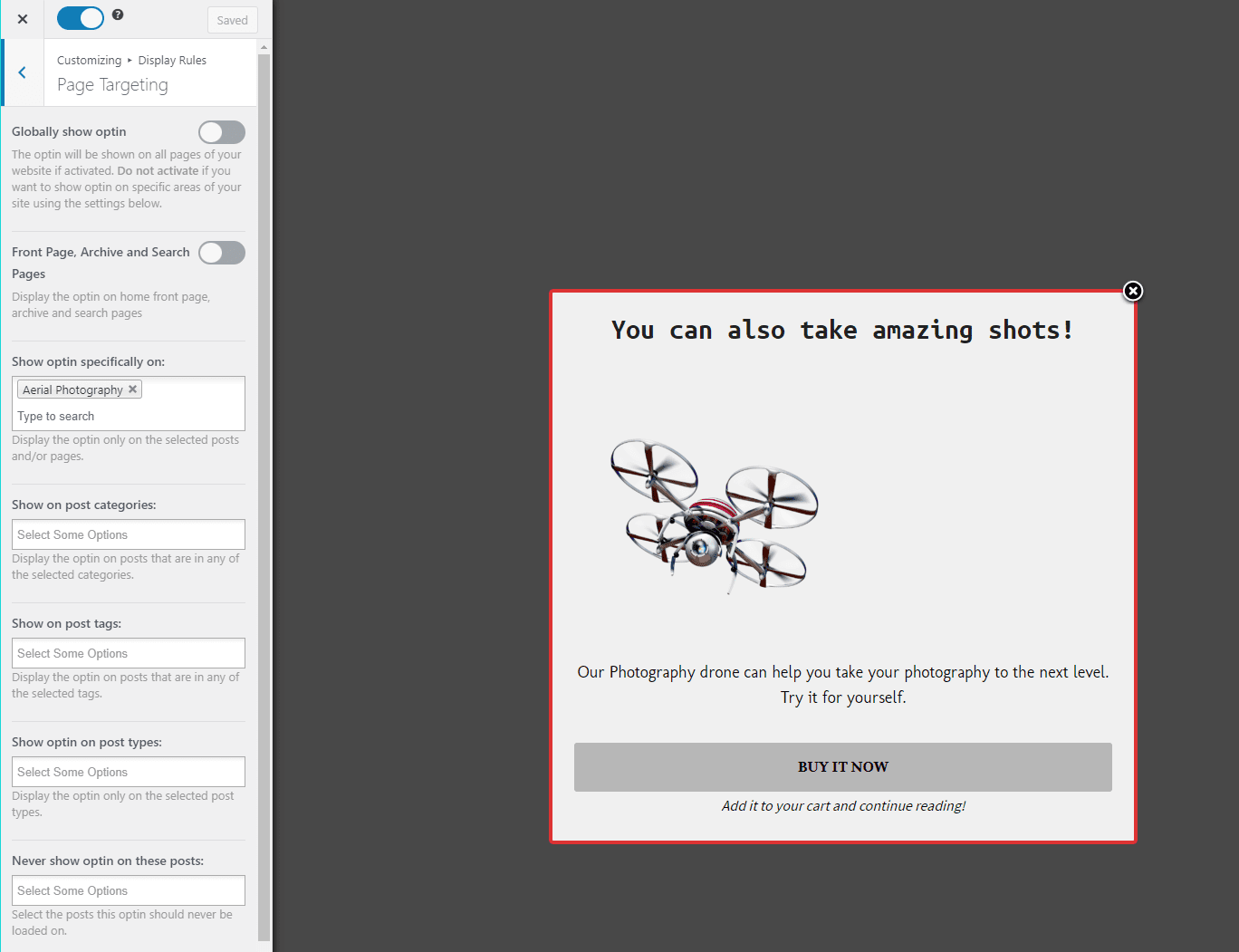
To do this click on Display Rules and uncheck the Globally show optin checkbox. Now select the page-level targeting post using the drop-down menu below Globally show optin:
Once you’re done click on the Save Changes button to continue.
Step #4: Preview
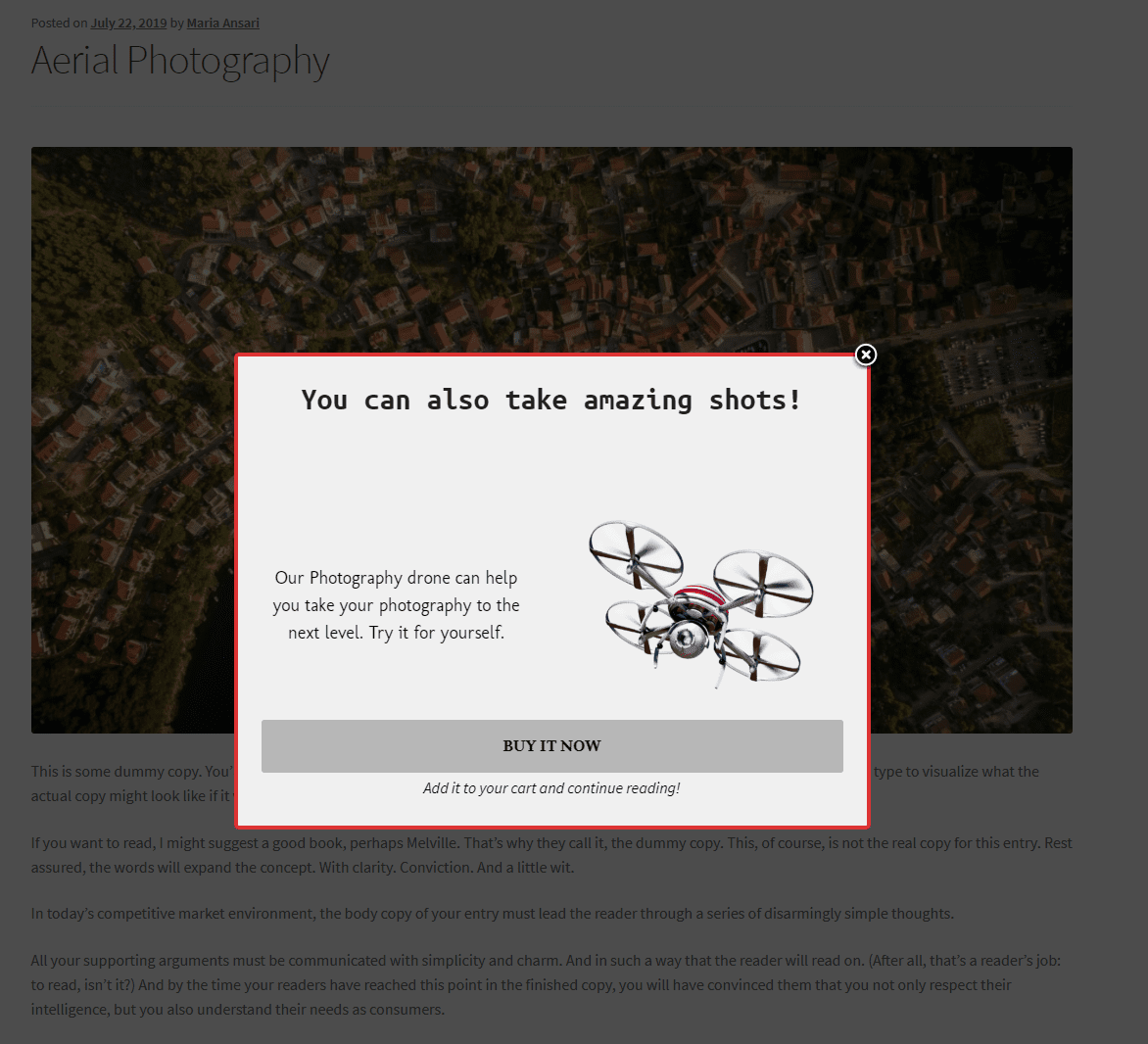
Here’s how users who visit the Aerial Photography page will see an opt-in form to add the Photography Drone directly to their cart.

They can simply click the Buy Now button to add the Photography Drone product to their shopping cart. This way, they don’t have to find the single product page on their own.
Conclusion
Leveraging page-level targeting to boost leads on your WooCommerce store is incredibly effective. It encourages customers to quickly add products to their cart. As a result, this helps boost sales and reduces cart abandonment rates on your WooCommerce site.
Using a plugin like MailOptin can help you speed up the process of creating page-level targeting on your WooCommerce site. It offers extensive functionality that helps you quickly create opt-in forms and display call-to-actions anywhere on your WooCommerce site. This can help you boost conversions and offer a unique shopping experience on your online store.
Ready to start leveraging page-level targeting to boost leads in WooCommerce? Get MailOptin today!
