Triggering Webhooks on Optin Form Submissions

The Webhook integration in MailOptin lets you make remote HTTP requests and pass form data to external services when an optin form is submitted.
Webhooks come in handy if there is an integration you need, but there’s no direct integration option available.
Setting Up a Webhook
To trigger a webhook when a form is submitted, open up the optin campaign builder.
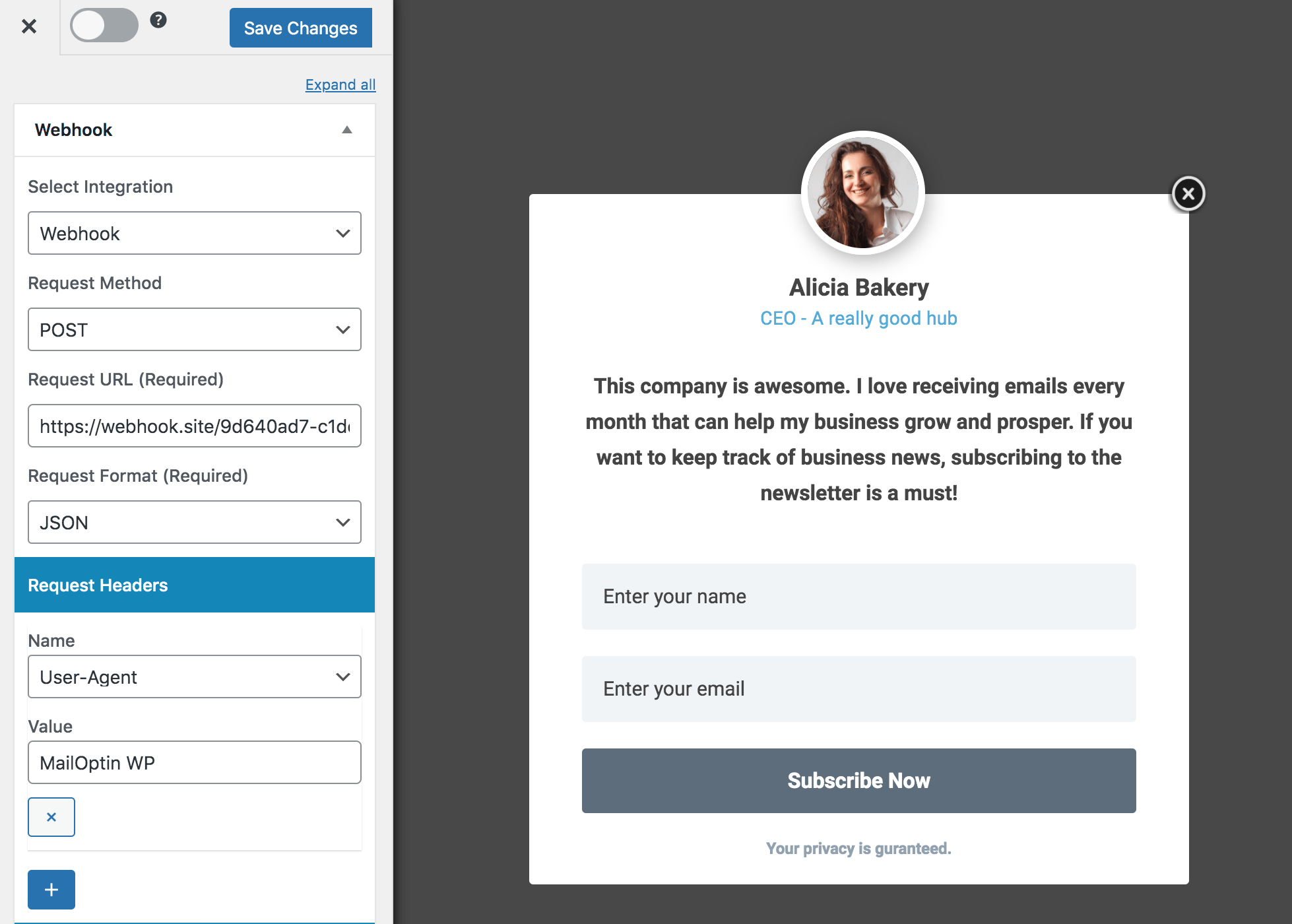
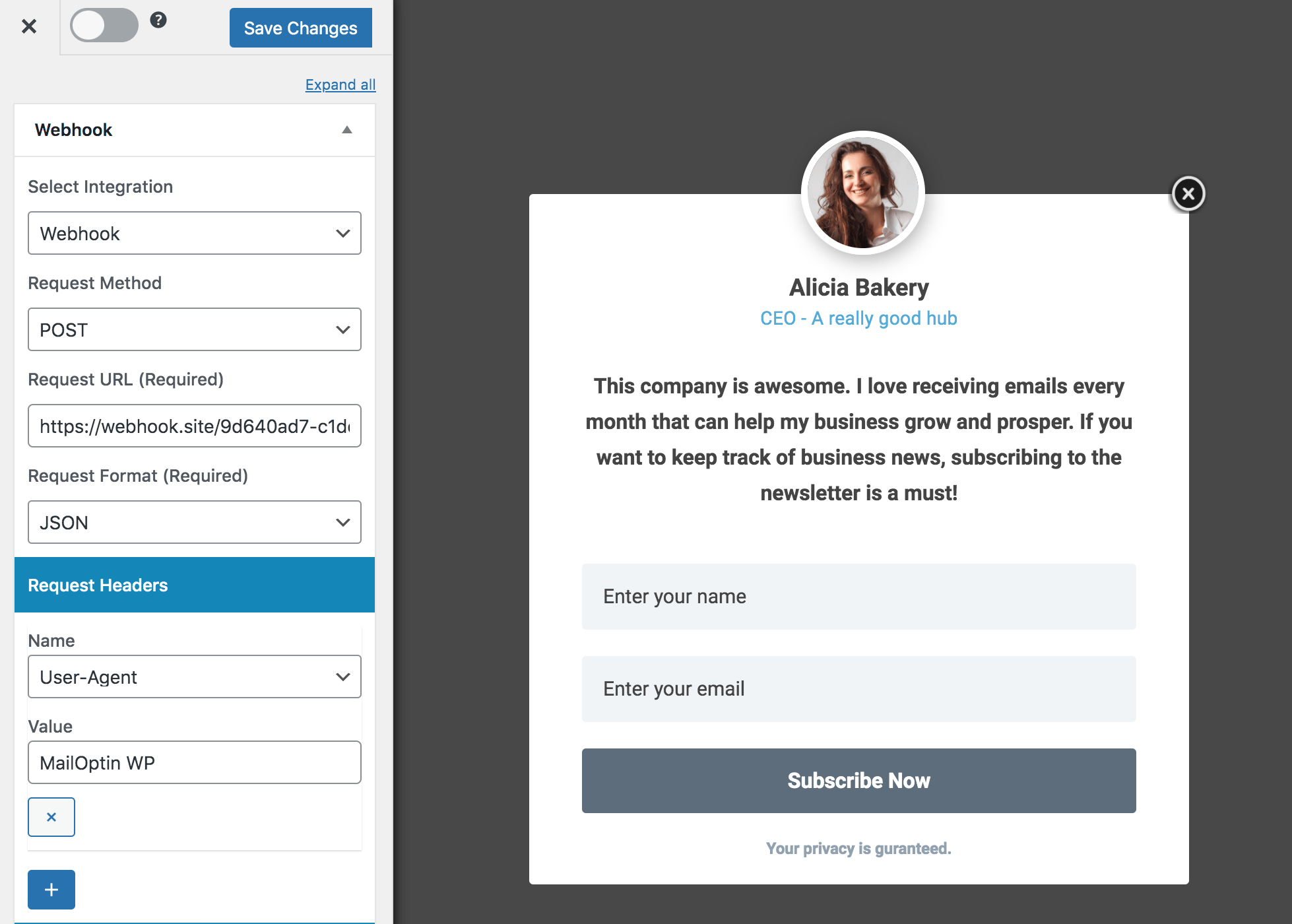
Open the Integrations panel and add a Webhook integration.


Below are the settings and their descriptions.
Request Method
Select the HTTP method which is to be used when performing a request. The supported methods are GET, POST, PUT, PATCH, and DELETE.
Request URL
Enter the URL the request will be sent to.
Request Format
Select the format for the webhook request. The supported formats are FORM and JSON.
- JSON: The JSON method will format your data in an
application/jsonformat. - FORM: The FORM method will format your data in an
application/x-www-form-urlencodedformat.
Request Headers
It allows you to define the HTTP header’s key(s) and value(s) to be sent with your Webhook request.
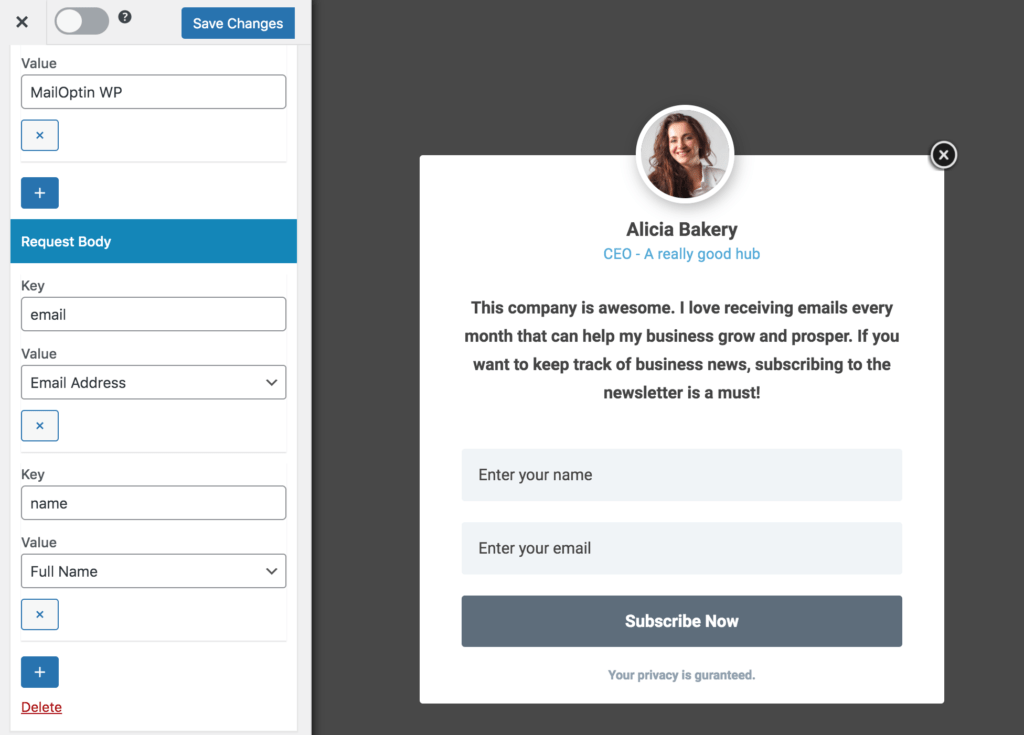
Request Body
Similar to the Request Headers, the Request Body setting will allow you to define the key(s) and value(s) that will be sent in the body of your Webhooks request.
When completed, don’t forget to save your changes.
You can test your Webhook using services like Webhook.site and Beeceptor.
