How to Connect WordPress With ConvertKit

MailOptin offers seamless integration with ConvertKit email marketing service. Follow the step-by-step guide below to learn how to connect MailOptin with your ConvertKit account.
Go to the Integrations settings page by either clicking the sidebar menu link or the top menu tabs.

At the ConvertKit Connection section, click the ConvertKit account link beneath the API key text field to log in to your account.

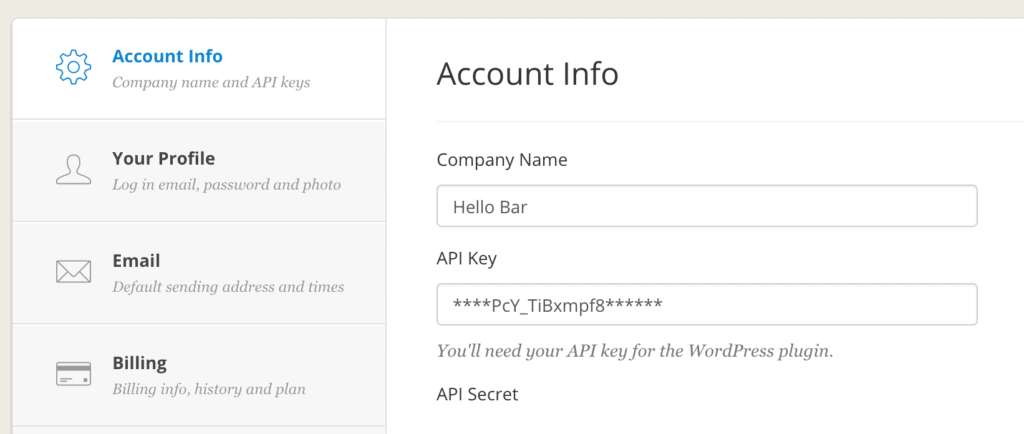
After logging in, you will be redirected to your account settings where you will find your API key and API secret.

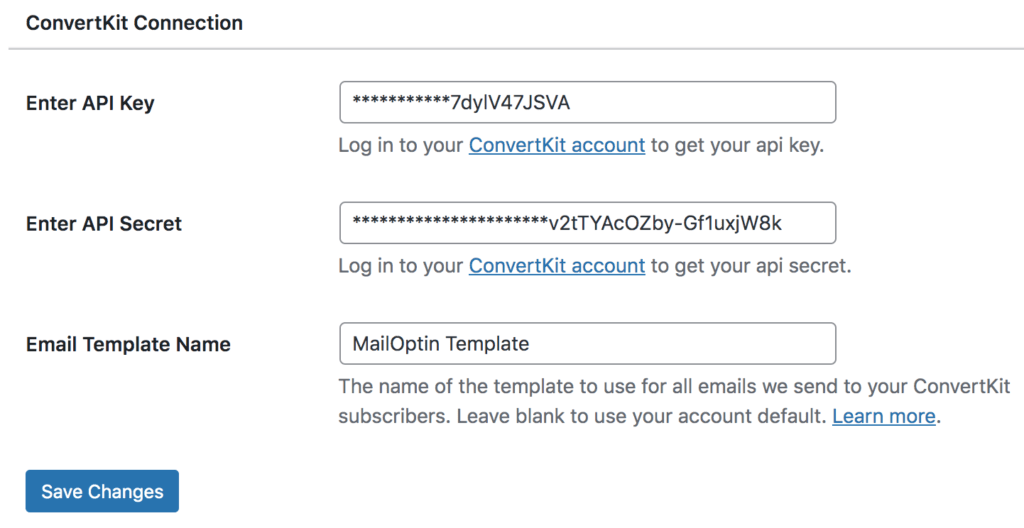
Copy and paste them into their respective settings fields.
If you plan to use MailOptin to send emails to your ConvertKit subscribers, we highly recommend you create a blank custom HTML email template so as not to distort our email design. See the “Creating a Custom ConvertKit Email Template” section below.
Don’t forget to enter the template name in the settings.
Finally, save your changes.
Creating a Custom ConvertKit Email Template
To create a blank template, follow the steps below.
From the templates page in your account, click the ‘New Email Template’ button from the right sidebar.
Then on the next page, click ‘Use HTML Editor’.

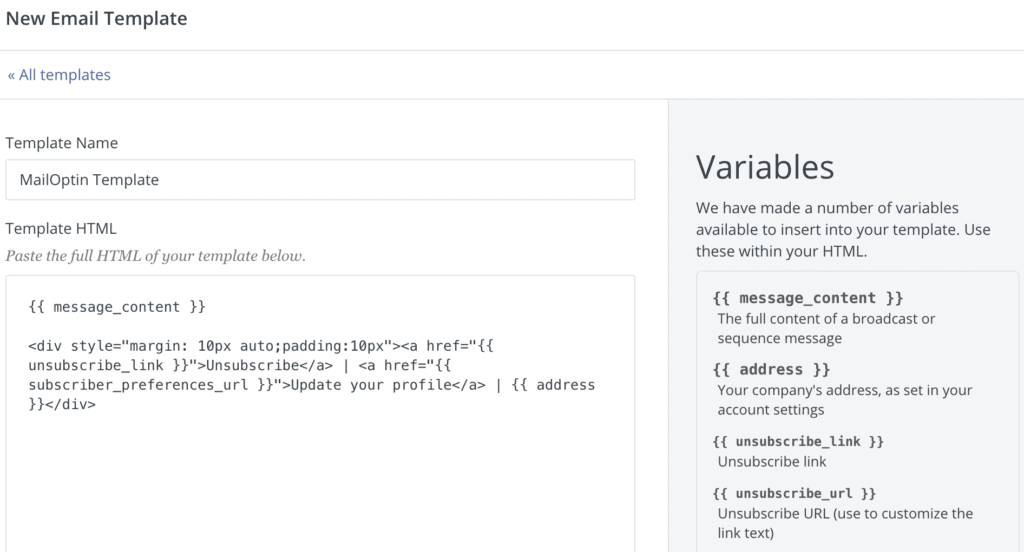
Enter a name for the template and paste the code below to the “Template HTML” field.
{{ message_content }}
<div style="margin: 10px auto;padding:10px"><a href="{{ unsubscribe_link }}">Unsubscribe</a> | <a href="{{ subscriber_preferences_url }}">Update your profile</a> | {{ address }}</div>
If your MailOptin email template or the message already contains your address, you can remove the {{ address }} variable from the CK template above.
Having completed the setup, you can now start capturing leads.
